launchdarkly-cypress-plugin v1.0.0
LaunchDarkly Cypress Plugin
Filter cypress tests using LaunchDarkly feature flags
Required: You need a LaunchDarkly account to use this plugin. Don't already have one? click here to create one.
Installation
$ npm install launchdarkly-cypress-pluginif using yarn run
$ yarn add launchdarkly-cypress-pluginSetup
- Create a LaunchDarkly feature flag with a boolean variation. You can call this flag anything you like. Optionally, you can check the
This is a permanent flagcheckbox.
Optional You can also create an environment for your Cypress tests.
Go to Account settings -> Projects, search for your environment and copy the SDK key for the environment you will be using.
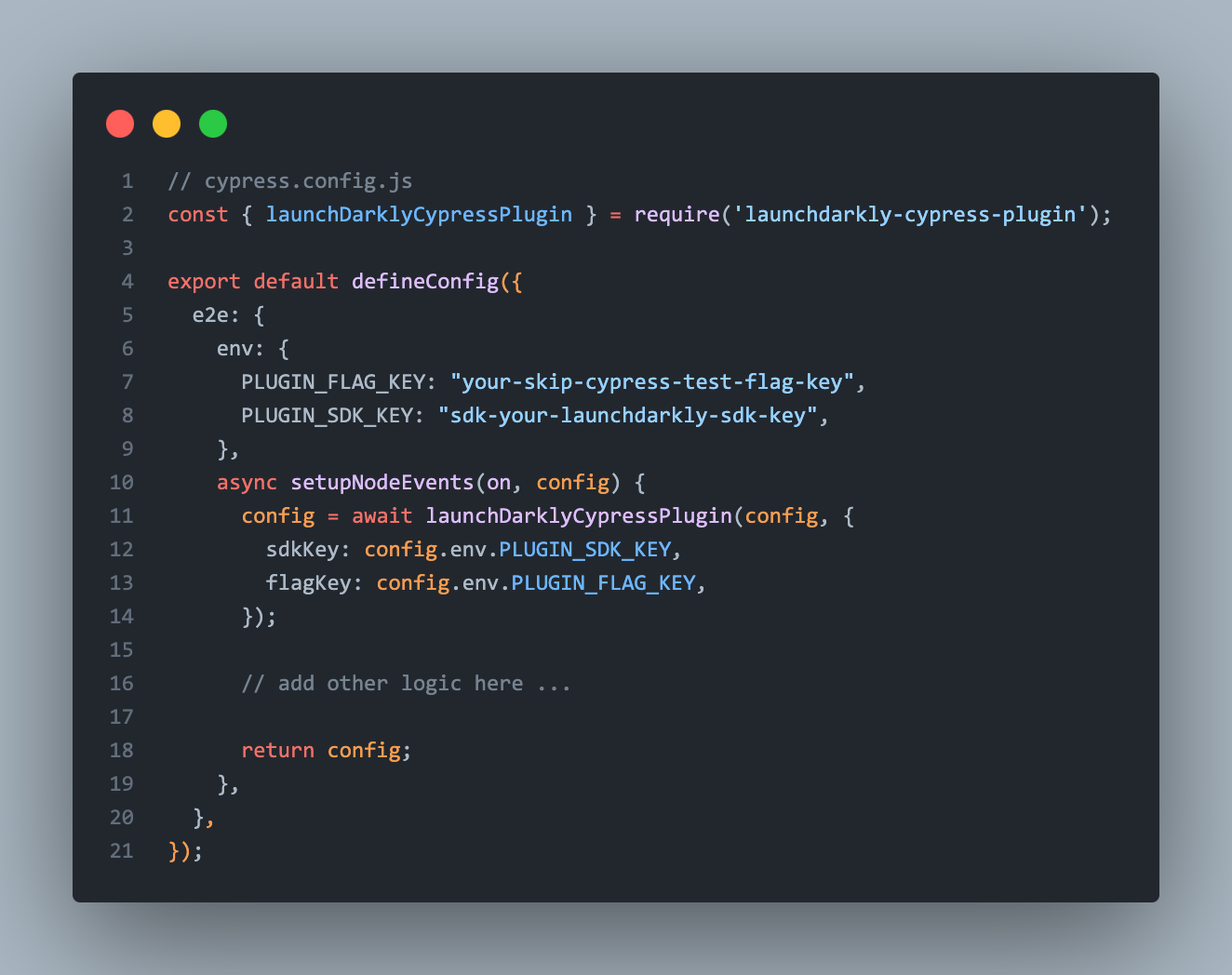
Load and configure the plugin from your cypress plugin file.
cypress.config.js

