1.0.1 • Published 6 years ago
lazy-youtube-embed v1.0.1
lazy-youtube-embed

A fast, lightweight, lazy load, progressive enhancement YouTube embed. 🤯
- NO DEPENDENCIES.
- Graceful degradation: Uses the
atag insteaddivor custom element. Older or javascript disabled browsers can go to YouTube anyway. - Lazy load: Load the video thumbnail using
IntersectionObserver API. - The quality of the thumbnail is decided using
Network Information API.
Install
$ npm install --save lazy-youtube-embedThen with a module bundler like rollup or webpack, use as you would anything else:
// Using ES6 module
import lazyYoutubeEmbed from 'lazy-youtube-embed'Or via CDN with script tag
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/lazy-youtube-embed@1.0.0/dist/lazy-youtube-embed.js" defer></script>Usage
In HTML add an a tag with the source to the YouTube video and lazy-youtube-embed class:
<a href="https://youtu.be/3vBwRfQbXkg" class="lazy-youtube-embed">HOW TO FUNK IN TWO MINUTES</a>lazy-youtube-embed must run after the DOM is loaded.
Comparison
These are
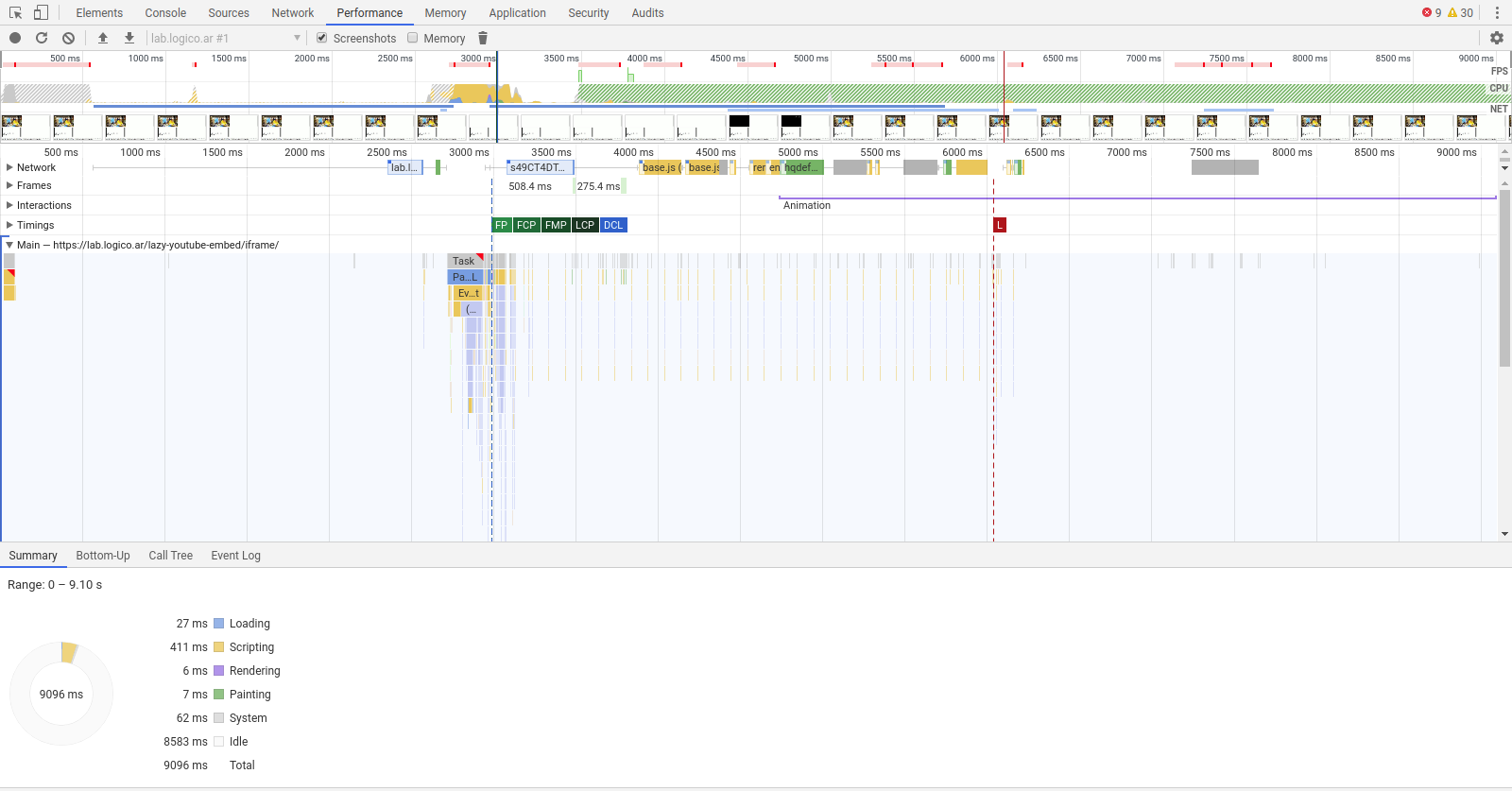
Standard YouTube embed. TEST IFRAME

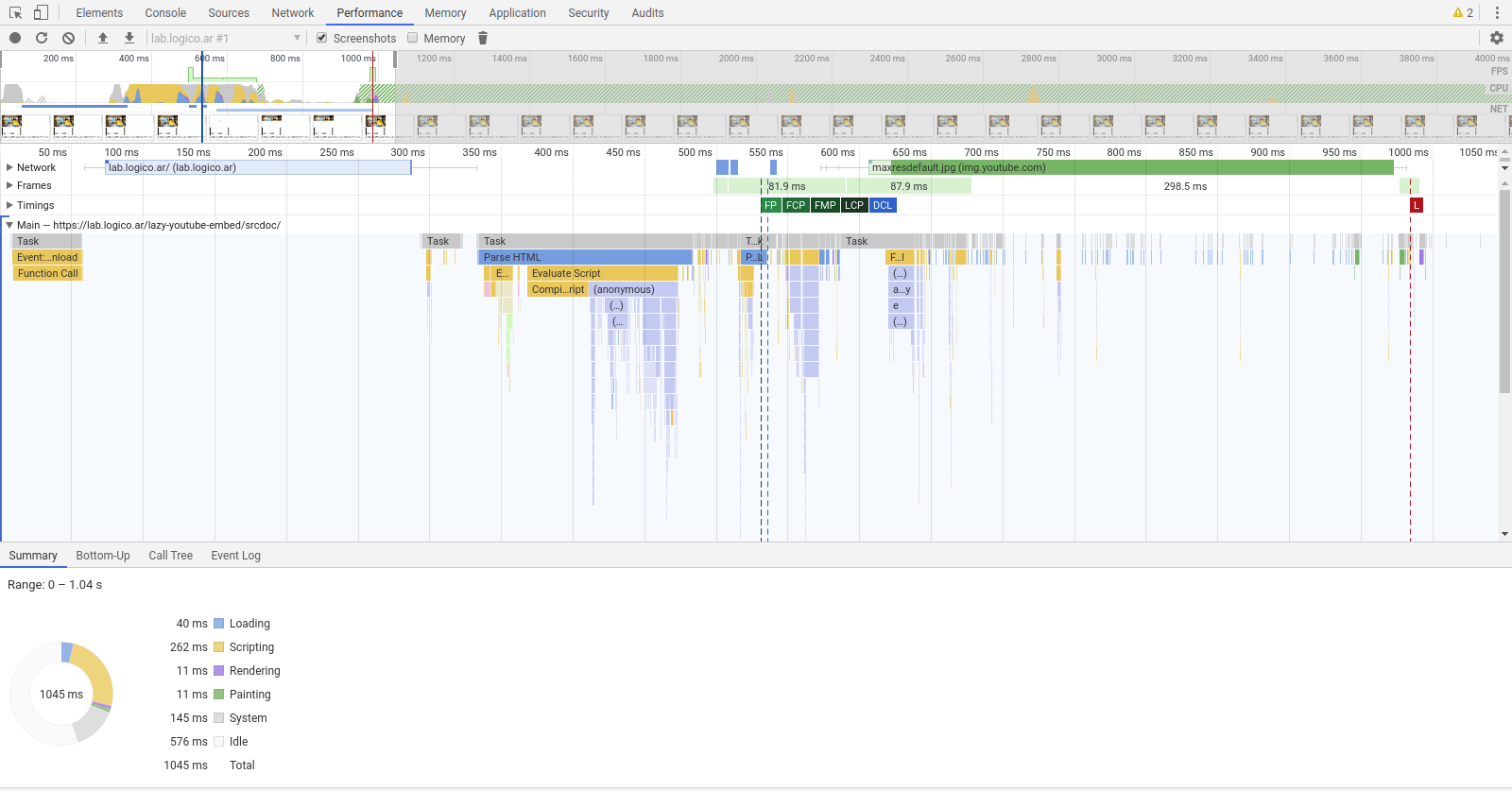
Using srcdoc technique css-tricks.
