1.0.3 • Published 9 years ago
jquery-flagstrap v1.0.3
Flagstrap
This is a forked version of https://github.com/blazeworx/flagstrap all credits goes to the original author.
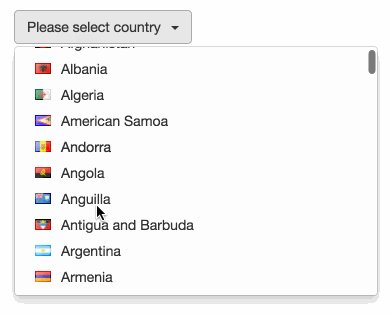
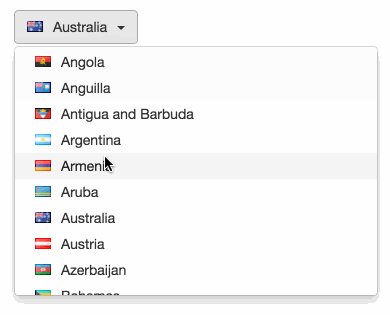
A lightwieght jQuery plugin for creating Bootstrap 3 compatible country select boxes with flags.

Demo
http://blazeworx.github.io/flagstrap
Usage
CSS Initialization (Optional)
You only need to set this once.
<script>
$('.flagstrap').flagStrap.set('/path/to/css/flagstrap.min.css');
</script>Basic
<form class="form-horizontal">
<div class="form-group">
<label>Select Country</label><br>
<div class="flagstrap" data-input-name="country"></div>
</div>
</form><script>
$('.flagstrap').flagStrap.set('/path/to/css/flagstrap.min.css');
$('.flagstrap').flagStrap();
</script>Options
Using Data Attributes
This example will create a Flagstrap Dropdown giving the input field the name of country with all countries available and Germany pre selected and in a scrollable dropdown with max-height of 250px.
<form>
<div class="form-group">
<label>Select Country</label><br>
<div id="flagstrap2"
data-input-name="country2"
data-selected-country="DE"
data-button-size="btn-md"
data-button-type="btn-default"
data-scrollable-height="250px"
data-scrollable="true">
</div>
</div>
</form><script>
$('.flagstrap').flagStrap.set('/path/to/css/flagstrap.min.css');
$('#flagstrap2').flagStrap();
</script>Using Instance Options
This example will create a Flagstrap Dropdown giving the input field the name of country with only Australia, USA and Canada as available options and no pre selection.
<form class="form-horizontal">
<div class="form-group">
<label>Select Country</label><br>
<div id="flagstrap3"></div>
</div>
</form><script>
$('.flagstrap').flagStrap.set('/path/to/css/flagstrap.min.css');
$('#flagstrap3').flagStrap({
countries: {
"AU": "Australia",
"GB": "United Kingdom",
"US": "United States"
},
inputName: 'country',
buttonSize: "btn-lg",
buttonType: "btn-primary",
labelMargin: "20px",
scrollable: false,
scrollableHeight: "350px",
onSelect: function(value, element) {
//
},
placeholder: {
value: "",
text: "Please select a country"
}
});
</script>Options
Contributors
This project was created by Alex Carter. I owe many thanks to the following people who have helped make flagstrap even better.