Note the async keyword on the setupNodeEvents function. Cypress will await the results of the Promise returned.
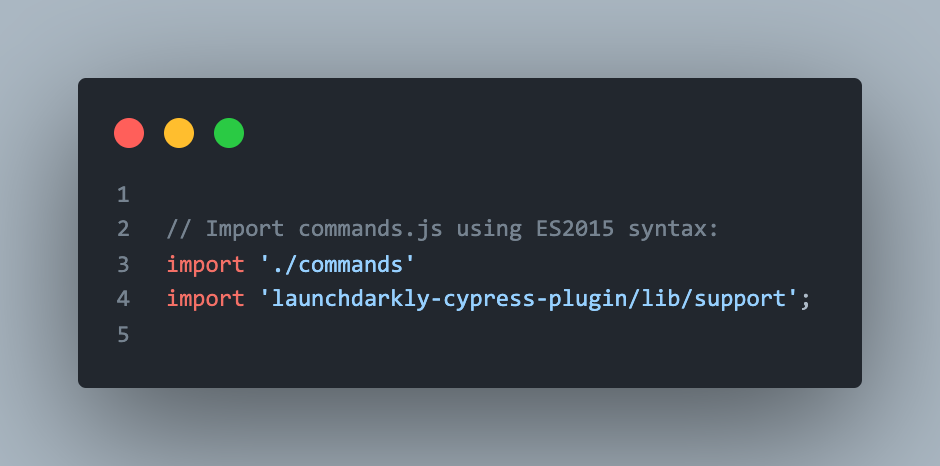
- Register the support configuration in your cypress support file.
cypress/support/index.js

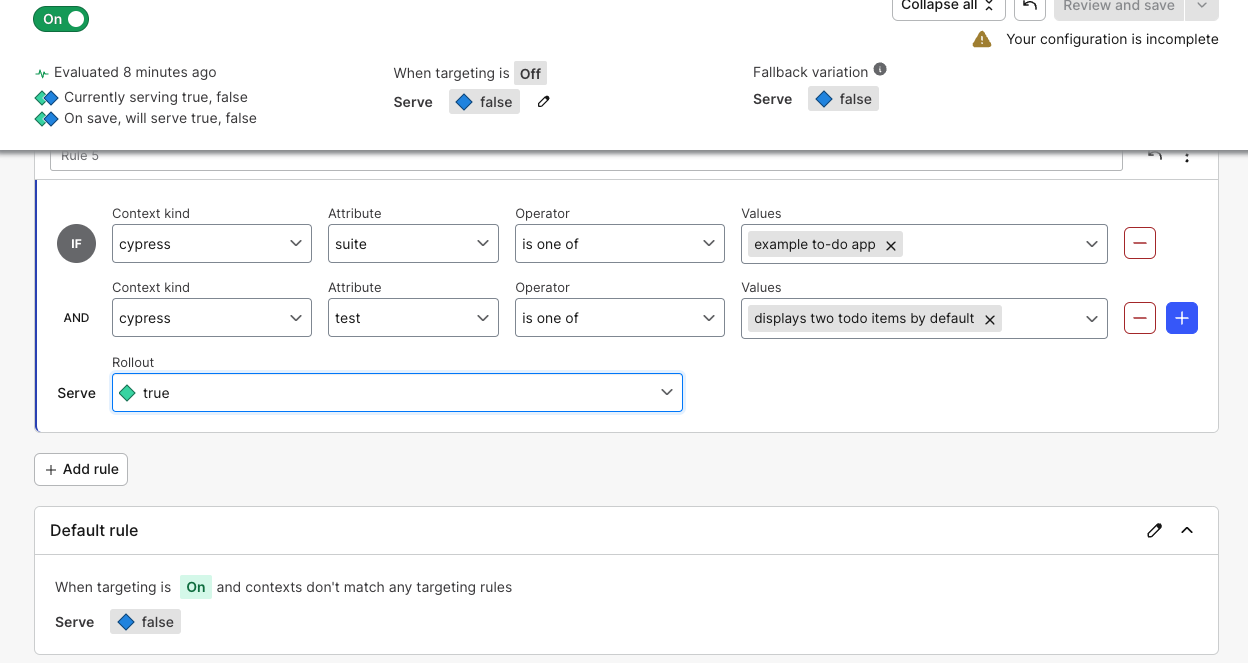
Skipping your tests
With your flag turned on and returning a default variation of false, you can target specific tests or suites using the suite or test attributes from the cypress context kind. Your test suites and test names will be automatically populated in the targeting rule dropdowns for you.

When the flag evaluates to true, the matched tests or suites will be skipped by Cypress. See the Cypress docs for more details about test statuses.