TEST SRCDOC

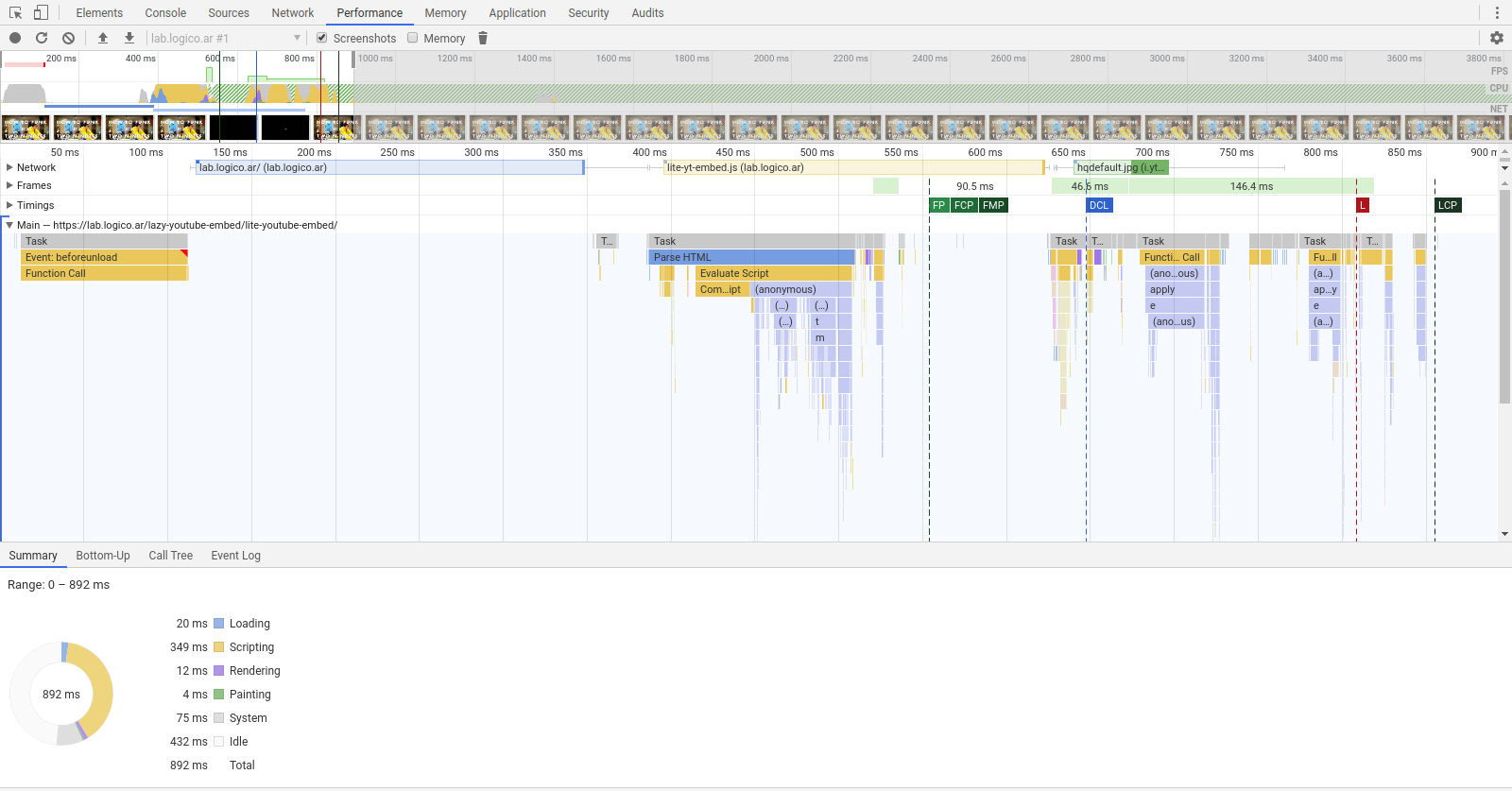
Using Lite YouTube Embed repo.
