kapit v0.0.2
Kapit
Terminal API Tester with a focus on JSON
Note: this software is still in early alpha and is not fully featured, and will probably break on you.

Kapit is a program that runs in your terminal and allows you to run HTTP commands. While not nearly as full featured as curl or libraries (like request) it has a few features that I felt the other API testing programs were lacking.
Reasons
- I wanted a client that saved all state so I can launch it later and have all of my inputs and outputs the same as when I left.
- I wanted to include Paw's feature of using parts of other requests in new requests.
- I wanted to setup a chain of requests that all build on one another.
- I wanted to include Webdriver support so we can handle fancy OAuth 2.0 flows that require browser use.
- I'm not afraid of using my favorite editor to edit JSON. I'm ok editing request bodies like this, and using this for many advanced options.
- I wanted simple options to be accessible with single key presses.
Alternatives
What I Used
This client uses blessed for the UI and request as an HTTP node library. Other node dependencies can be seen in our package.json file.
I use groc to document my code and mocha, chai, sinon, and istanbul to test it.
Overview
Kapit saves all of it's data in one file that defaults to
~/.kapit/state.json. If you want you can have many files with kapit states by
starting kapit with a different file.
In one file you can create many chains. Chains can each hold many steps which represent one request each.
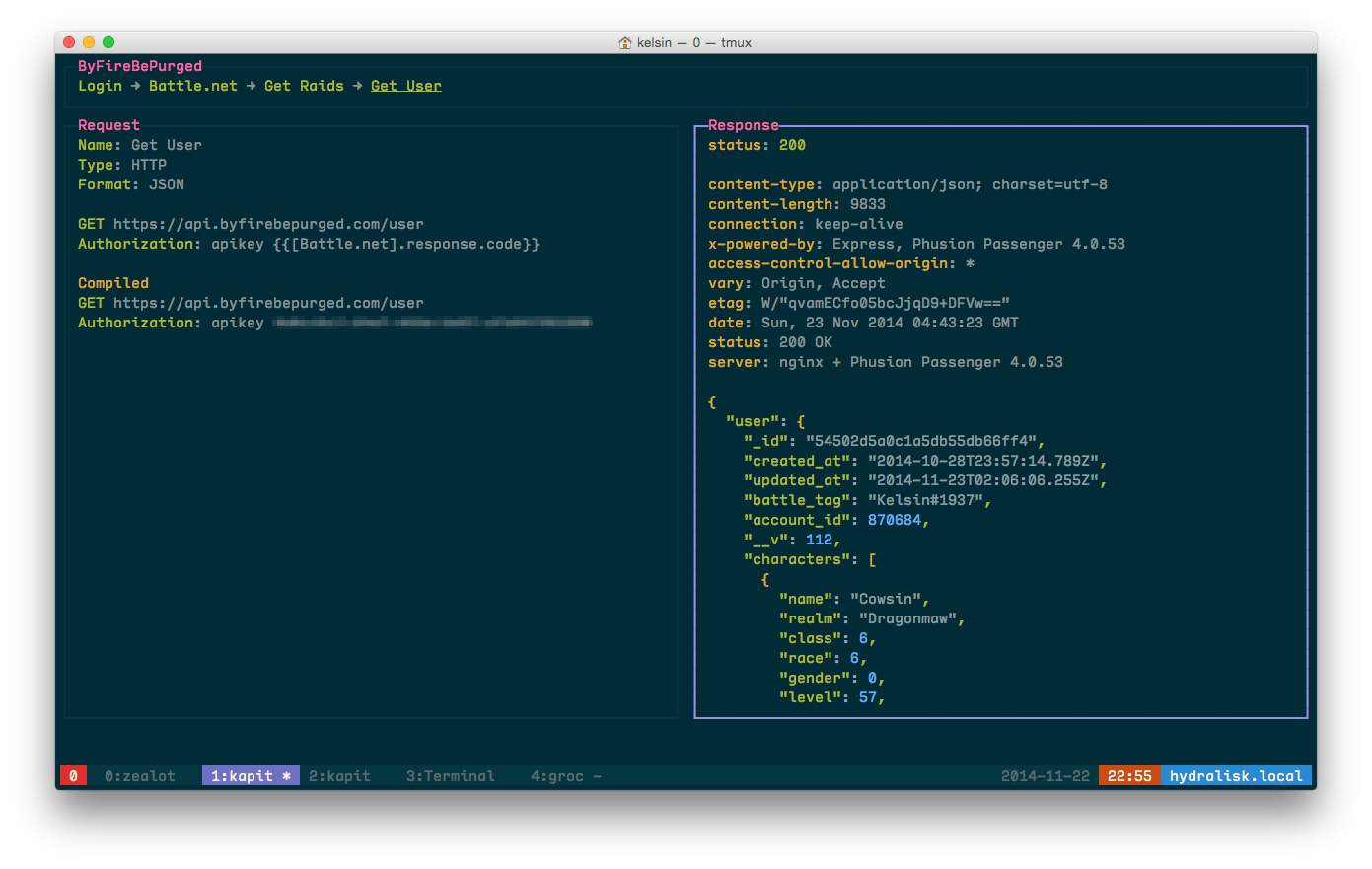
The main window of kapit shows your current chain on the top, the current step's
request data on the left, and the response on the right. You hit keybindings
that help you edit various parts of your step's request. When your finally ready
you can hit x to run the step and see the response.
The real power comes from when you chain multiple requests together allowing you to follow discoverable APIs or handle authentication easily.
Usage
Templates
Any piece of data in the request is run through
handlebars before being used. This means any piece
of json data or field that is a string can use data from any other request in
your chain. Any data in the current context can be used in your handlebars
requests and you can view the context by hitting Ctrl-c.
So if I have a step named Token that has the following body:
{
"token": 12345
}I can use it as part of my header in a new step by:
- focusing the new step
