1.0.2 • Published 4 years ago
live-html-validator v1.0.2
live-html-validator (Live HTML Validator)

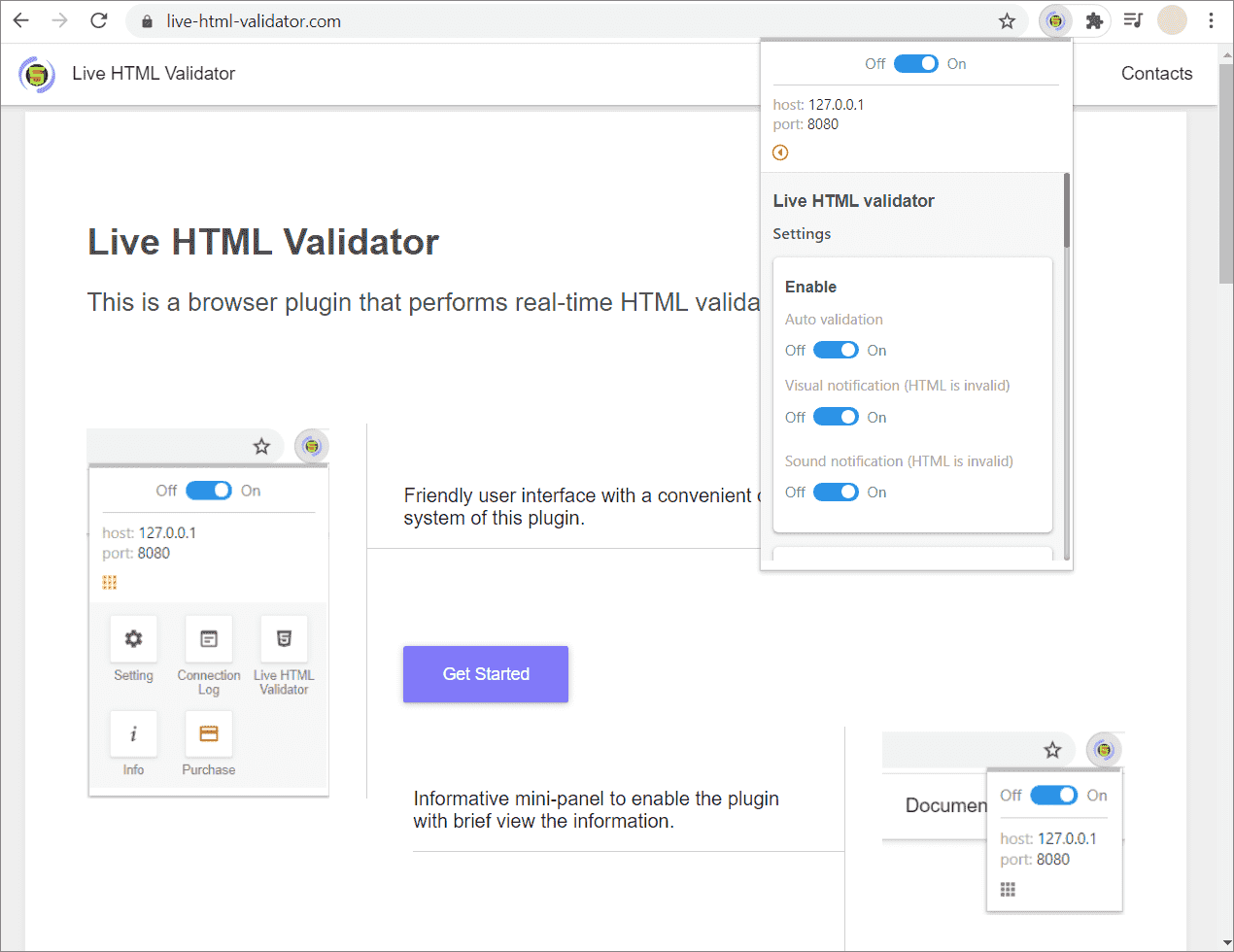
This module is for the browser plugin «Live HTML Validator» — this is the browser plugin for real-time HTML validation of the browser page during web development.
You may also want to use:

Installs
Step - 1
You need to install the browser plugin Live HTML Validator if you have not already installed it for:
Step - 2
npm i live-html-validator --save-devHow to use
Example of how to establish a connection to the plugin «Live HTML Validator»
const
htmlValidator = require("live-html-validator");
const
htmlValidatorMain = new htmlValidator({
host: '127.0.0.1',
port: '8080'
});
// Run Server
htmlValidatorMain.run();
setTimeout(function(){
// Validating HTML in your web page
htmlValidatorMain.check();
}, 5000);Examples:
- NodeJs (To better understand how to use this tool, it is recommended that you get started.)
- Gulp
- Webpack
- Grunt
API
Instance options
const htmlValidatorMain = new htmlValidator({options});
options.host
- Type:
String - Default value:
127.0.0.1
options.port
- Type:
String|Integer - Default value:
8080
options.debug
- Type:
boolean - Default value:
false
Prints additional data to the console
options.ssl
- Type:
ObjectJSON - Default value:
undefined
To connect via SSL connection.
ssl: {
enable: true,
options: {
key: './ssl/my.key',
cert: './ssl/my.crt'
}
}Methods
htmlValidatorMain.run()
Running the server
htmlValidatorMain.check()
Validating an HTML web page