jpeek.js v1.8.1




- Zero-dependencies and extremely lightweight!
- Written in TypeScript, allowing greater support for React, Angular, and other libraries!
- Full API available via public functions.
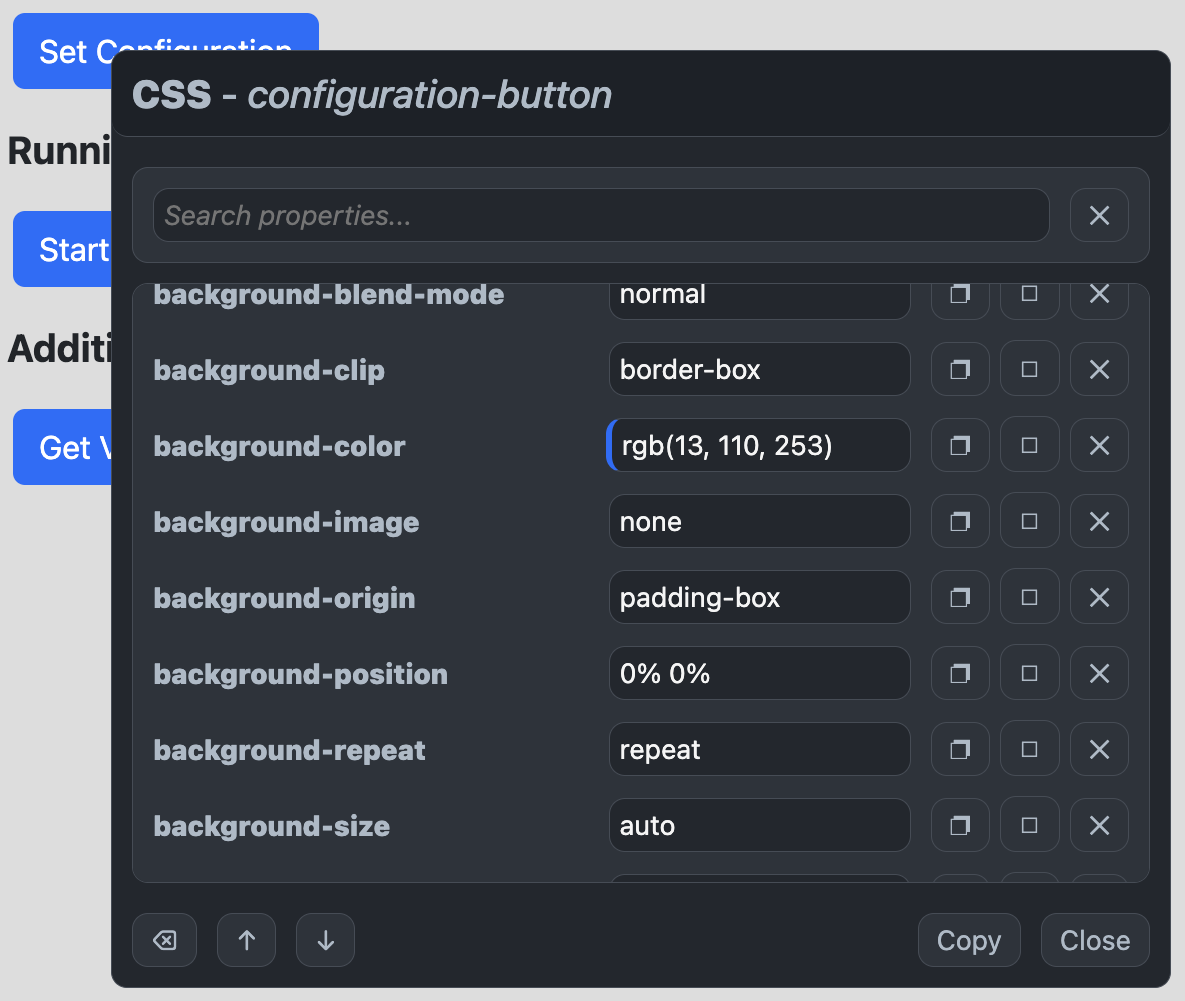
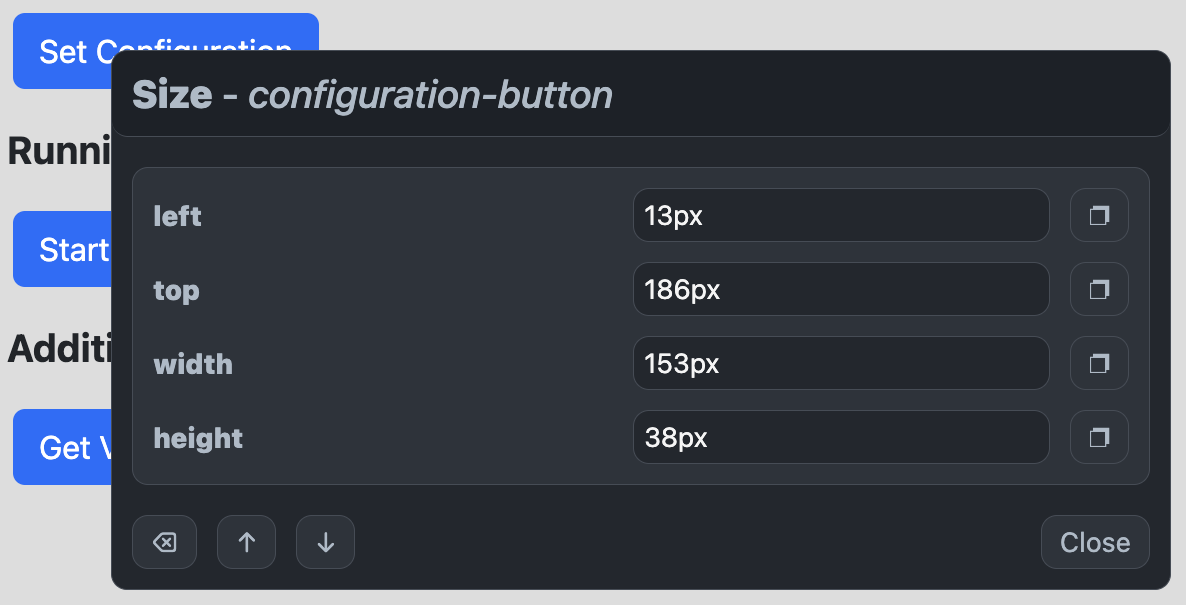
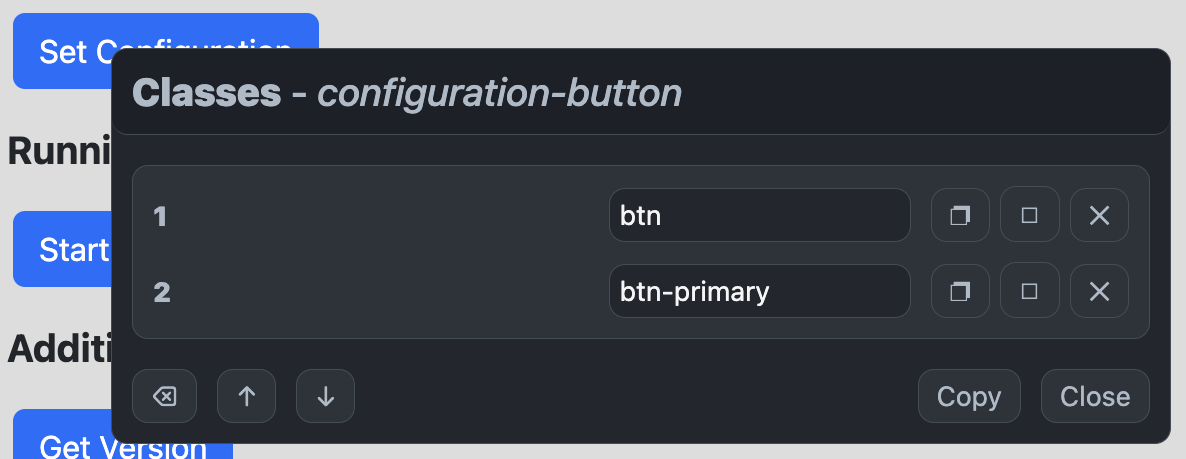
- 4 modes supported: CSS, Attributes, Size/Position, and Classes.
- Fully configurable.
- Edit CSS, Attribute, and Class values on the fly!
- Exclude specific DOM elements by using the ignore attribute!
- Show only the data you are interested in!
- Copy, Paste, and Remove CSS, Attributes, and Classes!
- Move the dialog away from the element to lock it!
- Remove elements from the DOM.
- Search your properties with ease (if more than 15 are available).
All modern browsers (such as Google Chrome, FireFox, and Opera) are fully supported.
To see a list of all the most recent changes, click here.
You can install the library with npm into your local modules directory using the following command:
npm install jpeek.jsOr, you can download the latest zipped up version here.
Or, you can also use the following CDN links:
https://cdn.jsdelivr.net/gh/williamtroup/Peek.js@1.8.1/dist/peek.min.js
https://cdn.jsdelivr.net/gh/williamtroup/Peek.js@1.8.1/dist/peek.js.min.cssTo get started using Peek.js, do the following steps:
1. Prerequisites:
Make sure you include the "DOCTYPE html" tag at the top of your HTML, as follows:
<!DOCTYPE html>2. Include Files:
<link rel="stylesheet" href="dist/peek.js.css">
<script src="dist/peek.js"></script>3. Start Viewing:
<script>
$peek.start( {
nodeType: "button"
} );
</script>To see a list of all the available binding options you can use, click here.
4. Finishing Up:
That's it! Nice and simple. Please refer to the code if you need more help (fully documented).
To customize, and get more out of Peek.js, please read through the following documentation.
1. Public Functions:
To see a list of all the public functions available, click here.
2. Configuration:
Configuration options allow you to customize how Peek.js will function. You can set them as follows:
<script>
$peek.setConfiguration( {
dialogDisplayDelay: 500,
text: {
cssText: "CSS Properties"
}
} );
</script>To see a list of all the available configuration options you can use, click here.





