0.1.2 • Published 5 years ago
leed v0.1.2
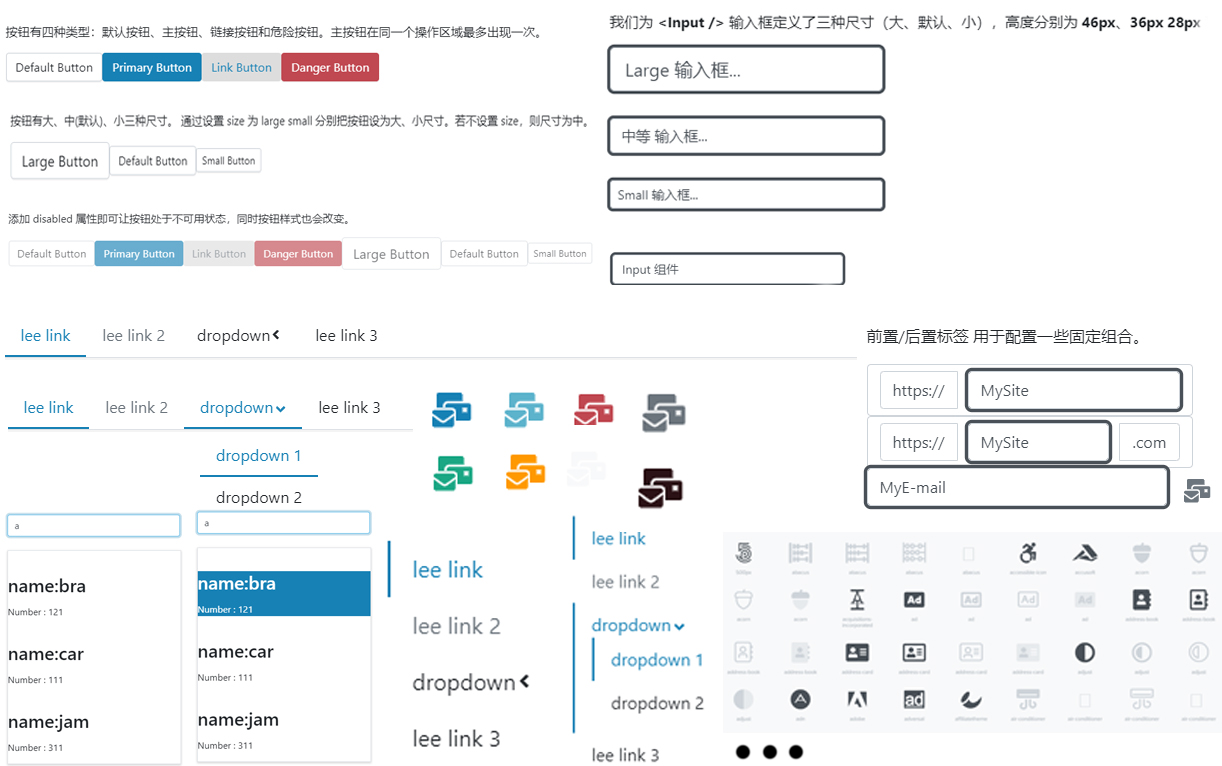
Lee Design

😋 特性
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 React 组件。
- 使用 TypeScript 构建,提供完整的类型定义文件。
- 需求决定组件。
😏 授权协议
😌 支持环境
- React
^16.8.0[(https://www.npmjs.org/package/ng-zorro-antd) - 现代浏览器,以及 Internet Explorer 11+
🎨 设计规范
lee-design 与 Ant Design 设计规范看齐。
📦 安装
$ mkdir new-project
$ cd new-project
$ npm install leed --save🔨 使用
将想要使用的组件模块引入到你的 MyComponent.ts 文件。
import { Button } from 'leed';
<>
...
<Button btnType="primary" size="large" > 你的第一个leed组件 </Button>
</>