1.3.5 • Published 3 years ago
klc v1.3.5
kl-cli
kl 的脚手架
开始
安装
npm i -g klc查看
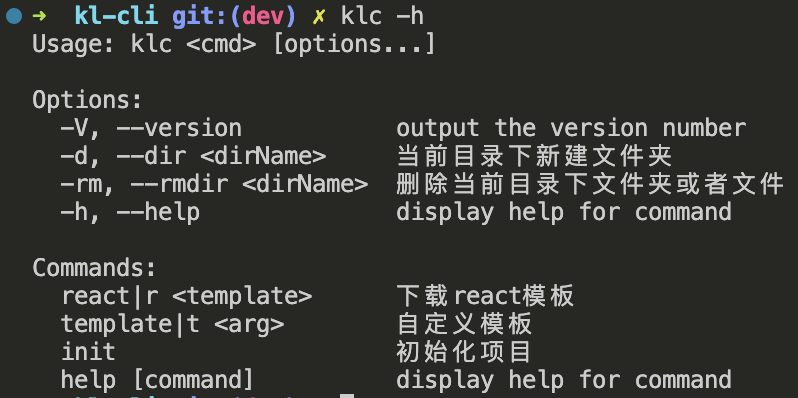
klc -h
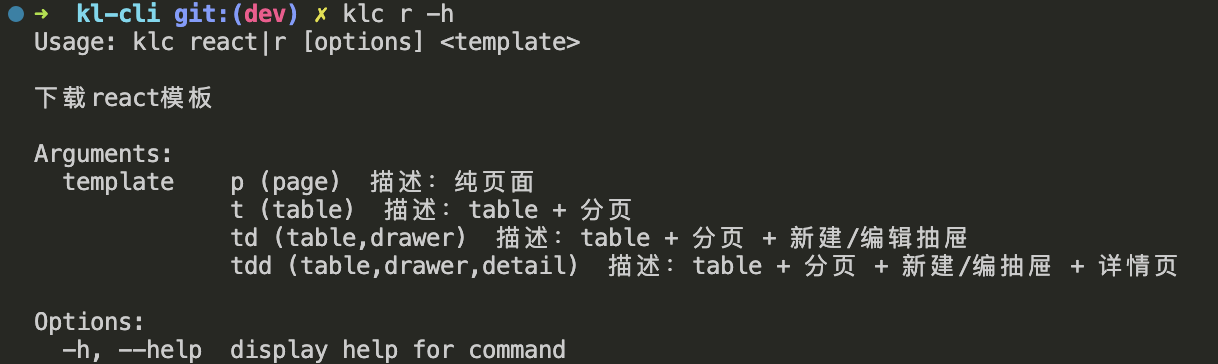
klc r -h react相关的模版
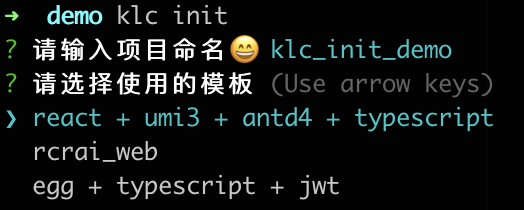
klc init 根据模版初始化项目
配置自定义模版
使用
klc template <arg>
or
klc t <arg>配置
/.config/index.json, templates 字段增加相关配置, 格式和字段请保持一致
git_url 请使用 https 方式
若为全局则可使用 npm root -g klc 查看安装位置
"templates": [
{
"git_url": "https://github.com/adoctors/react-templates.git#demo",
"arg": "demo",
"acronym": "d",
"description": "demo"
},
{
"git_url": "https://github.com/adoctors/react-templates.git#<BranchName>",
"arg": "参数",
"acronym": "参数缩写",
"description": "模版描述"
}
]代码转换
klc-codemod 主要用于代码转换,当前仅支持 tsx 格式,使用方法如下:
klc-codemod <filePath> --transformer=<transformerName>目前支持的 transformerName:
antdForm3To4: 将 antd3 中的 Form 转换成 antd4 的格式kcm
用法
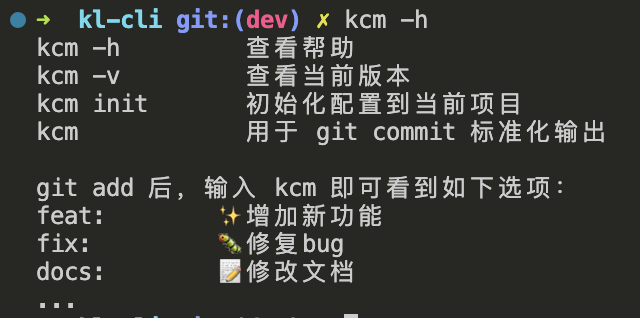
kcm -h

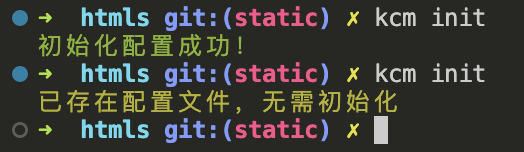
kcm init
初始化配置到当前项目。可在 /.config/cz-config.js 中查看和修改配置。
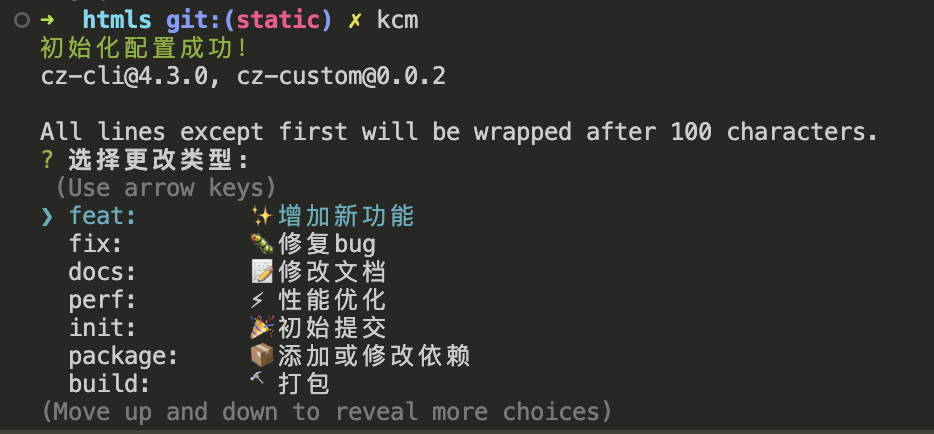
kcm
git commit 标准化输出。若未初始化相关配置,使用时会默认进行配置。


使用效果

如有问题,请联系 qkeliang@163.com 📧
1.3.5
3 years ago
1.3.4
3 years ago
1.3.3
3 years ago
1.3.2
3 years ago
1.3.1
3 years ago
1.2.4
4 years ago
1.2.3
4 years ago
1.2.2
4 years ago
1.2.0
5 years ago
1.2.1
5 years ago
1.1.1
5 years ago
1.1.0
5 years ago
1.0.4
5 years ago
1.0.6
5 years ago
1.0.3
5 years ago
1.0.2
5 years ago
1.0.1
5 years ago
1.0.0
5 years ago
0.0.9
5 years ago
0.0.8
5 years ago
0.0.7
5 years ago
0.0.6
5 years ago
0.0.5
5 years ago
0.0.4
5 years ago
0.0.3
5 years ago