2.0.0 • Published 10 years ago
lagden-tooltip v2.0.0
Tooltip
A simple tooltip
Install
AMD and ES6 via NPM
npm i -S lagden-tooltipOnly AMD via bower
bower install -S lagden-tooltipAPI
Methods
There are three methods: show, hide and destroy.
Options
Some options can be passed when initialize:
| Option | Description | Default |
|---|---|---|
| attr | Specify from whence come the value | 'data-lagden-tip' |
| content | Custom value | false |
| html | Escaping your value | false |
| css | The component stylesheet class name | 'theTooltip' |
| place | Force the place where shown the tooltip. Possibles values: auto, top and bottom | 'auto' |
| space | Add some space between target and tooltip | 15 |
| fixed | Avoid position error if the target is fixed or is within a fixed element | false |
Usage
There are two ways:
Vanilla
var t = document.querySelector('#el');
var tooltip = new Tooltip(t, {content: 'Example!'});jQuery
var $t = $('#el');
$t.theTooltip({
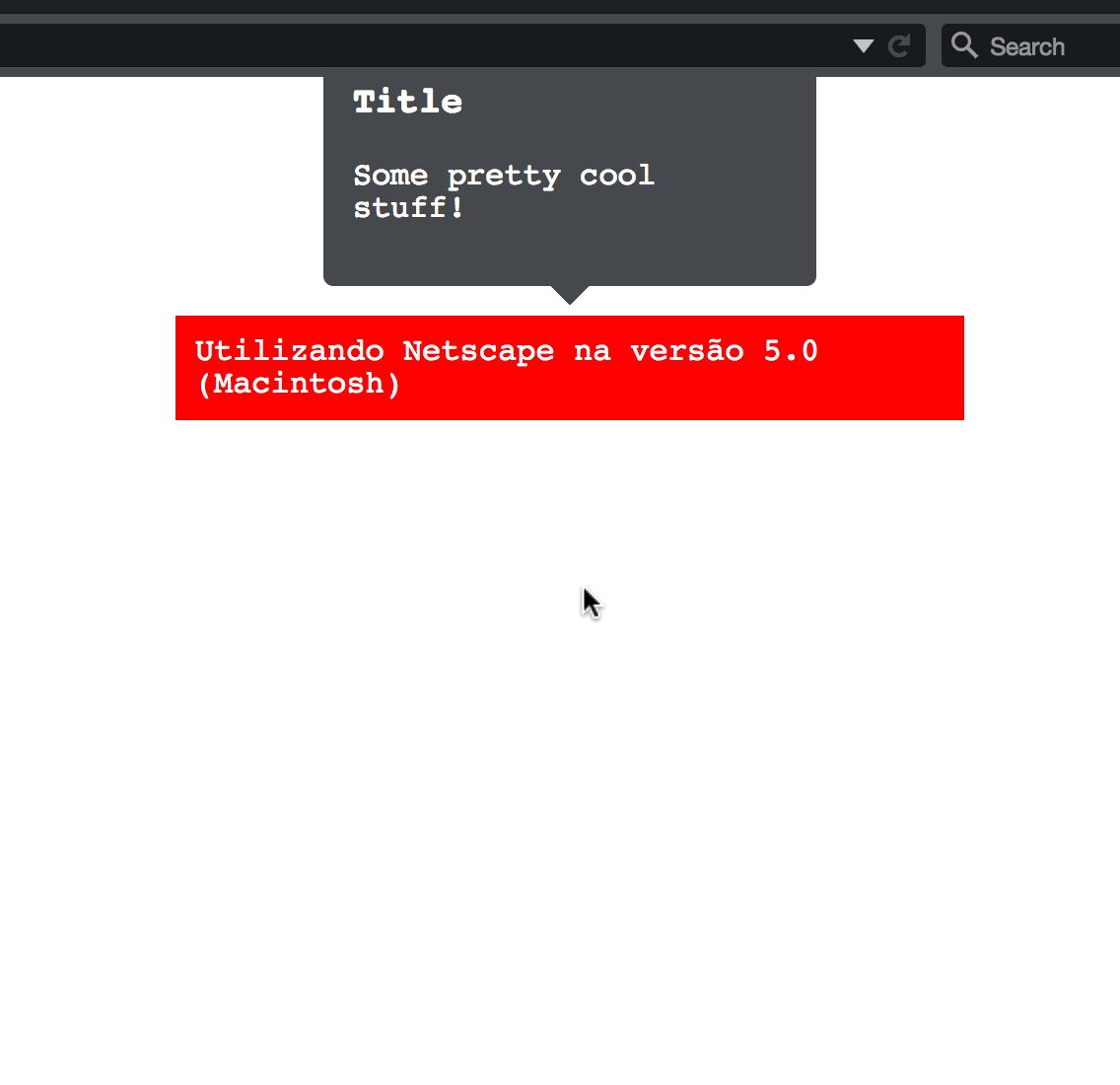
content: '<h3>Title</h3><p>Some pretty cool stuff!</p>',
html: true
});Stylesheet
Take a look on stylus/tooltip.styl file.
Example
See here.

License
MIT © Thiago Lagden