1.0.1 • Published 4 years ago
json-pretty-patch v1.0.1
English | 简体中文
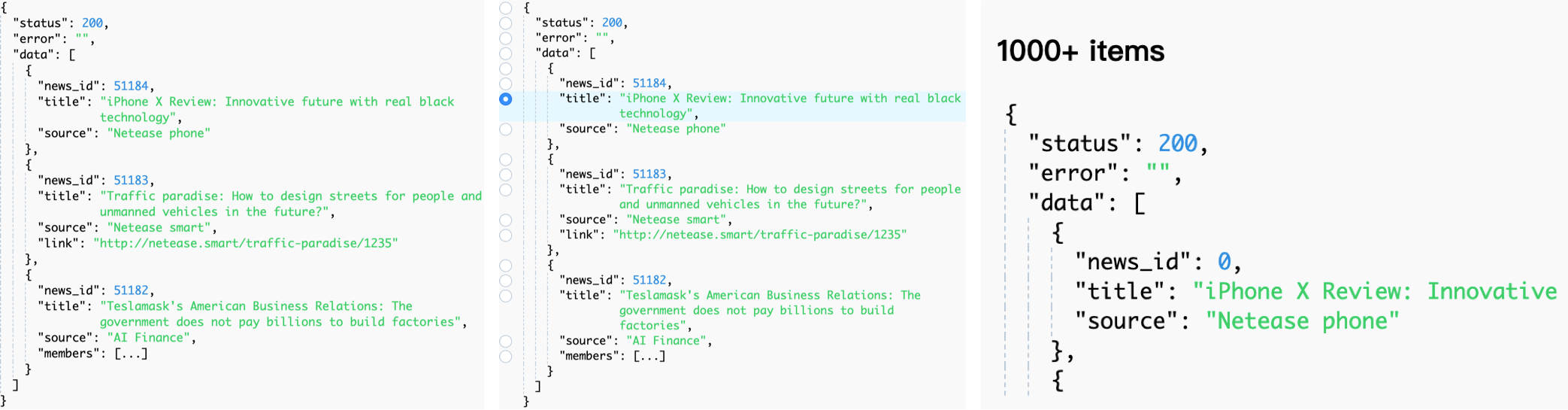
Features
- As a JSON Formatter.
- Get item data from JSON.
- Written in TypeScript with predictable static types.
- Support big data.
Environment Support
- Modern browsers, Electron and Internet Explorer 11 (with polyfills)
- Server-side Rendering
| IE / Edge | Firefox | Chrome | Safari | Electron |
|---|---|---|---|---|
| IE11, Edge | last 10 versions | last 10 versions | last 10 versions | last 2 versions |
Using NPM or Yarn
$ npm install vue-json-pretty --save$ yarn add vue-json-prettyUse Vue3
$ npm install vue-json-pretty@next --saveUsage
The CSS file is included separately and needs to be imported manually. You can either import CSS globally in your app (if supported by your framework) or directly from the component.
<template>
<div>
<vue-json-pretty :path="'res'" :data="{ key: 'value' }" @click="handleClick"> </vue-json-pretty>
</div>
</template>
<script>
import VueJsonPretty from 'vue-json-pretty';
import 'vue-json-pretty/lib/styles.css';
export default {
components: {
VueJsonPretty,
},
};
</script>Use Nuxt.js
- In
plugins/vue-json-pretty.js
import Vue from 'vue'
import VueJsonPretty from 'vue-json-pretty'
Vue.component("vue-json-pretty", VueJsonPretty)- In
nuxt.config.js
css: [
'vue-json-pretty/lib/styles.css'
],
plugins: [
'@/plugins/vue-json-pretty'
],Props
- If you are using only the normal features (JSON pretty), just focus on the
baseproperties. - If you are using higher features (Get data), you can use
baseandhigherattributes.
| Attribute | Level | Description | Type | Default |
|---|---|---|---|---|
| data | normal | JSON data | JSON object | - |
| deep | normal | Data depth, data larger than this depth will not be expanded | number | Infinity |
| showLength | normal | Whether to show the length when closed | boolean | false |
| showLine | normal | Whether to show the line | boolean | true |
| showDoubleQuotes | normal | Whether to show doublequotes on key | boolean | true |
| virtual | normal | Whether to use virtual scrolling, usually used for big data | boolean | false |
| itemHeight | normal | The height of each item when using virtual scrolling | number | auto |
| v-model | higher | Defines value when the tree can be selected | string, array | - |
| path | higher | Root data path | string | root |
| pathSelectable | higher | Defines whether a data path supports selection | function(path, content) | - |
| selectableType | higher | Defines the selected type, this feature is not supported by default | multiple, single | - |
| showSelectController | higher | Whether to show the select controller at left | boolean | false |
| selectOnClickNode | higher | Whether to change selected value when click node | boolean | true |
| highlightSelectedNode | higher | Highlight current node when selected | boolean | true |
| collapsedOnClickBrackets | higher | Collapsed control | boolean | true |
| customValueFormatter | higher | A function that can return different html or strings to display for values in the data. | function(data, key, path, defaultFormatResult) | - |
Events
| Event Name | Description | Callback Parameters |
|---|---|---|
| click | triggered when a data item is clicked | (path, data) |
| change | triggered when the selected value changed (only the selectableType not null) | (newVal, oldVal) |