0.1.18 • Published 6 years ago
line-segment-slider-input v0.1.18
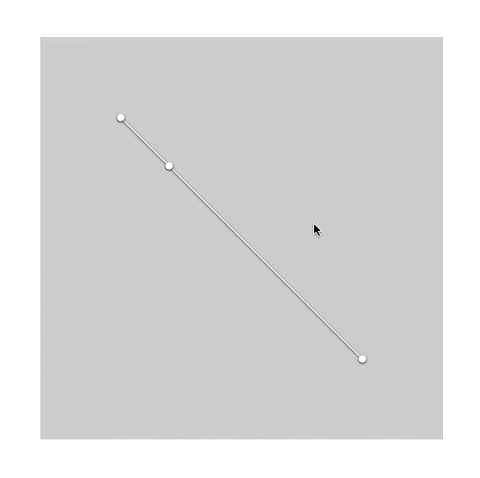
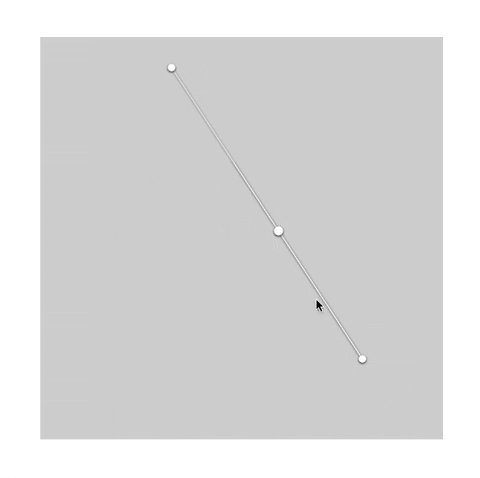
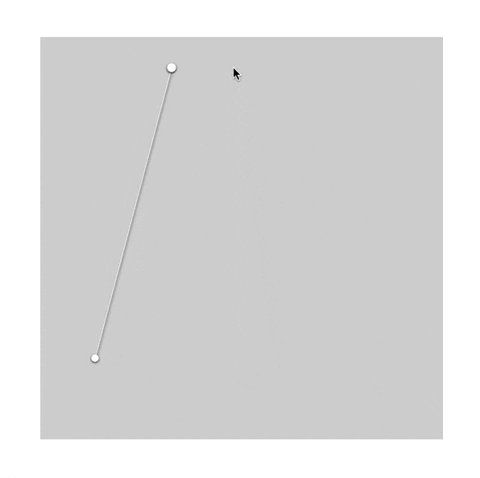
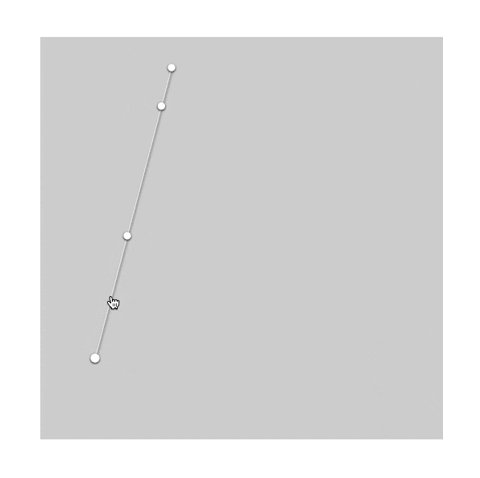
Line Segment Slider Input
A line rendering tool that can be repositioned and resized by drag and drop. Stop points may also be added in between and can be moved along the line.

Installation
$ npm install --save line-segment-slider-input
Usage
import * as React from "react";
import * as ReactDOM from "react-dom";
import LineSegmentSliderInput from "../src/index";
type Stop = {
position: number;
color: string;
};
type StateType = {
from: Array<number>;
to: Array<number>;
stops: Array<Stop>;
index: number;
};
class App extends React.Component<{}, StateType> {
constructor(props) {
super(props);
this.state = {
from: [0.2, 0.2],
to: [0.8, 0.8],
index: -1,
stops: [
{
position: 0,
color: "white",
},
{
position: 0.2,
color: "white",
},
{
position: 1,
color: "white",
},
],
};
}
handleMove(type, handle) {
if (type === "from") {
this.setState({ from: handle });
} else if (type === "to") {
this.setState({ to: handle });
} else {
this.setState({ stops: handle });
}
}
removeHandle() {
if (this.state.index) {
let stops = this.state.stops;
if (!(this.state.index === 0 || this.state.index === stops.length - 1)) {
stops.splice(this.state.index, 1);
}
this.setState({ stops });
}
}
changeIndex(index) {
this.setState({ index });
}
render() {
return (
<LineSegmentSliderInput
width={500}
height={500}
from={this.state.from}
to={this.state.to}
stops={this.state.stops}
index={this.state.index}
changeIndex={this.changeIndex.bind(this)}
handleMove={this.handleMove.bind(this)}
removeHandle={this.removeHandle.bind(this)}
/>
);
}
}
ReactDOM.render(<App />, document.getElementById("root"));| Property | Type | Description |
|---|---|---|
| width | number | Takes a numerical input which represents the width of canvas on which this svg will render. |
| height | number | Takes a numerical input which represents the height of canvas on which this svg will render. |
| from | Array | Takes an array of numbers of size 2 that represent the starting point of the line in fraction of the total width and height. |
| to | Array | Takes an array of numbers of size 2 that represent the ending point of the line in fraction of the total width and height. |
| stops | Array | Takes an array of objects that have properties position and color . Position represents the ratio of distance between the start point and that point to that of the total length of the line. |
| index | number | It represents the index of circle that is currently active |
| changeIndex | function(index) | This can be used to change the active index in the parent component |
| handleMove | function(type, handle) | This can be used to change the value of stops or the edges. type can be from, to or other. other returns an array of stops and can be used to change the array of stops. |
| removeHandle | function() | This removes the active handle if it isn't the start or the end point. It is triggered when someone pressed delete key. |