4.11.0 • Published 8 years ago
jquery.add-input-area v4.11.0
jquery.add-input-area
jQuery plugin to add or delete form fields.

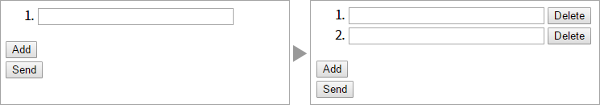
Demo
https://sutara79.github.io/jquery.add-input-area/
Install
- GitHub: Clone or download.
- npm:
npm i jquery.add-input-area - CDN (jsDelivr):
Usage
HTML
<ol id="list"><!-- "id" attribute is required -->
<li class="list_var"><!-- .(id)_var -->
<input type="text" name="list_0" id="list_0">
<button class="list_del">Delete</button><!-- .(id)_del -->
</li>
</ol>
<input type="button" value="Add" class="list_add"><!-- .(id)_add -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="jquery.add-input-area.min.js"></script>JavaScript
$('#list').addInputArea();Naming convention
- CSS class for the wrapper of form fields:
.(id)_var - CSS class for del-button:
.(id)_del - CSS class for add-button:
.(id)_add
You can change these rules above by options. (area_var, btn_add, btn_del)
- Form field:
(a text)_0
If you follow this rule, "name", "id" and "for" attribute are numbered automatically.
(default)
<input type="text" name="foo_0">
(add)
<input type="text" name="foo_1">
<input type="text" name="foo_2">
<input type="text" name="foo_3">You can use original naming convention by setting custom data attribute, "data-name-format" or "data-id-format".
(default)
<input type="text" data-name-format="foo_%d_bar" name="foo_0_bar">
(add)
<input type="text" data-name-format="foo_%d_bar" name="foo_1_bar">
<input type="text" data-name-format="foo_%d_bar" name="foo_2_bar">(default)
<input type="text" data-name-format="data[posts][mail][%d]" name="data[posts][mail][0]">
(add)
<input type="text" data-name-format="data[posts][mail][%d]" name="data[posts][mail][1]">
<input type="text" data-name-format="data[posts][mail][%d]" name="data[posts][mail][2]">Options
| Name | Type | Default | Description |
|---|---|---|---|
| area_var | string | '.(id)_var' | CSS class for the wrapper of form fields. |
| btn_add | string | '.(id)_add' | CSS class for add button. |
| btn_del | string | '.(id)_del' | CSS class for delete button. |
| area_del | string | (btn_del) | CSS class for wrapper of delete button. |
| after_add | function | null | A callback function to be called after adding. |
| clone_event | boolean | true | If event will be copied or not. |
| maximum | number | 0 | Max number of wrapper of form fields. "0" means unlimited. |
| dont_clone | string | null | CSS selector to avoid cloning. |
| validate | function | null | Validation before adding. Should return boolean. If false, adding stops. |
