1.2.1 • Published 6 years ago
lmx-custom-select v1.2.1
lmx custom select
Customizable select for AngularJS
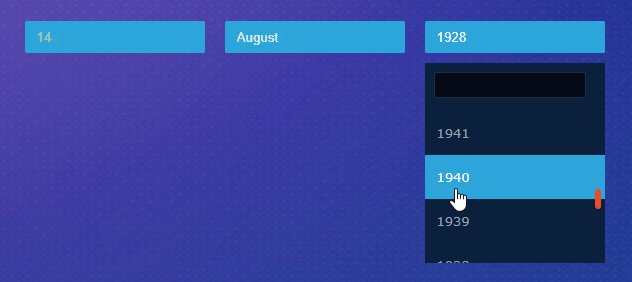
Demo

Or see demo on this link
Getting Started
- You need to connect a lot of dependencies:
Add lmx-custom-select.min.js
Add to the page minimum required CSS for styling
Add modules
var App = angular.module('app', ['ngOutsideClick', 'lmxCustomSelect']);- Make select!
<div
lmx-custom-select
ng-model="date"
repeat="dates"
placeholder="Day"
caption="Select a day"
options="d for d in dates track by d"
></div>Options
- ng-model — binds the value of select to application data
- repeat — data for list of values to select
- placeholder — placeholder text if value is not selected
- caption — title in the drop-down list
- options — analog of options for select
- filter-by-text — filtering values
npm
npm install lmx-custom-select