japanmap v1.0.4
JapanMap
ENGLISH | 日本語
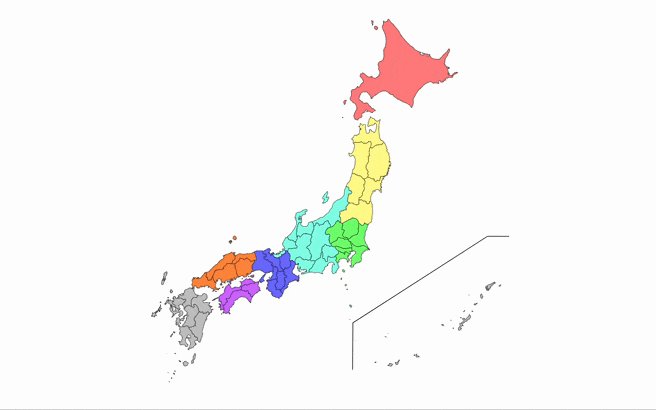
A React component for rendering an interactive map of Japan, with customizable prefecture colors, hover effects, and tooltips.

Features
- Display a map of Japan with all prefectures.
- Language support for Japanese and English prefecture names.
- Customize the colors of each prefecture.
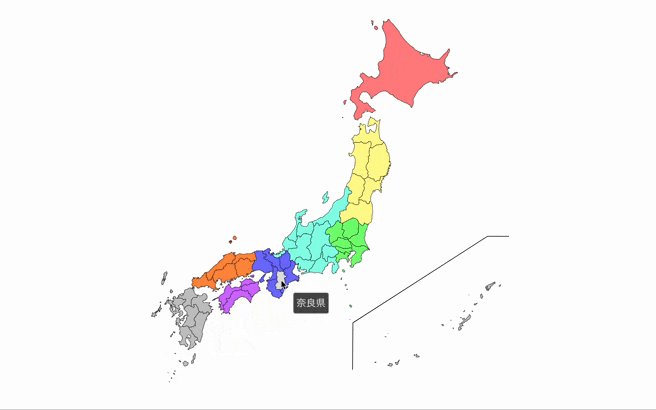
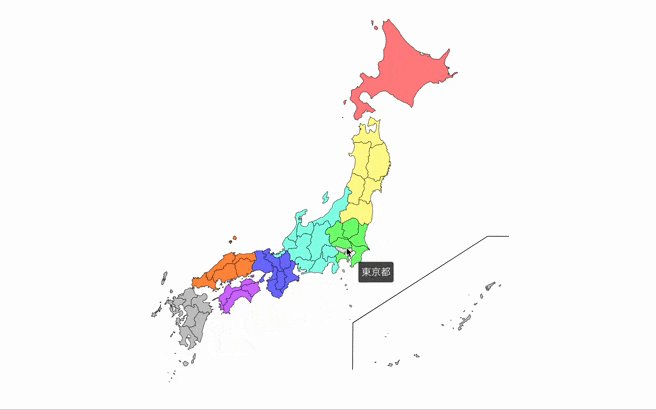
- Show tooltips with custom descriptions when hovering over prefectures.
- Supports dynamic data loading from JSON.
Installation
Install the library using npm:
npm install japanmapor...
pnpm add japanmapyarn add japanmapbun add japanmapUsage
Import the JapanMap component and use it in your React application:
import React from 'react';
import JapanMap from 'japanmap';
const App = () => {
return (
<div>
<h1>Interactive Japan Map</h1>
<JapanMap
lang="en"
strokeColor="#000"
strokeWidth="0.5"
hoverColor="#E0E0E0"
bgColor="#f0f0f0"
size="600px"
/>
</div>
);
};
export default App;Extends prefectures data (descriptions and fill colors)
You can extend the default prefectures data by adding your own descriptions and fill colors with your own JSON file.
import React from 'react';
import JapanMap from 'japanmap';
import prefecturesData from './your/path/prefecturesdata.json';
const App = () => {
return (
<div>
<h1>Interactive Japan Map</h1>
<JapanMap
data={prefecturesData}
lang="en"
strokeColor="#000"
strokeWidth="0.5"
hoverColor="#E0E0E0"
bgColor="#f0f0f0"
size="600px"
/>
</div>
);
};
export default App;Props
The JapanMap component accepts the following properties (all are optional):
| Property | Type | Description |
|---|---|---|
data | Array<{ id: string; description: string; fill: string }> | Data for the prefectures, including ID, description, and fill color. |
strokeColor | string | Color of the prefecture borders. |
strokeWidth | string | Width of the prefecture borders. |
hoverColor | string | Fill color when hovering over a prefecture. |
bgColor | string | Background color of the map. |
size | string | Width of the map component. |
Prefecture Data Format
The data prop expects an array of objects with the following structure:
[
{
"id": "JP01",
"description": "Hokkaido is the northernmost prefecture of Japan.",
"fill": "#88C0D0"
},
{
"id": "JP02",
"description": "Aomori is known for its apple production.",
"fill": "#BF616A"
},
...
]- id: A unique identifier for each prefecture. Using the ISO 3166-2:JP standard. (JP01...JP47)
- description: A string that will be shown in the tooltip when hovering over the prefecture.
- fill: The default fill color for each prefecture.
Prefectures Codes
Please select the corresponding IDs for each prefecture from the table below. These IDs will be used to add entries to the JSON file and will help you identify each prefecture for labeling or changing their colors on the interactive map.
Development
To build and run the project locally:
- Clone the repository:
git clone https://github.com/daikiejp/japanmap.git
cd japanmap- Install dependencies:
npm install- Start the development server:
npm run devContributing
Contributions are welcome! Please follow these steps:
- Fork the repository.
- Create a new branch (git checkout -b feature/your-feature).
- Commit your changes (git commit -m 'Add a new feature').
- Push to the branch (git push origin feature/your-feature).
- Create a pull request.
Author
👤 Danny Davila
- Website: https://daikie.jp
- X (formely Twitter): @daikiejp
- Github: @daikiejp
Credits
- Map data sourced from Simple Maps.
License
This project is licensed under the MIT License - see the LICENSE file for details.