1.0.0 • Published 11 years ago
jshint-smart v1.0.0
jshint-smart
Responsive reporter for JSHint
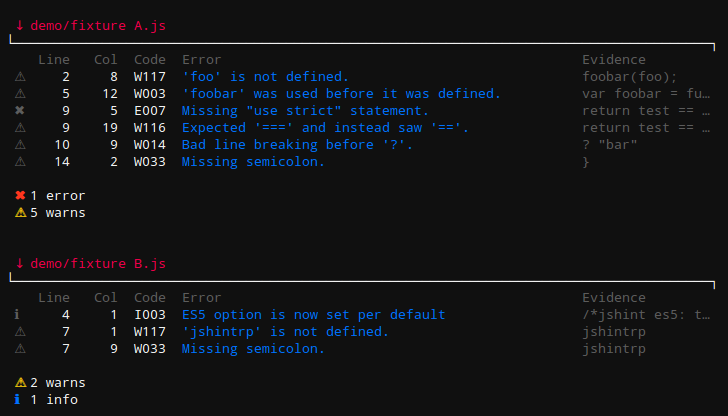
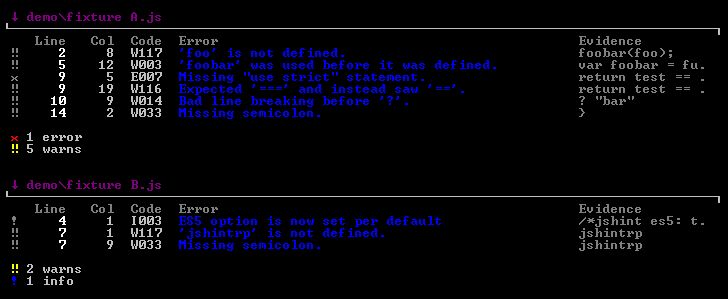
Example
On Linux :

On Windows :

The column "Code" will be displayed only if you run JSHint with a flag --verbose.
The column "Evidence" will be displayed only if there is enough space.
Install
$ npm install --save-dev jshint-smartUsage
grunt-contrib-jshint
grunt.initConfig({
jshint: {
options: {
reporter: require("jshint-smart"),
verbose: false, // if true : show warning code
},
target: ["file.js"]
}
});
grunt.loadNpmTasks("grunt-contrib-jshint");
grunt.registerTask("default", ["jshint"]);gulp-jshint
gulp.task("jshint", function () {
return gulp.src(["file.js"])
.pipe(jshint())
.pipe(jshint.reporter("jshint-smart", { verbose: false })) // if true : show warning code
.pipe(jshint.reporter("fail")); // optional : fail when a JSHint error happens
});
gulp.task("default", ["jshint"]);jshint-brunch
exports.config = {
files: { },
plugins: {
jshint: {
pattern: /^app(\/|\\).*\.js$/,
reporter: "jshint-smart"
}
}
};JSHint CLI
jshint file.js --reporter=./node_modules/jshint-smart/lib/jshint-smart.js

