1.1.13 • Published 2 years ago
jijyun-js-sdk v1.1.13
集简云 JS SDK
SDK 嵌入方案可以将集简云的产品功能嵌入到您自己的产品内,为您的用户提供集简云的功能。用户体系通过接口打通,用户无需注册或者登录集简云使用。
SDK 嵌入方案的功能
• 快速在您的现有产品中增加集简云相关功能 • 用户体系打通,用户无需注册和登录集简云账户 • 自定义页面样式,包括应用列表选择,文案,样式,应用模板个性化展现等 • 自定义产品版本,可以制定个性化产品版本和价格进行售卖,增加您的产品收入 • 客户管理后台,您可以查看您客户的流程使用量等数据,进行调整客户的版本等多种操作
使用说明
安装
# 通过 npm
npm install jijyun-js-sdk
# 通过 yarn
yarn add jijyun-js-sdk初始化 iframe
<div id="jijyun_file"></div>;
const { jijyunConnect } = require("jijyun-js-sdk");
jijyunConnect({
secret: "企业密匙", //从集简云开发者平台获取
corp_id: "企业ID", //从集简云开发者平台获取
company_name: "注册企业名称", //如果注册过企业,可以不填。如果想注册新企业需要填写
company_identification: "企业标识",
//user_name:'注册企业用户名', // 选填
user_identify: "用户识别码", //用户唯一识别码ID
//user_mobile:'手机号码',// 选填
//user_email:'邮箱',// 选填
//user_isAdmin:'是否为管理员',//1:管理员,其他为否
cfg_id: "页面配置", //页面配置
//domain:'安全域名',//您的域名白名单,可省略 选填
pageType: "data-pipeline", //pipeline-template(流程模板)、data-pipeline(数据流程)、data-log(流程日志)、app-manage(应用管理)
container: document.querySelector("#jijyun_file"), // iframe 挂载的目标容器元素
}).then((jijyunSDK) => {
// ...
});使用传统的 <script> 的方式加载:
<script src="https://cdn.jijyun.cn/t/site316/index-sdk.js"></script>;
const { jijyunConnect } = window.JijyunJSSDK;
// 等价于
const { jijyunConnect } = require("jijyun-js-sdk");使用示例:
<div id="jijyun_file"></div>;
const { jijyunConnect, pageType, getCorpToken, regCompany } =
window.JijyunJSSDK;
//company_name, company_identification, user_identify 都传值即为注册企业,不想注册企业company_name可不传值
async function initJijyunSDK() {
try {
jijyunConnect({
secret: "企业密匙",
corp_id: "企业ID",
company_name: "注册企业名称",
company_identification: "企业标识",
user_identify: "用户识别码",
cfg_id: "页面配置",
pageType: "pipeline-template",
container: document.querySelector("#jijyun_file"),
}).then((jijyunSDK) => {
console.log("jijyunSDK", jijyunSDK);
});
} catch (e) {
console.log(e);
}
}
initJijyunSDK();接口说明:
SDK共暴露出四个函数(jijyunConnect, pageType, getCorpToken, regCompany)
1.jijyunConnect:初始化iframe,使用此方法详见使用示例;
2.pageType:
功能页面:
1.pipeline-template(流程模板)
2.data-pipeline(数据流程)
3.data-log(流程日志)
4.app-manage(应用管理)
3.获取企业token:getCorpToken()
此方法已写入SDK内部,目前不用单独执行
使用方法:await getCorpToken(secret:string, corp_id:string, domain:string)
可以在自己的后台请求接口(https://developer.jijyun.cn/api/sdk/corp_token)
或者也可以从localStorage中获取( localStorage.getItem('sdkCorptoken'))
4.执行注册企业接口:regCompany(params)
此方法已写入SDK内部,目前不用单独执行,corp_token是getCorpToken方法获取的
使用方法:
let params = {
secret,
corp_id,
corp_token,
company_name,
company_identification,
user_identify,
domain,
...
