jupyterlab-mystjs v0.1.4
jupyterlab_mystjs
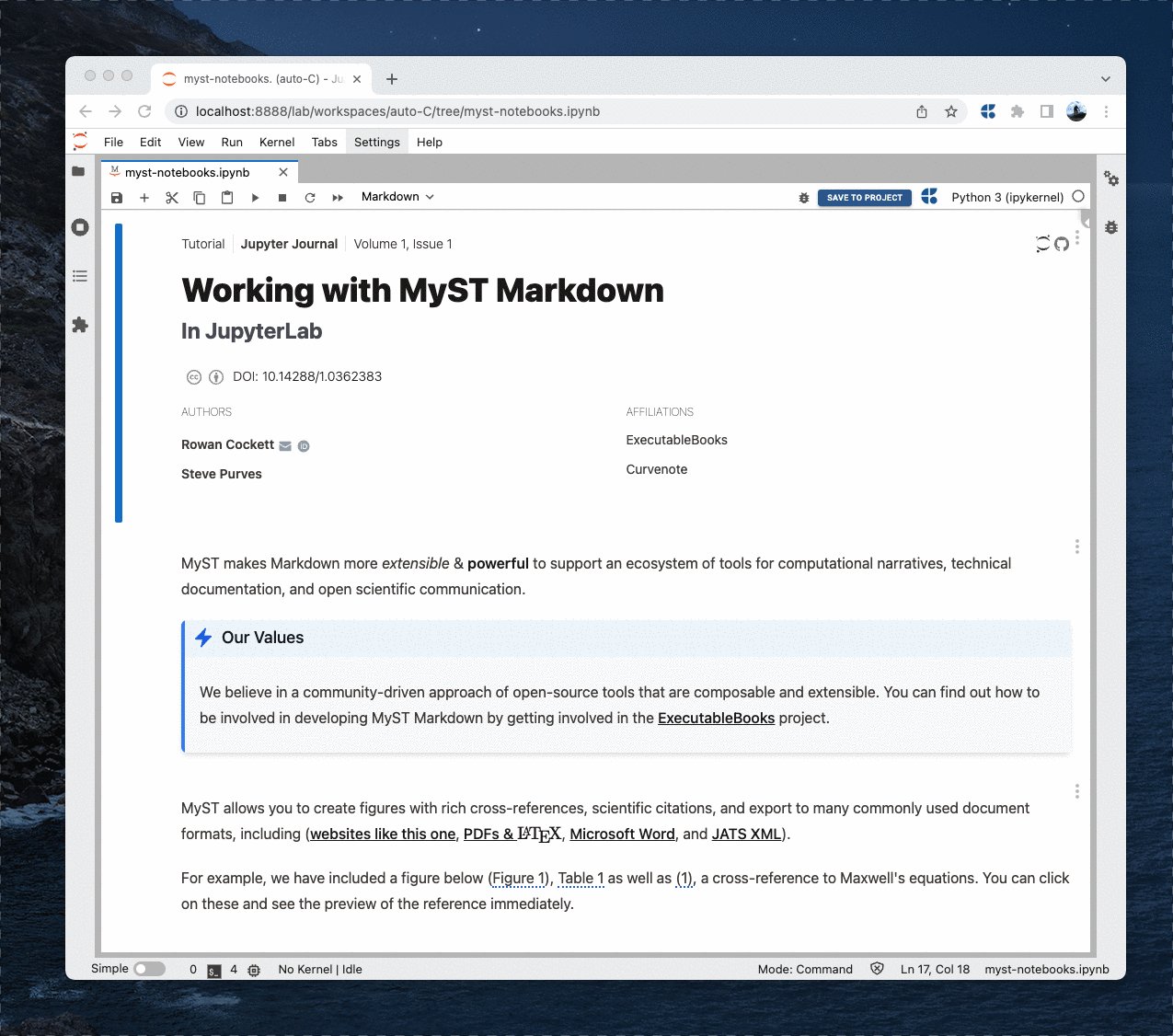
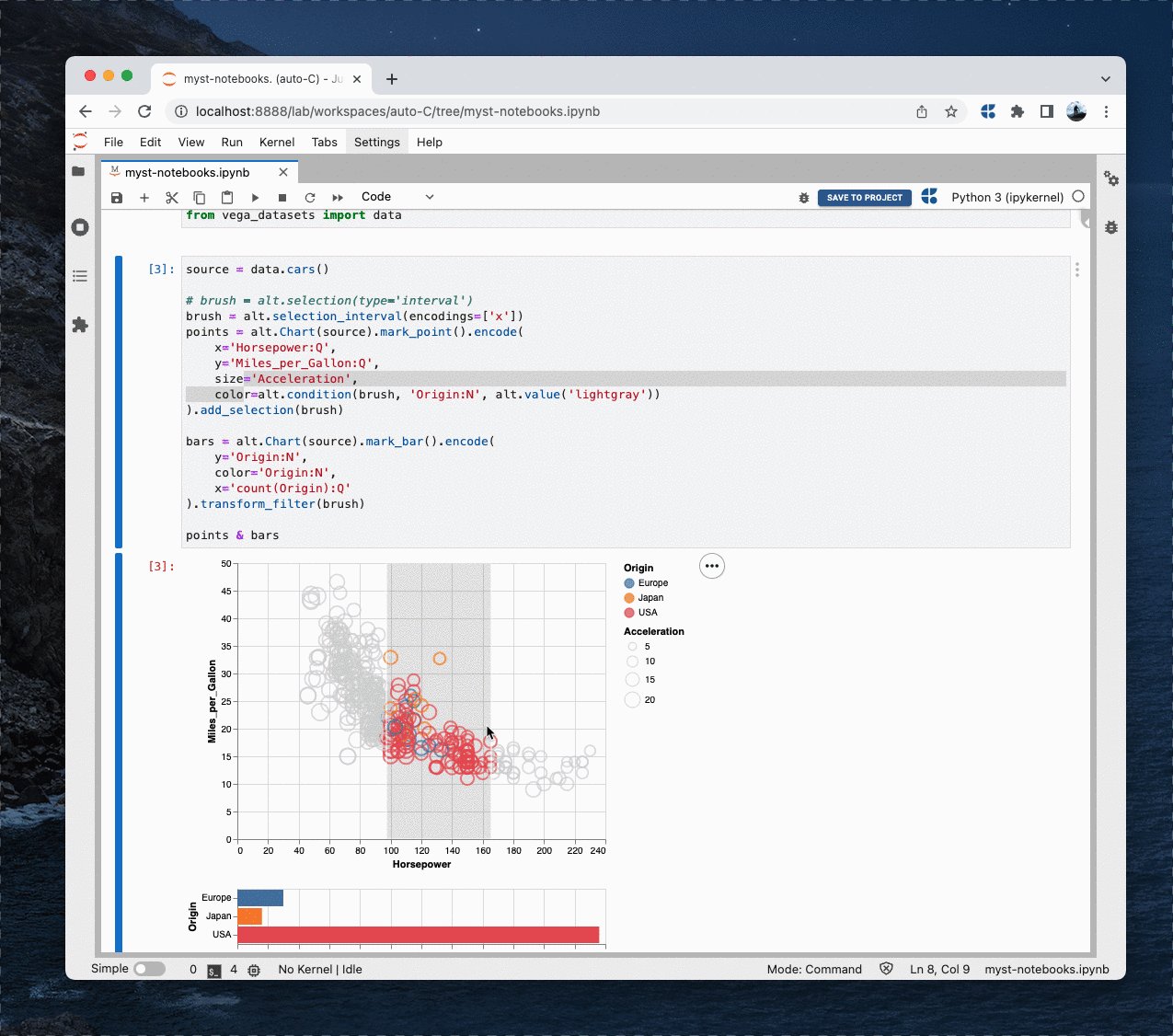
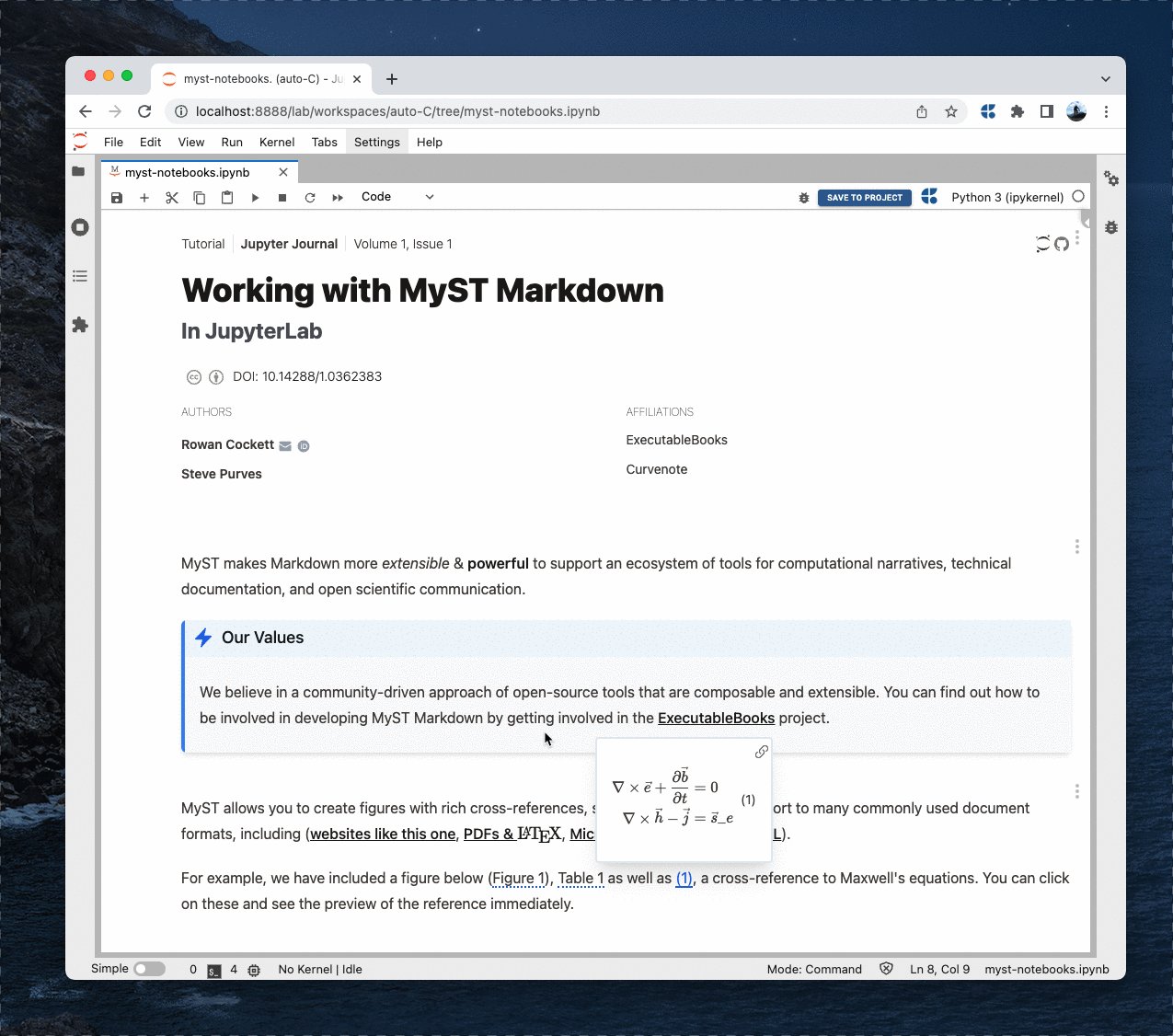
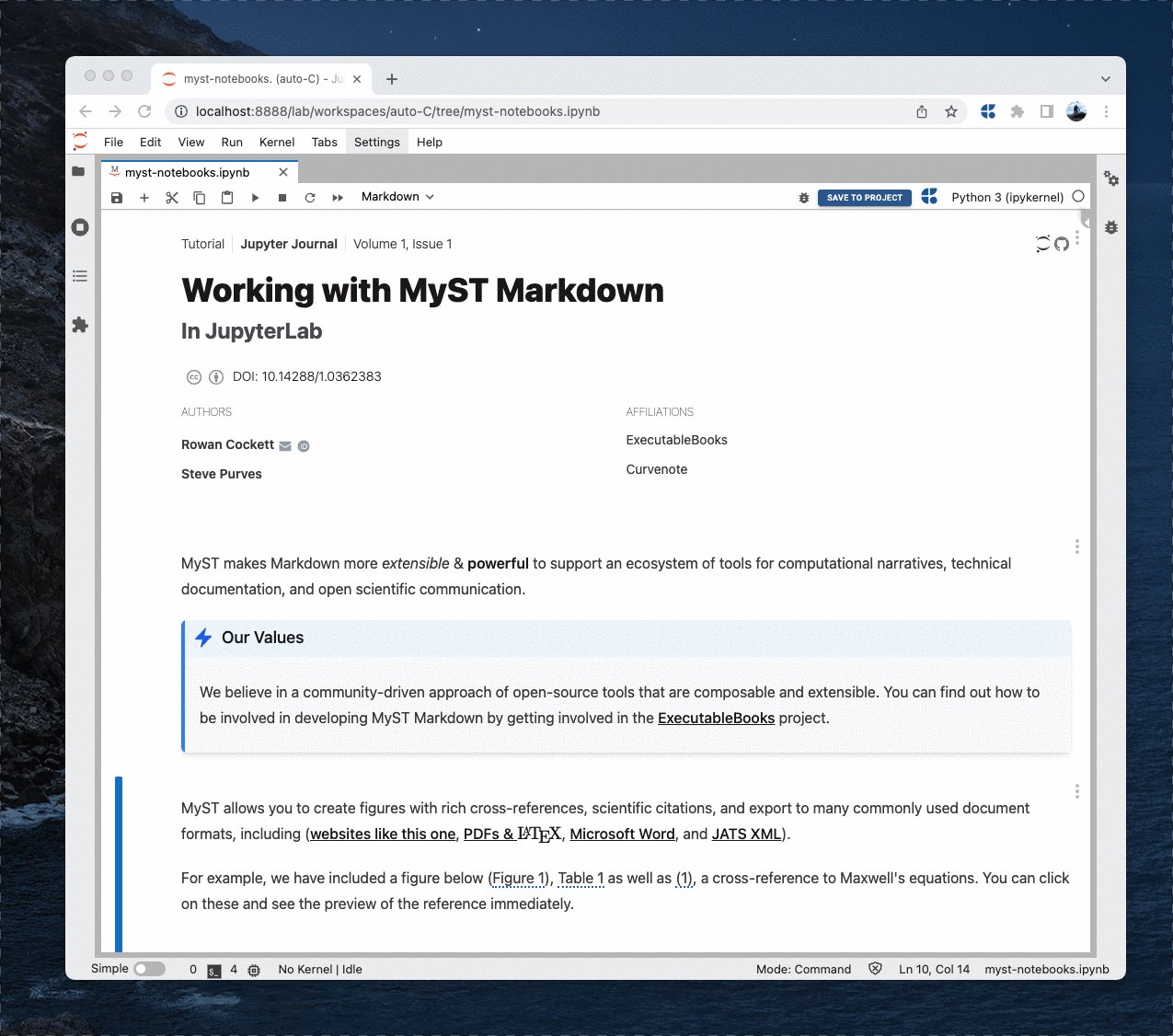
Render markdown cells using MyST Markdown

Requirements
- JupyterLab >= 3.0
Install
To install the extension, execute:
pip install jupyterlab_mystjsUsage
By default, the MyST renderer becomes the default notebook renderer. This means that MyST notebook rendering works out-of-the-box with Jupytext and other notebook-aware extensions. Whilst this extension is in a pre-release state, there is also a "legacy mode" that integrates MyST rendering as an additional Open With option that does not replace the default notebook renderer. To enable legacy mode, disable the jupyterlab-mystjs:plugin plugin with
