0.0.3 • Published 7 years ago
isometrizer v0.0.3
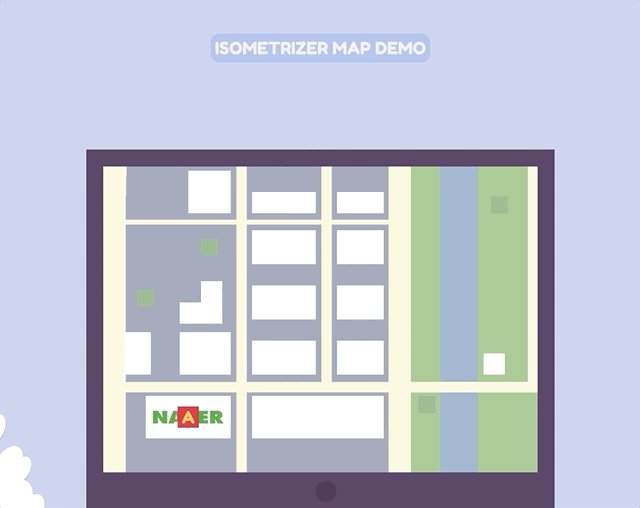
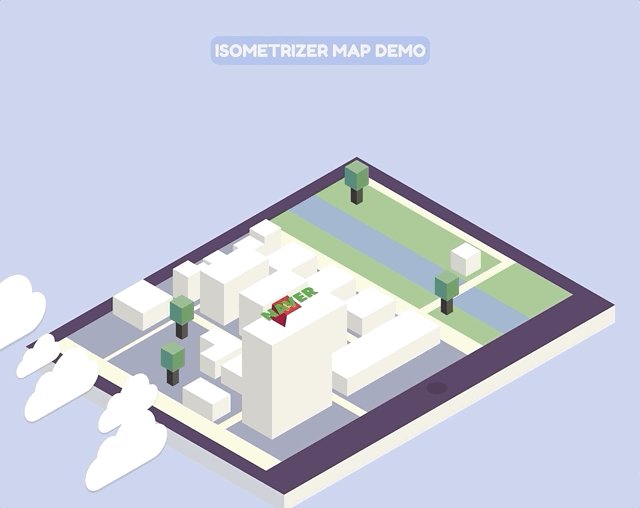
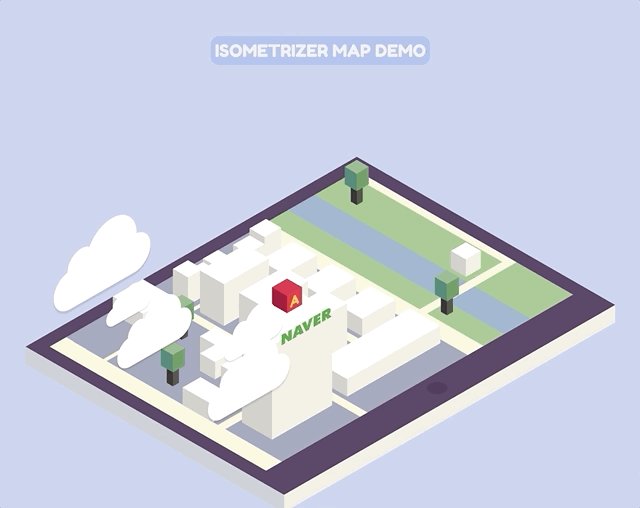
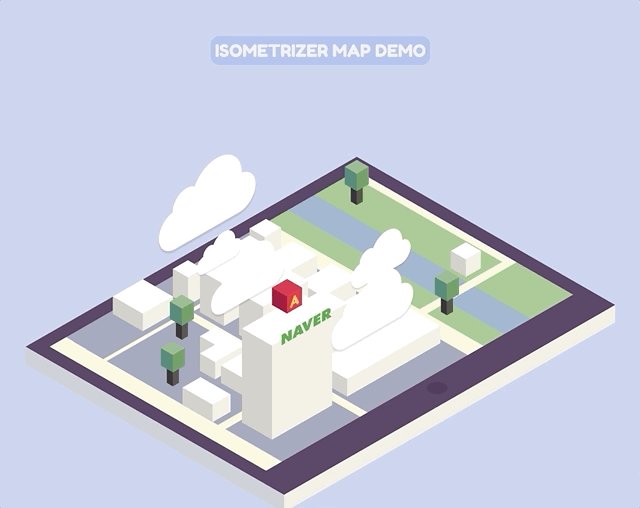
Isometrizer
Isometrizer turns your DOM elements into isometric projection

Introduction
Isometrizer is a Javascript library that has features like
- 4 projection types combining
ISO_VERTICALorISO_HORIZONTALISO_LEFTorISO_RIGHT
- Hierarchical flotation of childs
- Rotating specific child
- Side / Top plane drawing
Usage
new Isometrizer(
el: HTMLElement | string,
options: {
spacing: number,
orientation: number
}
)elis an DOM element or element query string and options provides configuration.optionsconsists of:spacing: Default spacing for child floatation, in px (default: 40)orientation: Element rotate direction (default: ISO_VERTICAL | ISO_RIGHT)
Methods
Instance of Isometrizer provides 3 methods you can use.
on()
Immediately turns into isometric projection.
off()
Immediately turns into original projection.
progress(props)
Progressively turns into isometric projection.
You can combine other libraries like mojs, or requestAnimationFrame() to animate rotation.
props
- All following props are from
0(off) to1(on) normal: rotate directionISO_HORIZONTALorISO_VERTICALside: rotate directionISO_LEFTorISO_RIGHTscale: scales from 1 to sqrt(2)float: floats all childs from 0 to their own spacingchildNormal: rotate directionISO_HORIZONTALorISO_VERTICALof childschildSide: rotate directionISO_LEFTorISO_RIGHTof childs
Contributing
Installing
npm installRunning the tests
Linting
npm run lintBuilding
npm run build
npm run demo:build