0.4.3 • Published 2 years ago
light-window v0.4.3
light-window
一个基于 vue2 的轻量级 windows 风格弹窗组件,依赖少,易应用
vue3 版本
https://www.npmjs.com/package/light-window-v3使用方式
首先安装 light-window 组件
npm config get registry
//如果不是https://registry.npmjs.org 则设置npm的registry地址
npm config set registry https://registry.npmjs.org
npm install light-window在 vue2 项目中引入或者全局注册组件后直接使用
局部引入
import LightWin from "light-window"全局注册(这里演示在 main.js 中全局注册的方式)
import LightWin from "light-window"
Vue.component('LightWin',LightWin)配置
弹窗 icon
vue/cli 下 public 中创建 light-win 目录并加入 logo.png 也可以通过 icon 传参 url
关闭 icon
icon 传参值为 false 时不渲染 logo
使用
参数
| 参数/指令 | 名称 | 类型 | 默认值 | 必需参数 |
|---|---|---|---|---|
| v-model | 弹窗开关 | Boolean | / | yes |
| v-if | 弹窗开关 | Boolean | / | yes |
| icon | 顶部图标链接 | String | './light-win/logo.png' | no |
| title | 标题 | String | '' | no |
| width | 宽度 | String/Number | 600px | no |
| height | 高度 | String/Number | 400px | no |
| maxWidth | 最大宽度 | String/Number | unset | no |
| maxHeight | 最大高度 | String/Number | unset | no |
| minWidth | 最小宽度 | String/Number | unset | no |
| minHeight | 最小高度 | String/Number | unset | no |
| borderRadius | 圆角效果 | String/Number | none | no |
| bgColor | 遮罩背景颜色 | String | rgba(0, 0, 0, 0.3) | no |
| clickBgClose | 背景点击是否关闭 | Boolean | false | no |
| showCloseIcon | 是否显示关闭图标 | Boolean | true | no |
| disableBodyScroll | 是否禁止 body 滚动 | Boolean | true | no |
组件调用示例
这里演示局部引入的方式
<template>
<div>
<button @click="showWin=true">打开窗口</button>
<LightWin
v-if="showWin"
v-model="showWin"
width="1400px"
height="600px"
borderRadius="6"
title="I'm ikun">
<h1>
test
</h1>
<h1>
{{testBoolean?'开启':'关闭'}}
</h1>
<button @click="testBoolean=!testBoolean">测试按钮</button>
<LightWin
v-if="testBoolean"
v-model="testBoolean"
title="你干嘛,哎哟~"/>
</LightWin>
</div>
</template>
<script>
import LightWin from 'light-window'
export default {
components: {
LightWin,
},
data() {
return {
showWin: false,
testBoolean:false,
}
},
}
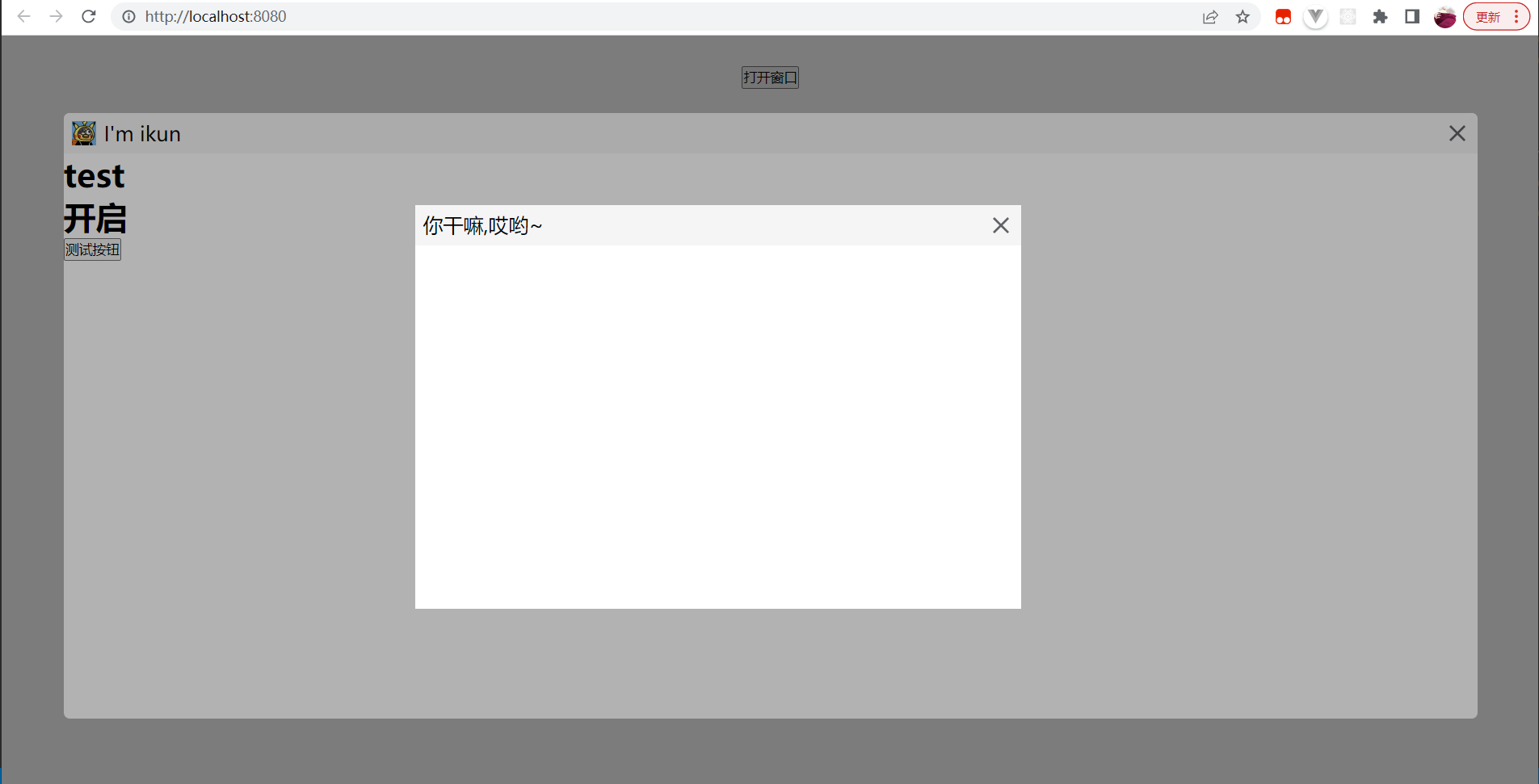
</script>效果图