jupyter labextension disable jupyterlab-mystjs:pluginUninstall
To remove the extension, execute:
pip uninstall jupyterlab_mystjsContributing
Development install
Note: You will need NodeJS to build the extension package.
The jlpm command is JupyterLab's pinned version of
yarn that is installed with JupyterLab. You may use
yarn or npm in lieu of jlpm below.
# Make sure jupyterlab is up to date
conda update jupyterlab
# Clone the repo to your local environment
# Change directory to the cloned jupyterlab-mystjs directory
# Install package in development mode
pip install -e .
# Link your development version of the extension with JupyterLab
jupyter labextension develop . --overwrite
# Rebuild extension Typescript source after making changes
jlpm buildYou can watch the source directory and run JupyterLab at the same time in different terminals to watch for changes in the extension's source and automatically rebuild the extension.
# Watch the source directory in one terminal, automatically rebuilding when needed
jlpm watch
# Run JupyterLab in another terminal
jupyter labWith the watch command running, every saved change will immediately be built locally and available in your running JupyterLab. Refresh JupyterLab to load the change in your browser (you may need to wait several seconds for the extension to be rebuilt).
By default, the jlpm build command generates the source maps for this extension to make it easier to debug using the browser dev tools. To also generate source maps for the JupyterLab core extensions, you can run the following command:
jupyter lab build --minimize=FalseDevelopment uninstall
pip uninstall jupyterlab_mystjsIn development mode, you will also need to remove the symlink created by jupyter labextension develop
command. To find its location, you can run jupyter labextension list to figure out where the labextensions
folder is located. Then you can remove the symlink named jupyterlab-mystjs within that folder.
Testing the extension
Frontend tests
This extension is using Jest for JavaScript code testing.
To execute them, execute:
jlpm
jlpm testIntegration tests
This extension uses Playwright for the integration tests (aka user level tests). More precisely, the JupyterLab helper Galata is used to handle testing the extension in JupyterLab.
More information are provided within the ui-tests README.
Packaging the extension
See RELEASE