0.2.0 • Published 4 years ago
liff-screenshot-plugin v0.2.0
LIFF ScreenShot Plugin
ScreenShot plugin for LIFF
詳細の紹介はこちら(日本語) | Concept detail
Installation
Use via Node.js
Like other packages, it can be installed via NPM.
$ npm i liff-screeenshot-plugin # or yarn add liff-screenshot-pluginAlso, since @line/liff is provided by NPM, after installing it together, simply do liff.use to complete the installation.
import liff from '@line/liff'
import 'liff-screenshot-plugin/styles/index.css'
import LIFFSSPlugin from 'liff-screenshot-plugin'
liff.use(LIFFSSPlugin)Use via browser
coming soon
Usage
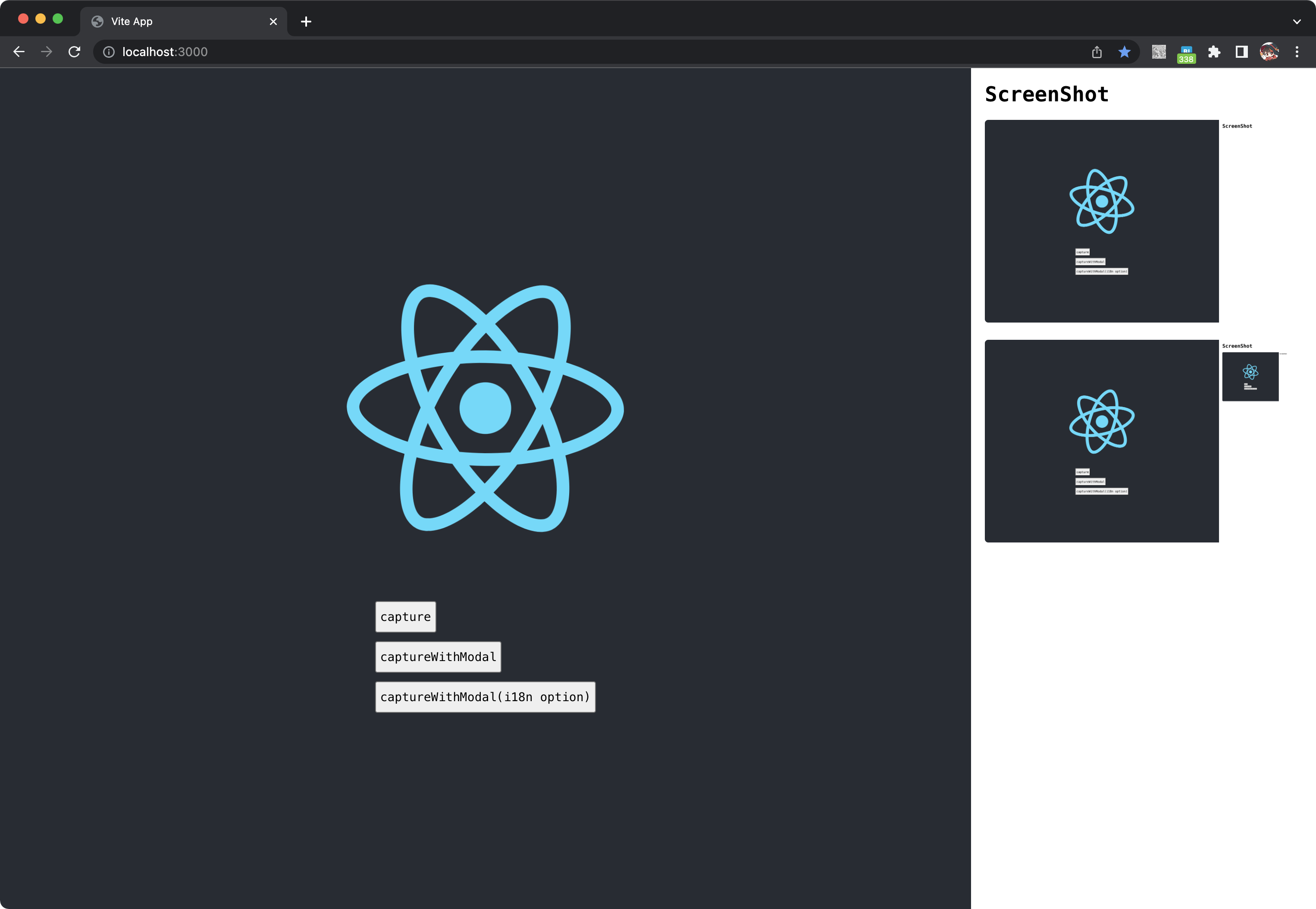
Use as capture mode
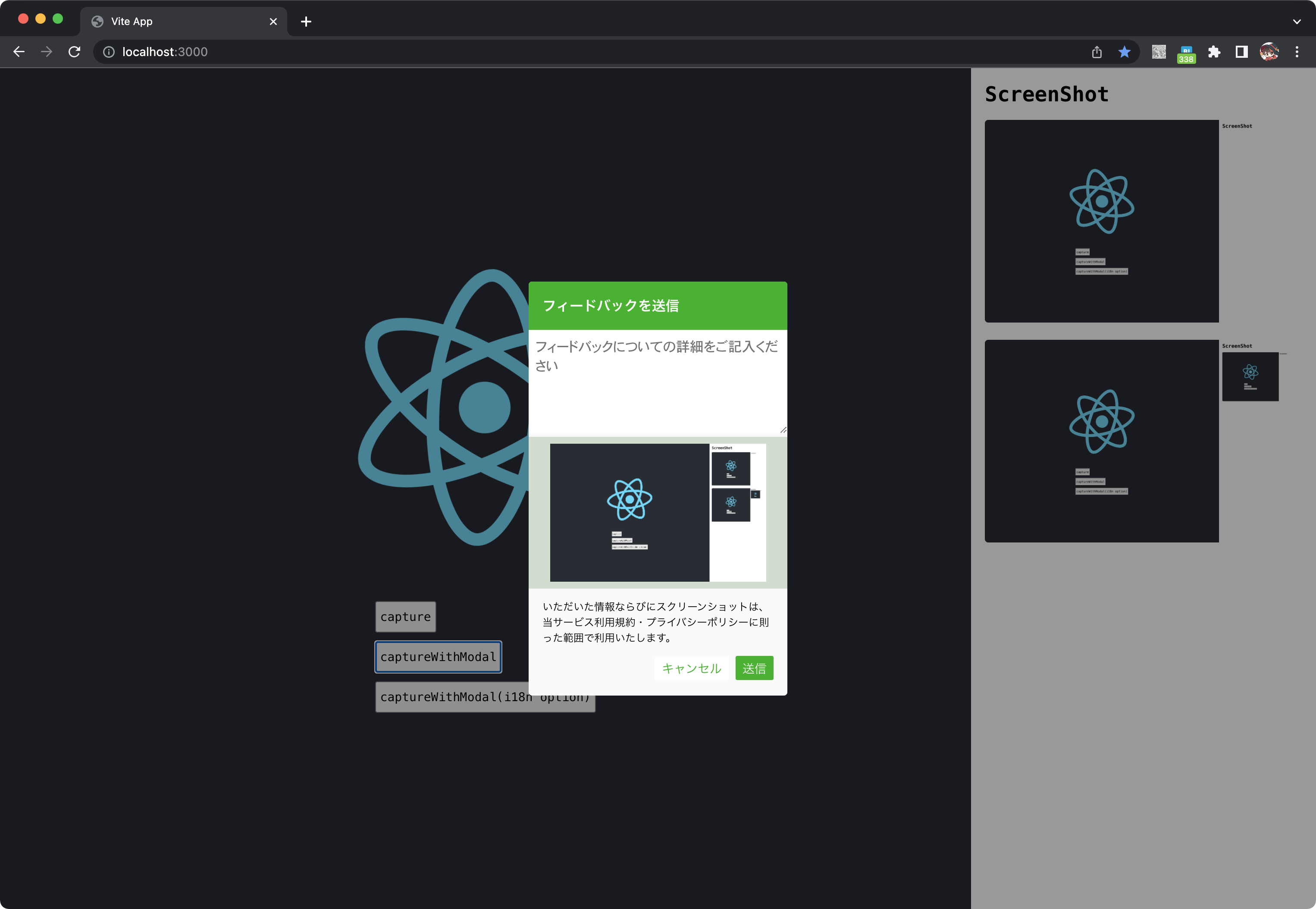
Use as modal mode
API
capture
- Argument:
capture('blob') - Return:
Promise<Blob>
Take a screenshot. Currently only the Blob format is supported; PNG support is planned for the future.
captureWithModal
- Argument:
captureWithModal('blob', option?: CaptureWithModalOptions) - Return:
Promise<{ feedback?: string, data: Blob }>
Display a dedicated modal and capture screenshots with user feedback.
The final result is feedback in string format and the Blob's data.
CaptureWithModalOptions
Mainly options exist for i18n. These are all optional.
type TextDictionary = {
title: string;
placeholder: string;
note: string;
cancelText: string;
submitText: string;
};
type CaptureWithModalOptions = {
format?: SupportFormat;
dictionary?: Partial<TextDictionary>;
};hideModal
- Argument:
hideModal() - Return:
void
Interrupts the processing of the displayed modal and hides it.
LICENCE
MIT