1.0.1 • Published 4 years ago
keystone6-document-gallery-block v1.0.1
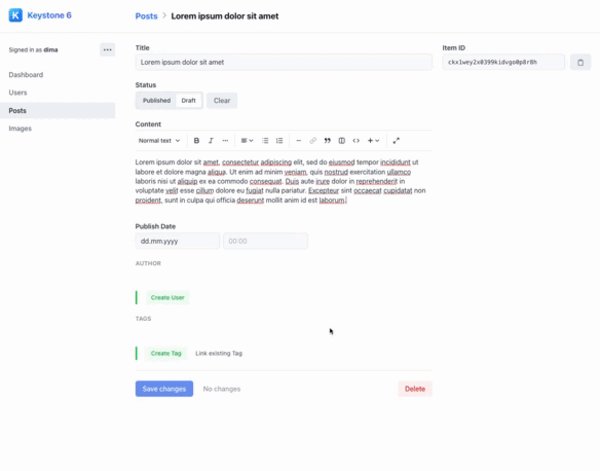
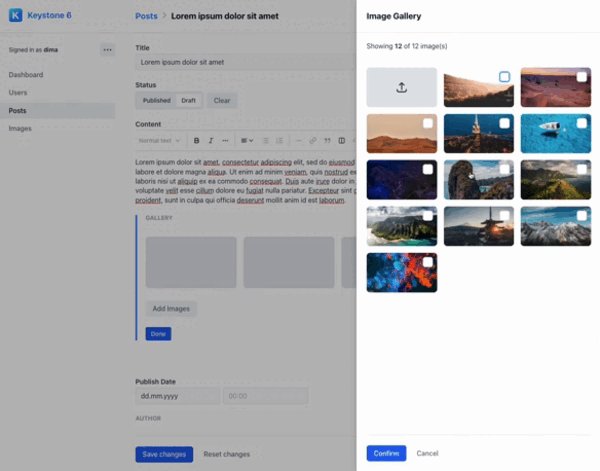
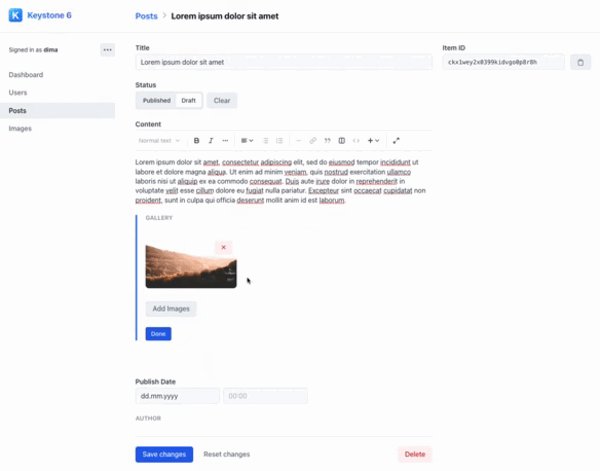
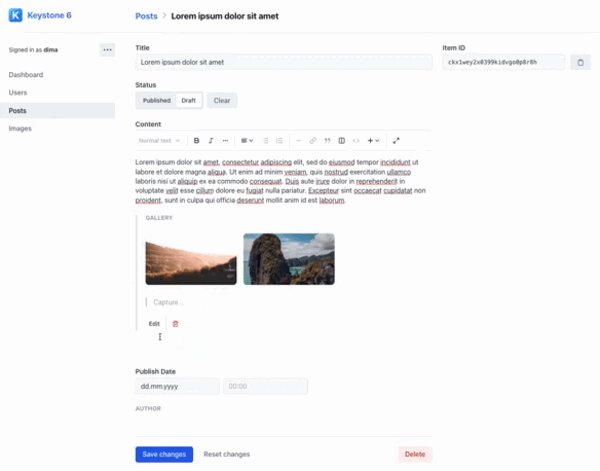
Keystone 6 Document Gallery Block
Manage and upload your post images with a gallery block for powerful Keystone's Document Editor!

Installation
Install the yarn package:
yarn add keystone6-document-gallery-blockUsage
Make sure you configure image uploading in keystone.ts config, otherwise it will not work:
images: {
upload: 'local',
local: {
storagePath: 'public/images',
baseUrl: '/images',
},
}Add a new list to your schema (you can set your own list key, if needed):
Image: list({
fields: {
name: text(),
image: image(),
publishDate: timestamp(),
}
})Create component-blocks.tsx in your root directory and import the gallery block (don't forget to change listKey, if it is different):
import { gallery } from "keystone6-document-gallery-block";
// naming the export componentBlocks is important because the Admin UI
// expects to find the components like on the componentBlocks export
export const componentBlocks = {
gallery: gallery({
listKey: "Image",
}),
};Import the file in schema.ts:
import { componentBlocks } from './component-blocks';Add the component blocks to the document configuration for the list that you want (e.g. Post):
Post: list({
...
content: document({
ui: {
views: require.resolve('./component-blocks')
},
componentBlocks
})
}),