laravel-file-uploader v2.4.0
Laravel File Uploader
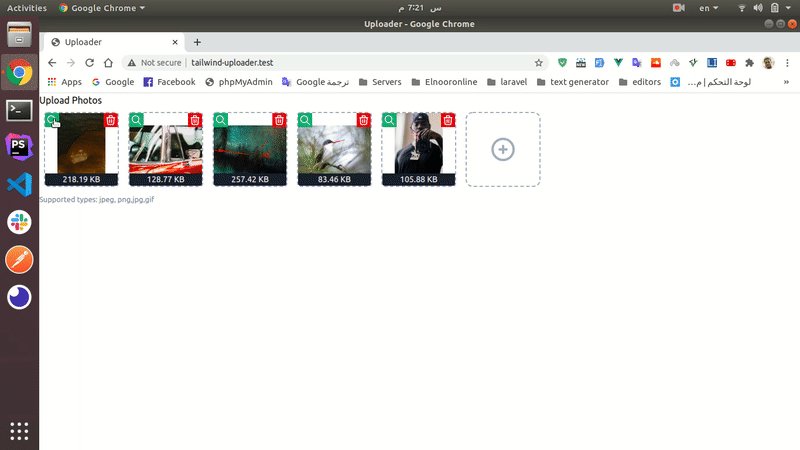
This plugin register vue component to upload files using laravel-media-library.

Requirements
You should install ahmed-aliraqi/laravel-media-uploader composer package to work successfully.
Installation
npm i laravel-file-uploader --save-dev Basic Usage
<div id="app">
<file-uploader
:unlimited="true"
collection="avatars"
name="media"
:tokens="{{ json_encode(old('media', [])) }}"
label="Upload Avatar"
notes="Supported types: jpeg, png,jpg,gif"
:display-validation-messages="true"
></file-uploader>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/laravel-file-uploader"></script>
<script>
new Vue({
el: '#app'
})
</script> Configure With Laravel Ui
// app.js
import FileUploader from 'laravel-file-uploader';
Vue.use(FileUploader); Usage
<file-uploader :media="{{ $user->getMediaResource('avatars') }}"
:unlimited="true"
collection="avatars"
name="media"
:tokens="{{ json_encode(old('media', [])) }}"
label="Upload Avatar"
notes="Supported types: jpeg, png,jpg,gif"
accept="image/jpeg,image/png,image/jpg,image/gif"
></file-uploader> Working with images
You optimize images size before uploading by adding
max-{width|height}attribute and will upload the image as a base64 file:<file-uploader :media="{{ $user->getMediaResource('avatars') }}" :unlimited="true" collection="avatars" name="media" max-width="800" max-height="800" :tokens="{{ json_encode(old('media', [])) }}" label="Upload Avatar" notes="Supported types: jpeg, png,jpg,gif" accept="image/jpeg,image/png,image/jpg,image/gif" </file-uploader>Attributes
Attribute Rule Type Description name optional - default: mediastring the name of tokens fields media optional - default: []array used to display an existing files unlimited optional - default: falseboolean upload unlimited files - if let it falsewill not be multiple selectmax optional - default: 12int the maximum uploaded files - if 1will not me multiple selectaccept optional - default: *string the accepted mime types form optional - default: falsestring the form id of the uploaded media notes optional - default nullstring the help-block that will be displayed under the files label optional - default nullstring the label of the uploader collection optional - default defaultstring the media library collection that the file will store in tokens optional - default: []array the recently uploaded files tokens, used to display recently uploaded files in validation case name optional - default: nullarray the input name of the uploader max-width optional - default: 1200string The maximum width of uploaded image max-height optional - default: 1200string The maximum height of uploaded image display-validation-messages optional - default: falseboolean Used for displaying validation messages
Use With Vue Or SPA Applications
<file-uploader
name="media"
v-model="tokens"
></file-uploader>
<script>
new Vue({
el: '#app',
data() {
return {
tokens: []
}
}
})
</script> Events
- beforeUpload
- complete
<file-uploader
label="Upload File"
@beforeUpload="handleBeforeUpload()"
@complete="handleComplete()"
></file-uploader> - upload-error
<file-uploader
label="Upload File"
@beforeUpload="handleBeforeUpload()"
@upload-error="errorHandler"
></file-uploader>
<script>
new Vue({
el: '#app',
methods: {
errorHandler(error) {
console.log(error.file) // the file object
console.log(error.response) // the error response from the server
console.log(error.status) // the error status code from the server
}
}
})
</script> File Preview Component
This component used to preview uploaded media (images, audios, videos).
<file-preview :media="{{ $user->getMediaResource('avatars') }}"></file-preview> Note:
Do not forget to store the laravelcsrftoken in an HTMLmetatag:<meta name="csrf-token" content="{{ csrf_token() }}">
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago