json-silo v1.1.5
json-silo
A lightweight digital twins store and API for the IoT
The json-silo is a digital twins store and an accessory module of Pareto Anywhere open source middleware for context-aware physical spaces.

Specifically, the json-silo stores "stories" which are machine-readable representations of people, products, places, etc. in the form of JSON-LD and Schema.org. Additionally, it provides a simple mechanism for file storage and retrieval, for any accompanying metadata such as images. The json-silo can run standalone, even on resource-constrained devices.
Installation
npm install json-siloHello json-silo!
npm startBrowse to localhost:3001/json-silo/ and observe the json-silo logo. Interact with the json-silo via its REST API.
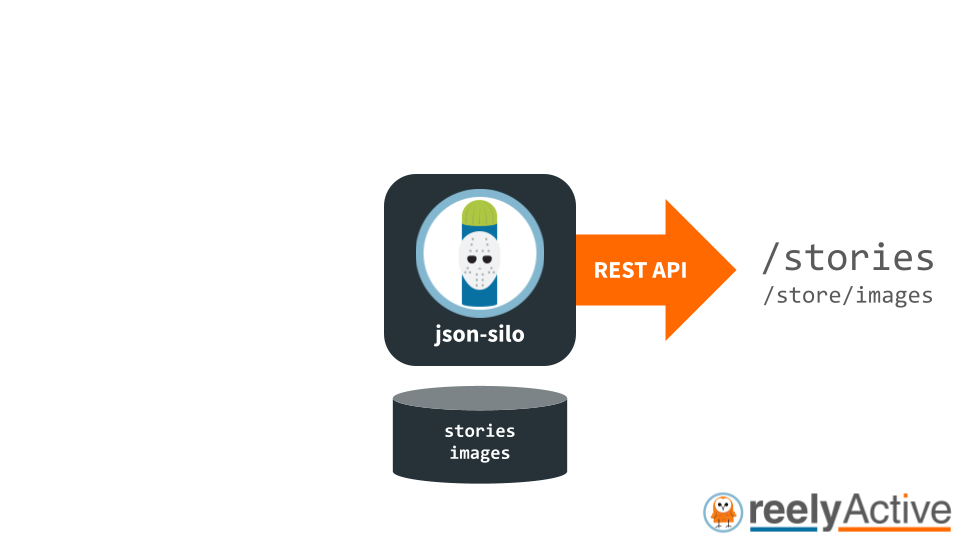
REST API
The json-silo's REST API includes the following two base routes:
- /stories for retrieving/specifying digital twins
- /store for storing and retrieving metadata such as /images
POST /stories
Create a story. The id of the created story is provided in the response.
Example request
| Method | Route | Content-Type |
|---|---|---|
| POST | /stories | application/json |
{
"@context": {
"schema": "https://schema.org/"
},
"@graph": [
{
"@id": "person",
"@type": "schema:Person",
"schema:givenName": "barnowl"
}
]
}Example response
{
"_meta": {
"message": "ok",
"statusCode": 200
},
"_links": {
"self": {
"href": "http://localhost:3000/stories"
}
},
"stories": {
"barnowl": {
"@context": {
"schema": "https://schema.org/"
},
"@graph": [
{
"@id": "person",
"@type": "schema:Person",
"schema:givenName": "barnowl"
}
]
}
}
}GET /stories/{id}
Retrieve the story with the given id.
Example request
| Method | Route | Content-Type |
|---|---|---|
| GET | /stories/barnowl | application/json |
Example response
{
"_meta": {
"message": "ok",
"statusCode": 200
},
"_links": {
"self": {
"href": "http://localhost:3000/stories/barnowl"
}
},
"stories": {
"barnowl": {
"@context": {
"schema": "https://schema.org/"
},
"@graph": [
{
"@id": "person",
"@type": "schema:Person",
"schema:givenName": "barnowl"
}
]
}
}
}POST /store/images
Upload an image to the store. The id (modified filename) of the uploaded image is provided in the response. The image is modified using sharp to conform to standard dimensions before it is stored on the filesystem.
Example request
| Method | Route | Content-Type |
|---|---|---|
| POST | /store/images | multipart/form-data |
GET /store/images/{id}
Retrieve the image with the given id (filename).
Example request
| Method | Route | Content-Type |
|---|---|---|
| POST | /store/images/12345678.jpg | multipart/form-data |
What's in a name?
The json-silo is exactly that: a data silo for JSON! Simple enough, right? So why does it have a grain silo with a hockey mask for a mascot?
At reelyActive we've always been outspoken about the need for an open Internet of Things as opposed to a bunch of siloed applications. In 2013, on social media we recycled the "More cowbell" meme with an image of Will Ferrell banging on a grain silo with the caption "The Internet of Things does not need More Silo". When it came time to create a mascot for the json-silo, we decided to start with that grain silo.
Now, how do you visually represent JSON in association with a grain silo? Sure, we could have slapped the official JSON logo on that silo, but where's the fun in that? Instead, for those of us who grew up in the eighties, hearing "JSON" out of context (pun intended) evokes the image of Jason Voorhees from the Friday the 13th series of films, specifically the iconic hockey goaltender mask he wore. Not only does that "Jason" mask make for a silly visual pun, it also gives a nod to our hometown heritage, where Jacques Plante of the Montreal Canadiens was the first goaltender to wear such a mask full-time, which would later become standard practice. We'd be pleased to see the use of personal data lockers become standard practice too.

What's next?
json-silo v1.0.0 was released in August 2019, superseding all earlier versions, the latest of which remains available in the release-0.5 branch and as json-silo@0.5.2 on npm.
json-silo v1.1.0 migrates to ESMapDB from NeDB. If upgrading from a previous version, any stored stories will need to be recreated.
Contributing
Discover how to contribute to this open source project which upholds a standard code of conduct.
Security
Consult our security policy for best practices using this open source software and to report vulnerabilities.
License
MIT License
Copyright (c) 2014-2024 reelyActive
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
1 year ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
8 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago