0.20.3 • Published 7 years ago
jk-react-islands v0.20.3
react-islands
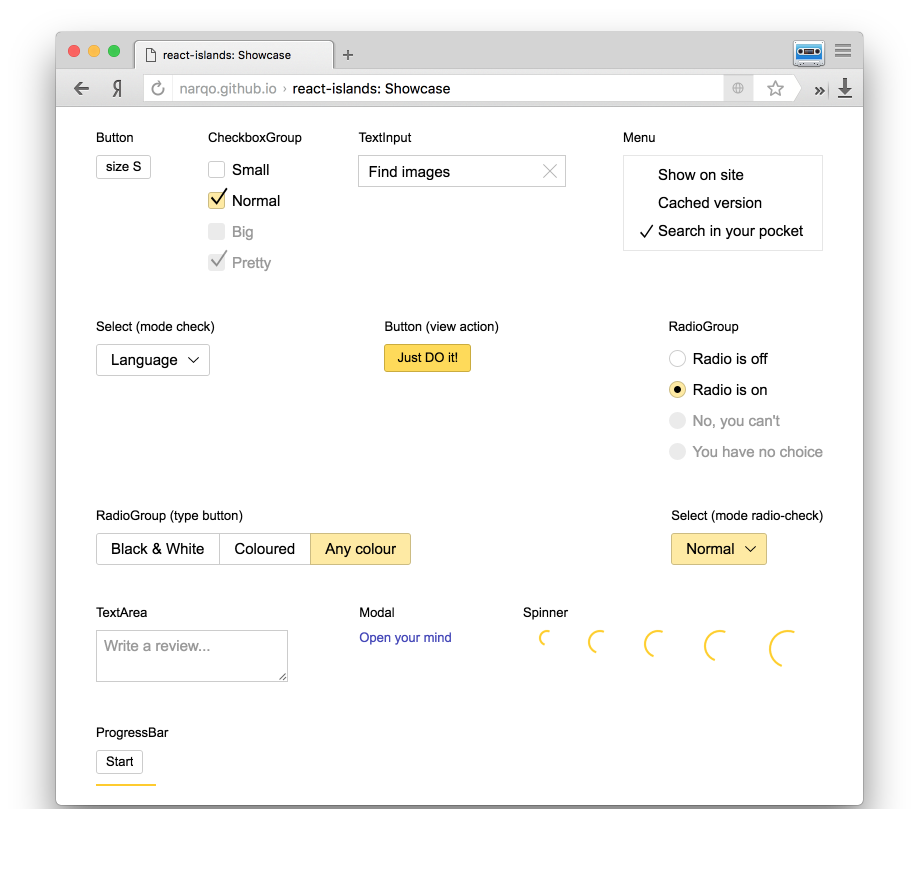
A set of react components implementing Yandex's islands design.
Check out showcase page first.

Usage
react-islands can be installed as an npm package:
› npm install --save react-islandsRequire and use components:
import React from 'react';
import ReactDOM from 'react-dom';
import Button from 'react-islands/components/Button';
ReactDOM.render(
React.createElement(Button, { theme: 'islands', size: 'm' }, 'Click me!'),
document.getElementById('root'));You can use named import as well, however this may lead to the unwanted growth of the bundle. Considder to use technics like tree-shaking in this case.
import { Button, Link } from 'react-islands';
// ...Development
› npm installExamples
› npm startOpen http://localhost:3000/build/.
Tests
› npm testor
› mocha --watch --compilers js:babel-register -r jsdom-global/register blocks/**/test.jsLicense
MIT
0.20.3
7 years ago
0.20.2
7 years ago
0.20.1
7 years ago
0.20.0
7 years ago
0.19.0
7 years ago
0.19.0-alpha.2
7 years ago
0.19.0-alpha.1
7 years ago
0.18.0-beta.3
7 years ago
0.18.0-beta.2
7 years ago
0.18.0-beta2
7 years ago
0.18.0-beta1
7 years ago