- hitting
hto edit a header - typing in
Authorizationto say which header I'm editing - entering:
Bearer {{Token.response.body.token}}
Since Kapit will convert the body of the Token request to json we can pull out
exactly what we need. If you requests have spaces in the name or arrays you can
still use handlebars to get them out with strings like
{{[Name with space].list.5.item}}. You should check out
Handlebars documentation for more
details.
Webdriver Support
Webdriver support is very wonky at the moment while I work on an interface. I have it working, but it's not very usable for generic situations yet.
Keybindings
Here are the basic keybindings
| Key | Function |
|---|---|
q | Quit |
s | Save state. *This will most like be automatic very soon |
? | Display Help |
C | New Chain |
N | New Step |
D | Delete Step |
Ctrl-n | Next Step |
Ctrl-p | Previous Step |
c | Edit chain name |
n | Edit step name |
t | Edit step type |
tab | Switch focus from the request to the response |
w | View request/response raw JSON objects, instead of formatted text |
Ctrl-c | View the context JSON blob that's available for variables *editor |
b | Edit request body *editor |
d | Edit request data *editor |
f | Edit request form data *editor |
h | Edit request header |
m | Edit request method |
o | Toggle request json format |
u | Edit url |
x | Execute current step |
r | Reset current step |
R | Reset all steps |
When you're focused on a window that can scroll you can use the following keys to do so:
| Key | Function |
|---|---|
j | Down one line |
k | Up one line |
Ctrl-d | Down one page |
Ctrl-u | Up one page |
g | Go to beginning |
G | Go to end |
TODO
- I'm thinking about removing all in terminal editors and just having the main interface be editing the json blogs in your editor of choice. Will decide after more use.
Installation
First make sure you have a recent version of node.js installed and then run:
npm install -g kapitYou can then run with:
kapitKapit will use the default config file of ~/.kapit/state.json but you can pass
another file on the command line if you wish:
kapit another-file.jsonWebdriver Support
If you want to use PhantomJS or Chrome Webdriver you need to install them. On Mac OSX this can be done with brew:
brew install phantomjs
brew install chromedriverDevelopment
Checkout and install all dependencies:
git clone git@github.com:kelsin/kapit.git
cd kapit
npm installYou can then run the tests:
npm testOr build the documentation:
groc






