3.1.2 • Published 7 years ago
jquery.simple-scroll-follow v3.1.2
jquery.simple-scroll-follow
jQuery plugin to move the element according to the scrolling window.

Demo
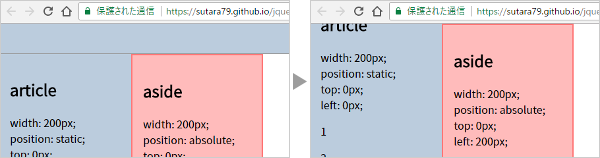
https://sutara79.github.io/jquery.simple-scroll-follow/
Install
- GitHub: Clone or download.
- npm:
npm i jquery.simple-scroll-follow - CDN (jsDelivr):
- jquery.simple-scroll-follow.min.js: v3.1.2
Usage
HTML
<div id="foo">Element to follow</div>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="jquery.simple-scroll-follow.min.js"></script>CSS
body {
background: url(null) fixed; /* for Google Chrome */
}
#foo {
position: absolute;
}JavaScript
$('#foo').simpleScrollFollow();Option
| name | type | default | description |
|---|---|---|---|
| limit_elem | Object, string | $('body') | Lower limit of target element. |
| min_width | number | 0 | When windows width is less narrow than this, this plugin stops. |
| enabled | boolean | true | If it is false, this plugin stops. |
| upper_side | string | null | Upper side of target element. |
| lower_side | string | null | Lower side of target element. |
Public Method
(since v3.0.0)
.setEnabled()
Parameter
| No. | type | default | description |
|---|---|---|---|
| 1 | boolean | true | true: this plugin resumes.false: this plugin stops. |
