1.0.0 • Published 4 years ago
jquery-step-web v1.0.0
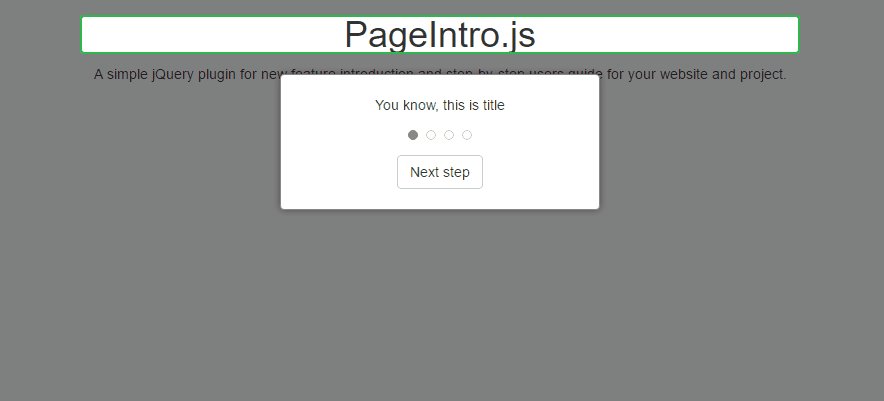
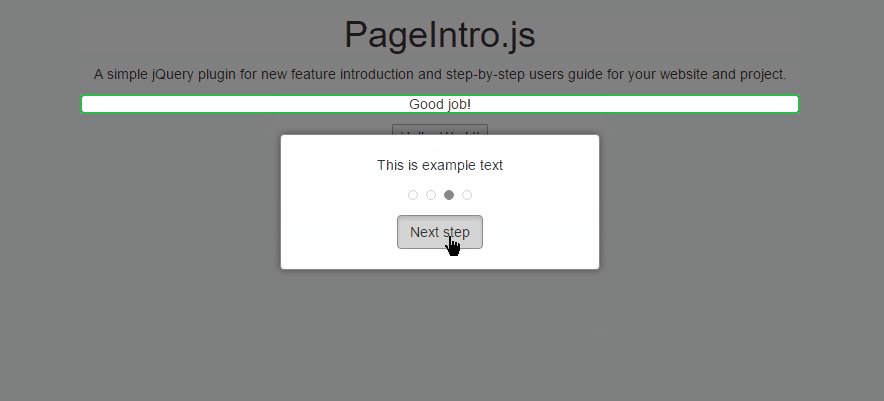
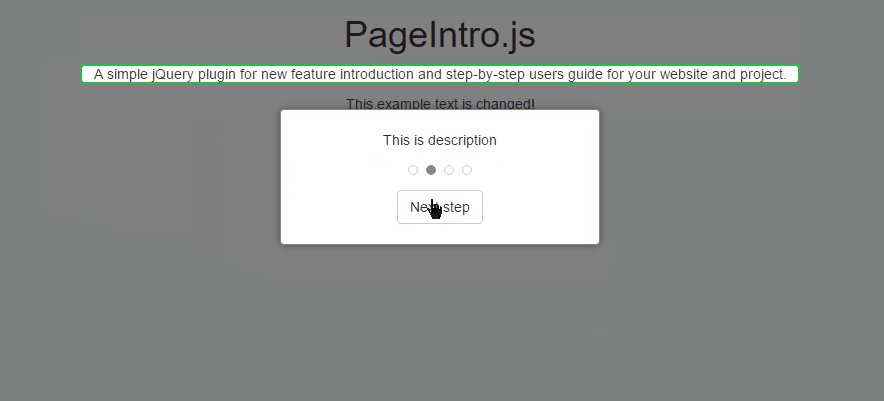
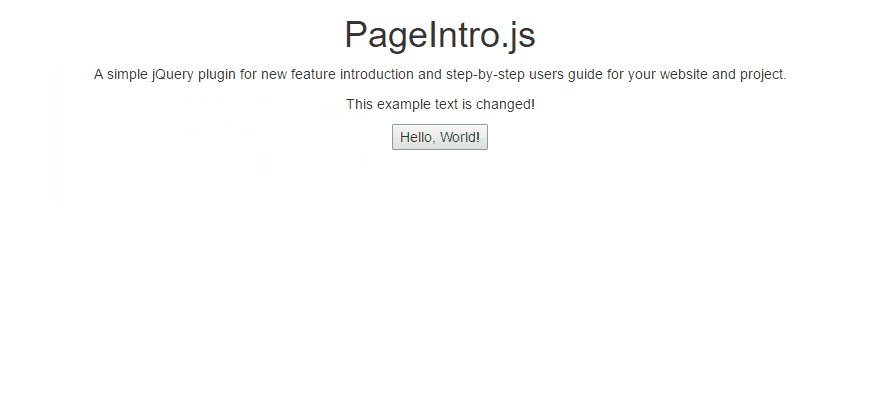
pageintro.js
A simple jQuery tool for new feature introduction and step-by-step users guide for your website and project.

Build
Install dependencies:
npm installBuild:
npm run distAt last, you can find the output files in the lib directory.
Example
var options = {
container: 'body',
spacing: 20,
actions: {
next: {
text: 'Next',
class: 'your custom button class'
},
finish: {
text: 'Finish',
class: 'your custom button class'
}
},
entries: [
{
selector: '#example',
text: 'this is example',
onEnter: function () {
console.log('enter');
},
onExit: function () {
console.log('exit');
}
}, {
selector: '#step1',
text: 'text for step 1'
}, {
selector: '#step2',
text: 'text for step 2'
}
]
}
PageIntro.init(options);
PageIntro.start();Usage
PageIntro.init()
Initialize the pageintro, you need to specify the configuration options here.
PageIntro.start()
Start page introduction show
PageIntro.finish()
Finish page introduction show
1.0.0
4 years ago