0.1.10 • Published 6 years ago
lp-table-layout v0.1.10
lp-table-layout
Install
npm install lp-table-layoutAPI
| Name | Type | Required | Default | Comments |
|---|---|---|---|---|
| className | String | false | "" | |
| colums | Array | false | [] | 布局列属性 |
| data | Array | false | [] | 布局数据属性。填入的对象 name 供列属性读取。 |
| lineHeight | String | false | "40px" | 行高 |
| outBorder | Bool | false | false | 是否显示外边框 |
| innerBorder | Bool | false | false | 是否显示内边框 |
| showHeader | Bool | false | true | 是否显示列头 |
| rowHover | Bool | false | false | 行是否支持鼠标 hover |
IColum
| Name | Type | Required | Default | Comments |
|---|---|---|---|---|
| text | String | true | 列显示的名字 | |
| name | String | true | 用于取 data 中对应的 name | |
| size | String | false | "100px" | 列的宽度,支持 css 单位 |
| align | Enum {"left", "right", "center"} | false | "left" | 水平对齐 |
| vAlign | Enum {"top", "bottom", "center"} | false | "top" | 垂直对齐 |
| showBg | Bool | false | false | 当前整列是否显示灰色背景 |
| rowBold | Bool | false | false | 当前列的单元格文字是否加粗 |
| renderHeader | Func (text, colum) | false | 定制渲染列头。设置些属性后, text 设置无效。 | |
| renderData | Func (cellData, rowData) | false | 定制单元格的渲染。设置此属性后,name 设置无效。 |
Development
npm install
npm startDemo

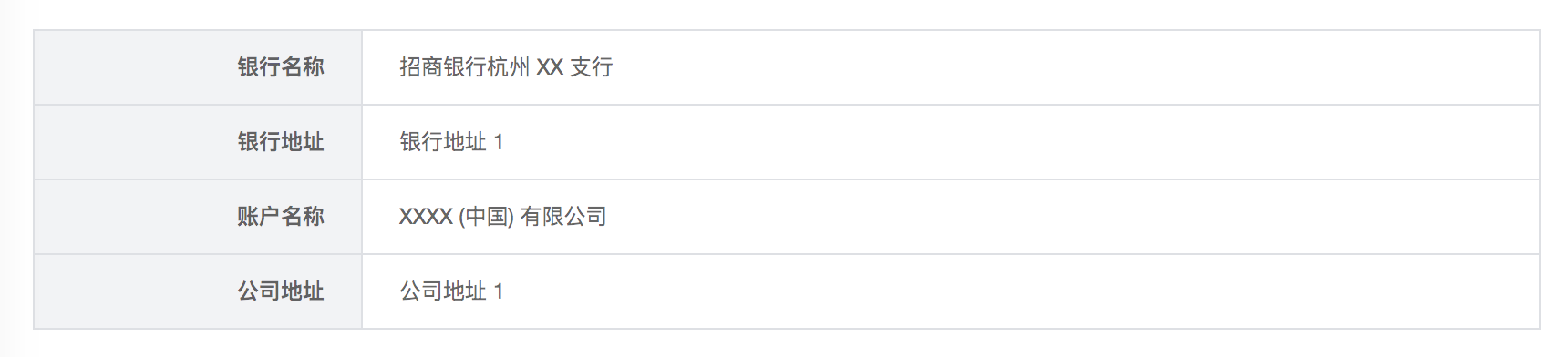
<TableLayout
outBorder={true}
innerBorder={true}
showHeader={false}
rowHover={true}
colums={[
{
name: "name",
size: "180px",
align: "right",
showBg: true,
rowBold: true
},
{
name: "desc",
size: "calc(100% - 180px)"
}
]}
data={[
{
name: "银行名称",
desc: "招商银行杭州 XX 支行"
},
{
name: "银行地址",
desc: "银行地址 1"
},
{
name: "账户名称",
desc: "XXXX (中国) 有限公司"
},
{
name: "公司地址",
desc: "公司地址 1"
}
]}
/>;
<TableLayout
outBorder={true}
showHeader={true}
colums={[
{
text: "评估纬度",
name: "name",
size: "180px",
vAlign: "center",
rowBold: true
},
{
text: "评估标准",
name: "desc",
size: "calc(100% - 180px)",
renderData: (cellData, rowData) => {
return (
<div>
{Array.isArray(cellData)
? cellData.map((i, k) => (
<div style={{ lineHeight: "28px" }} key={k}>
{i}
</div>
))
: cellData}
</div>
);
}
}
]}
data={[
{
name: "战役进度",
desc: [
"5 可以实现 XXX,保证 XXX,无 XXX 风险。",
"3 可以按照规定时间完成 XXX。",
"1 可以按照规定时间完成 XXX。"
]
},
{
name: "战役结果",
desc: [
"5 拿到 XXX 的结果,对 XXX 目标有 XXX 贡献",
"3 拿到 XXX 的结果,对 XXX 目标有 XXX 贡献"
]
}
]}
/>;