1.6.0 • Published 4 years ago
lemons v1.6.0
🍋 Common algebraïc data types for JavaScript, 'cause when life hands you lemons...
Result
Pseudo-type:
type Result<E, T> =
| Ok T
| Err EUsage example:
import { Result, Ok, Err } from 'lemons';
const r1: Result<string, number> = Ok(42);
r1.isOk() // => true
r1.isErr() // => false
r1.withDefault(99) // => 42
r1.unwrap() // => 42
const r2: Result<string, number> = Err('Oops');
r2.isOk() // => false
r2.isErr() // => true
r2.withDefault(99) // => 99
r2.unwrap() // throws 'Oops'LazyResult
Pseudo-type:
type LazyResult<E, T> =
| Initial
| Loading
| Failure E
| Success TUseful for state management that typically has an initial, loading, and a failure/success outcome state, like page loading, or submitting a form. The following example shows how you would use the LazyResult as part of a React app, but since ADTs are simple data structures, they work with any technology.
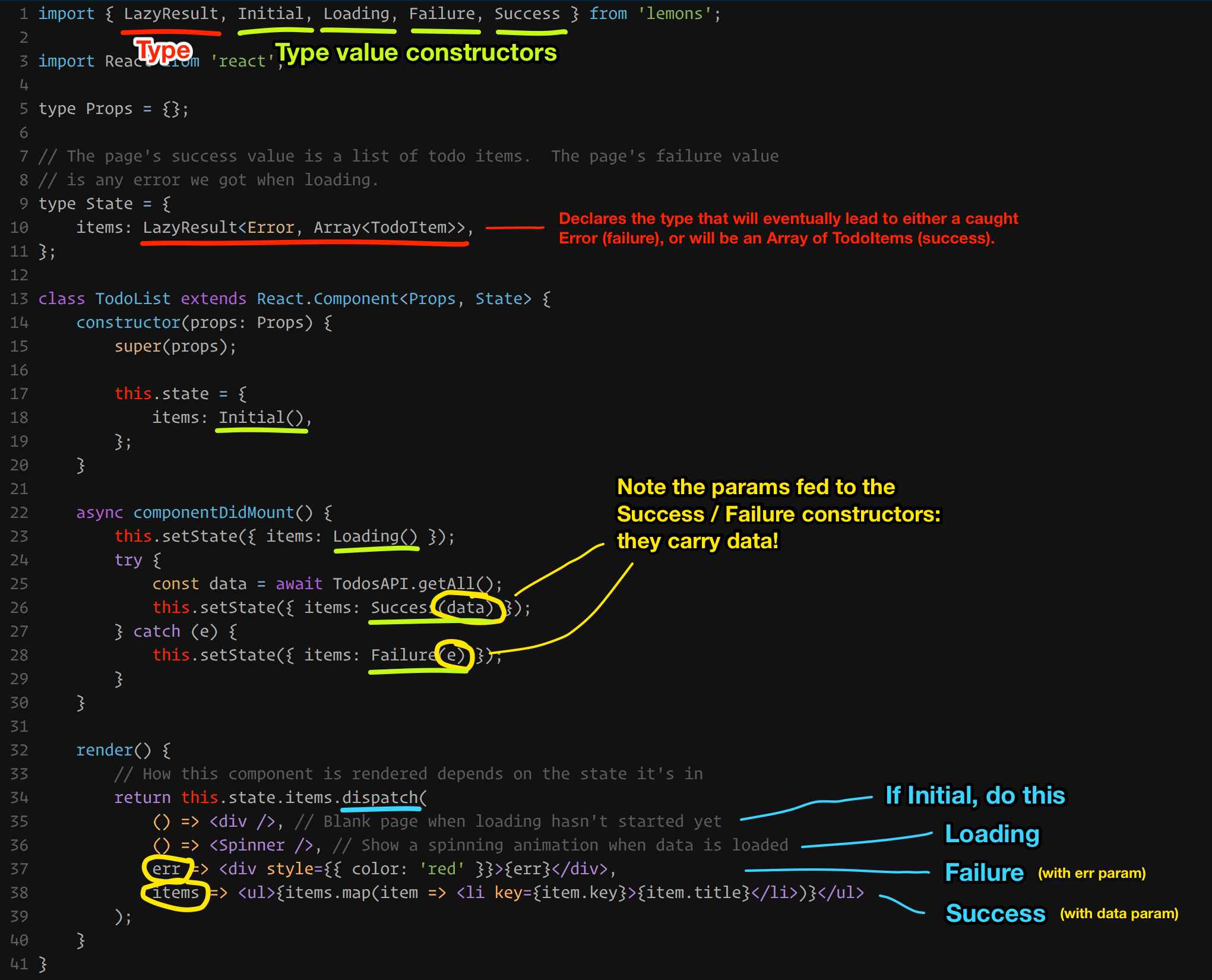
Annotated usage example:

1.7.0-beta2
4 years ago
1.7.0-beta1
4 years ago
1.6.0
6 years ago
1.5.0
6 years ago
1.4.3
6 years ago
1.4.2
6 years ago
1.4.1
6 years ago
1.4.0
7 years ago
2.0.1-test
7 years ago
2.0.0-test
7 years ago
1.3.6-test
7 years ago
1.3.4-test
7 years ago
1.3.3-test
7 years ago
1.3.2-test
7 years ago
1.3.1
7 years ago
1.3.0
7 years ago
1.2.0
8 years ago
1.1.1
8 years ago
1.1.0
8 years ago
1.0.1
8 years ago
1.0.0
8 years ago
0.0.4
8 years ago
0.0.3
8 years ago
0.0.2
8 years ago
0.0.1
8 years ago