}
await regCompany(params)
注册企业params中的参数是必传参数,
您也可以在开发者平台自行注册企业
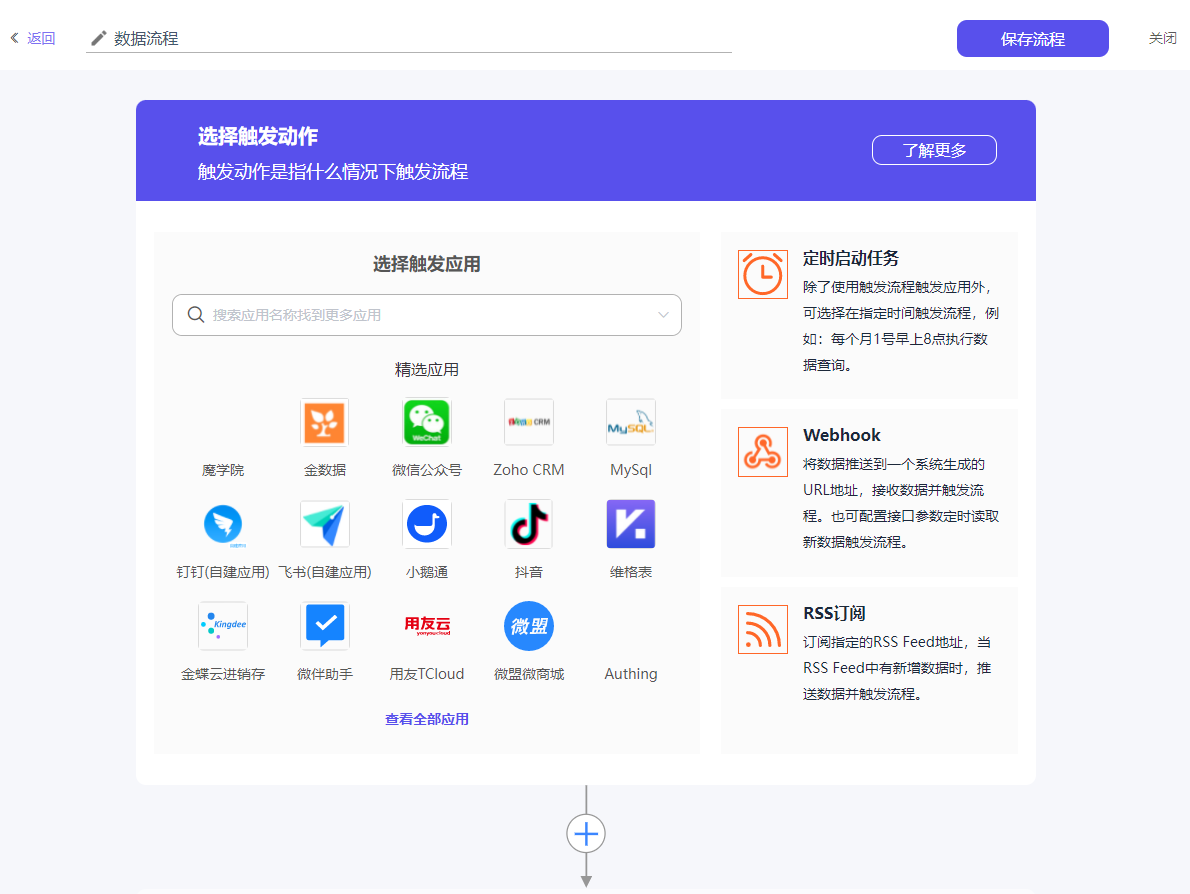
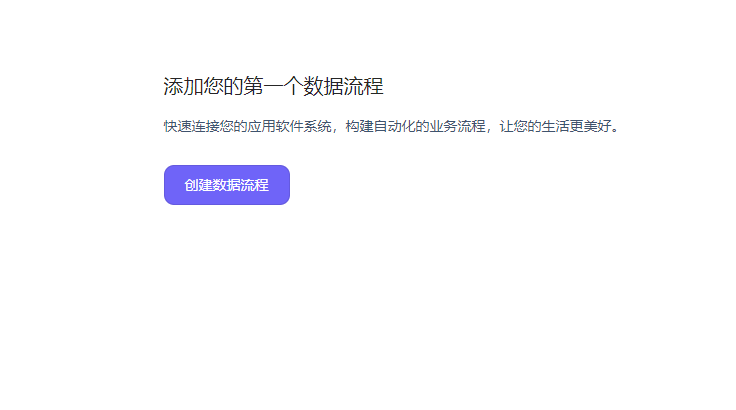
也可以在自己的后台请求接口(https://developer.jijyun.cn/api/sdk/create_company),注册自己的企业如果出现下面图片之一,说明已经注册并新建完成,您可以在系统中新建流程了


1.1.13
2 years ago
1.1.12
2 years ago
1.1.11
2 years ago
1.1.9
2 years ago
1.1.8
2 years ago
1.1.7
2 years ago
1.1.10
2 years ago
1.1.6
3 years ago
1.1.5
3 years ago
1.1.1
4 years ago
1.1.0
4 years ago
1.0.9
4 years ago
1.1.4
4 years ago
1.1.3
4 years ago
1.1.2
4 years ago
1.0.8
4 years ago
1.0.7
4 years ago
1.0.6
4 years ago
1.0.5
4 years ago
1.0.4
4 years ago
1.0.3
4 years ago
1.0.2
4 years ago