1.2.1 • Published 8 years ago
loopback-component-visualizer v1.2.1
loopback-component-visualizer
Introduction
Visualizing a model is sometimes a difficult task. When the data model gets larger, it becomes even more difficult to understand how models relate to each other.
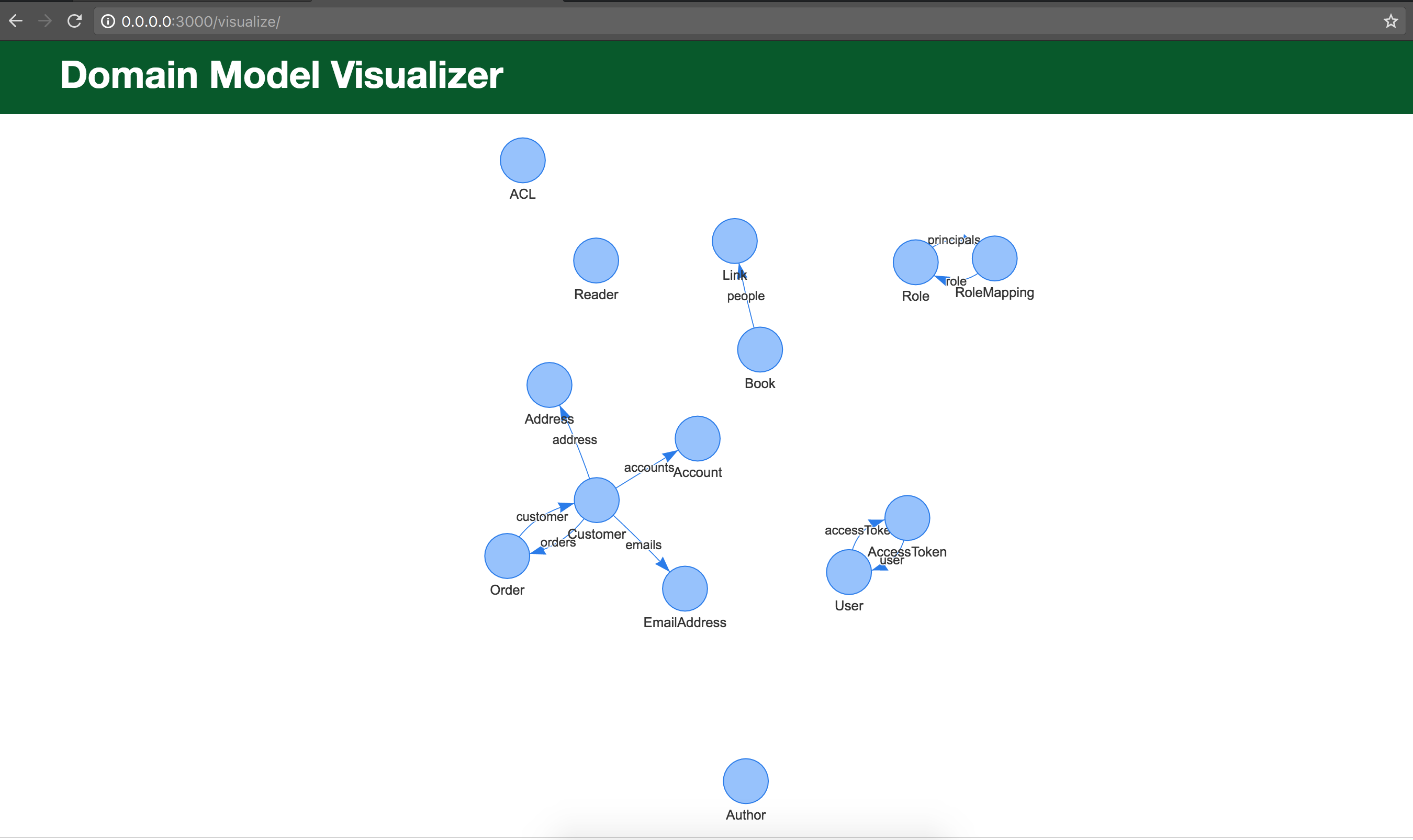
loopback-component-visualizer helps you in creating a model diagram with a representation of all the properties, methods and relationships of your models for your loopback application.
Table of contents
- Installation
- Usage
Installation
Install the module in your loopback application folder.
$ npm install loopback-component-visualizer --saveUsage
Inside your component-config.json, add the loopback-component-visualizer and a '/visualize' api will be mounted to your server.
You can browse @ http://host:port/visualize
"loopback-component-visualizer": {
"mountPath": "/visualize"
}You can also get the options passed to the visualizer as below
loopbackApp.get('loopback-component-visualizer')Preview