TEST LITE-YOUTUBE-EMBED

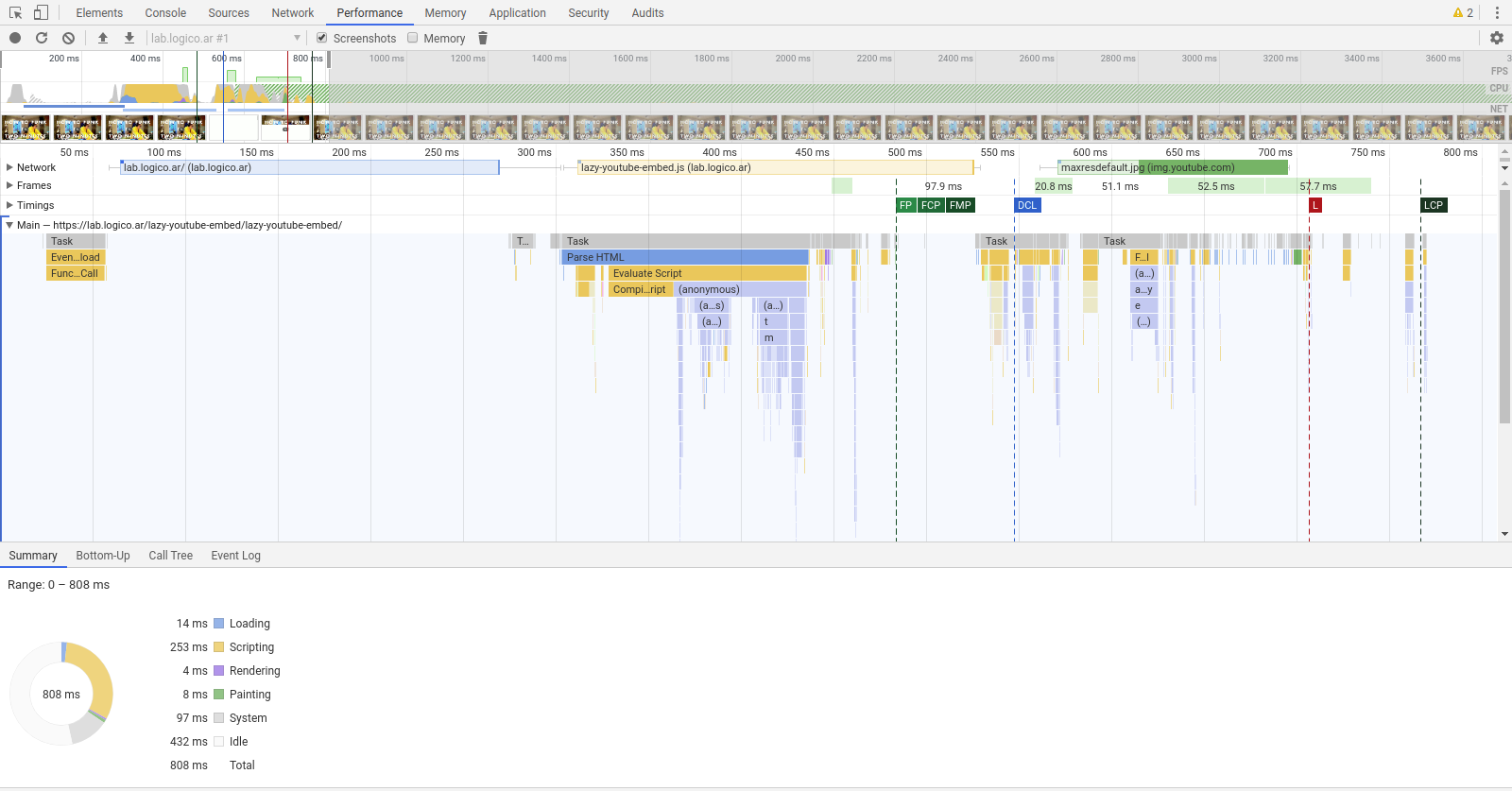
Using Lazy YouTube Embed.
TEST LAZY-YOUTUBE-EMBED