1.9.0 • Published 1 year ago
lunar-phase-card v1.9.0
🌘 Lunar Phase Card
Table of contents
Features
- Current Lunar Phase Display: Shows the current phase of the moon.
- Detailed Lunar Information: Provides additional details about the lunar cycle.
- Customizable: Easily customizable to fit your dashboard's theme.
- Responsive Design: Works well on both desktop and mobile devices.
- Custom Latitude and Longitude Configuration: Offers the possibility to configure custom latitude and longitude for precise lunar data.
- Specific Date Lunar Information: Option to display the moon information for a specific date.
- Multilingual Support: The card includes various translations, making it accessible in multiple languages.
Supported Localization
| Language Code | Name | Native Name |
|---|---|---|
ca | Catalan | Català |
cs | Czech | Čeština |
da | Danish | Dansk |
de | German | Deutsch |
en | English | English |
es | Spanish | Español |
fr | French | Français |
id | Indonesian | Bahasa Indonesia |
it | Italian | Italiano |
nl | Nederlands | Dutch |
pt | Portuguese | Português (Brasil) |
ru | Русский | Русский |
sk | Slovak | Slovenčina |
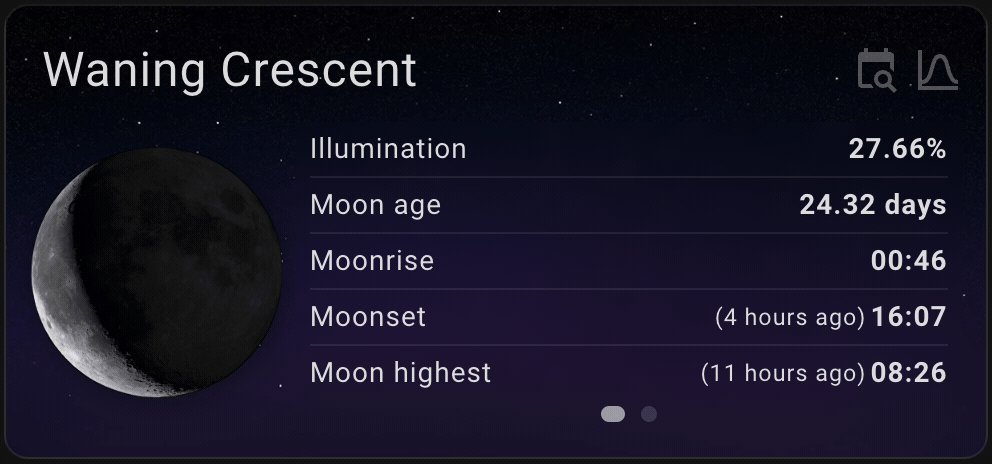
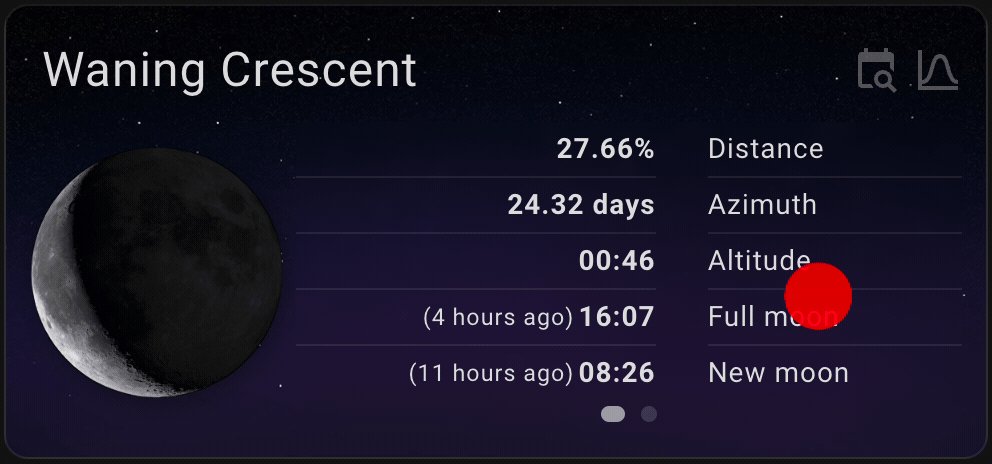
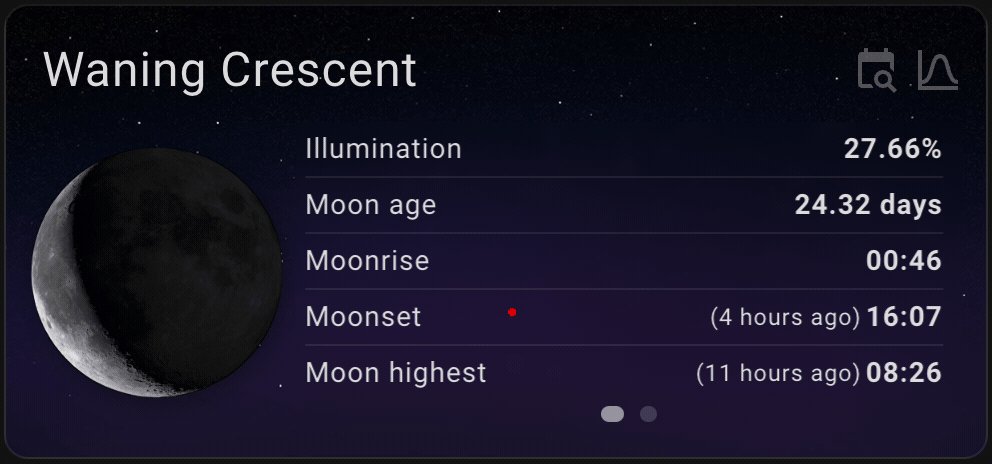
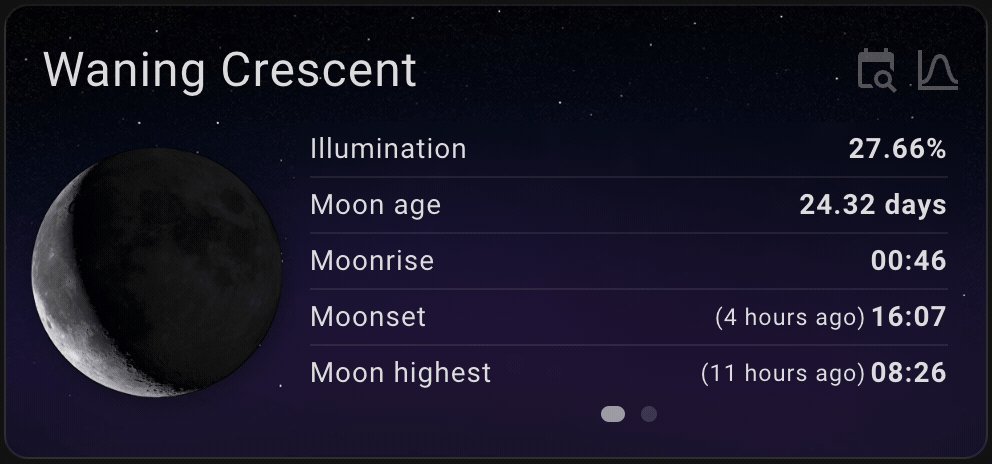
View options
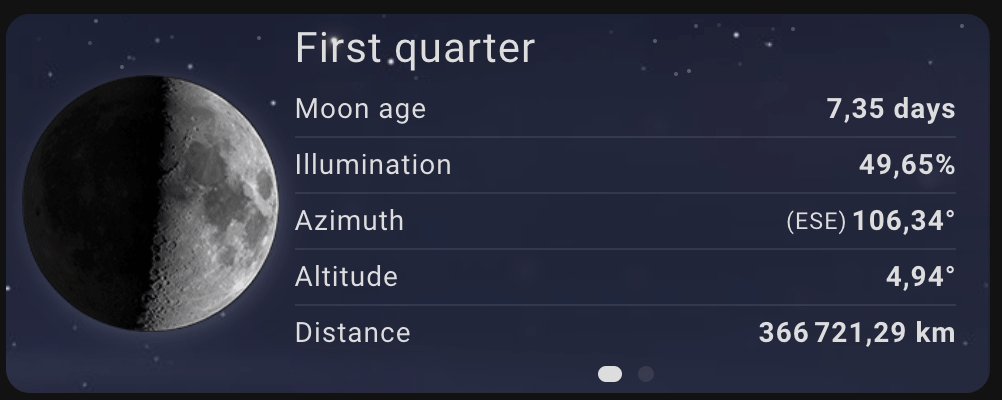
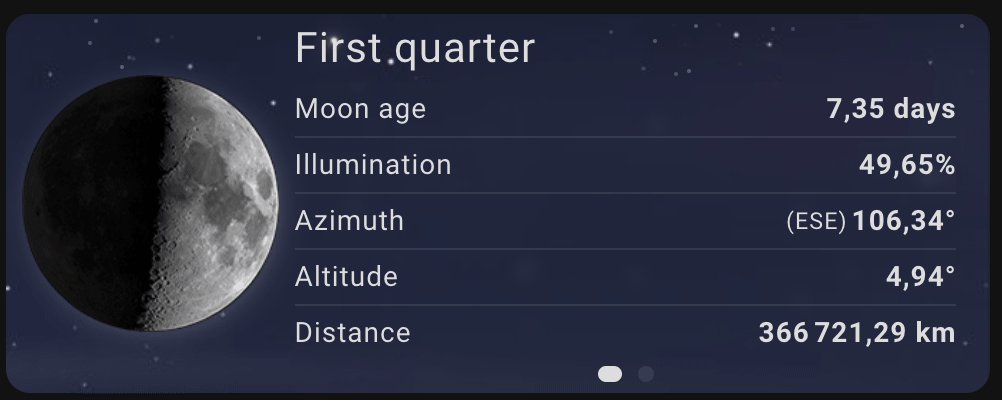
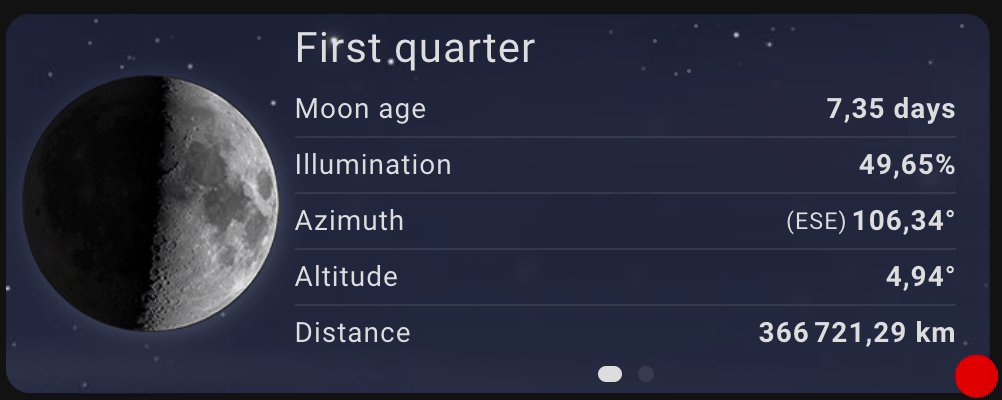
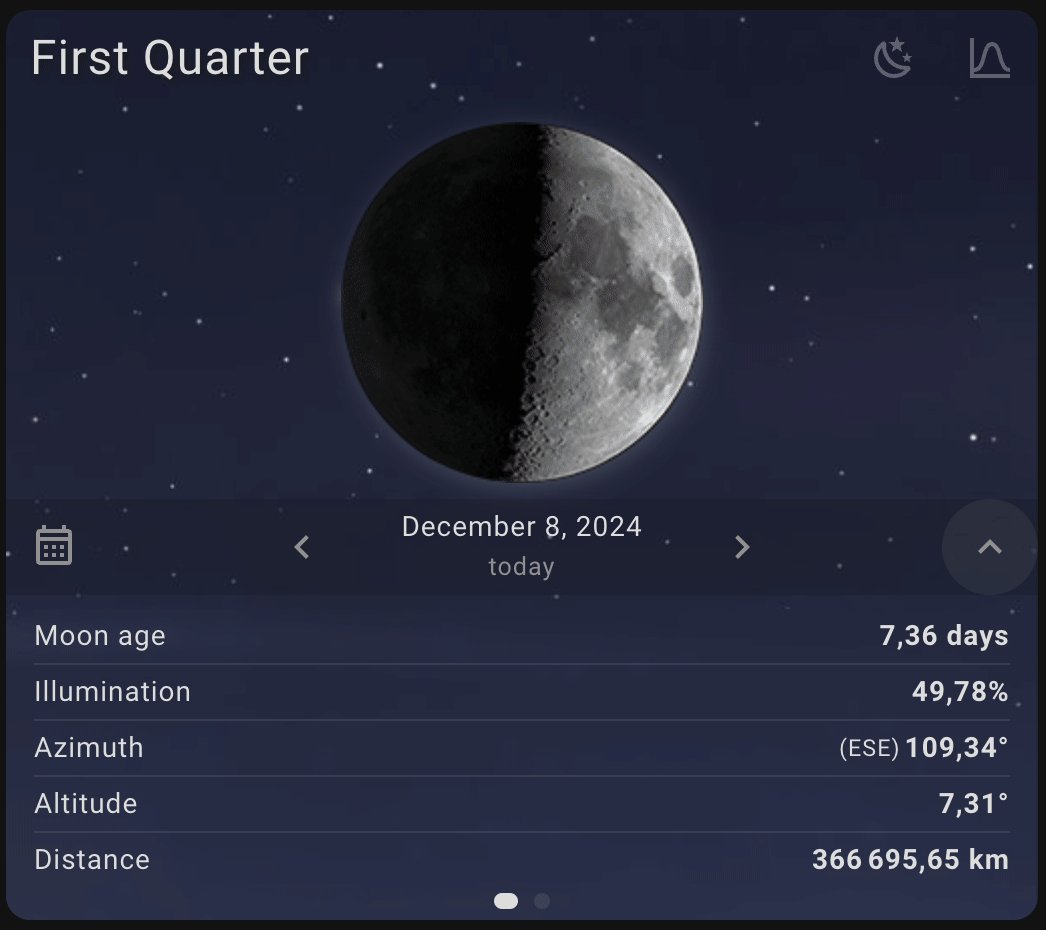
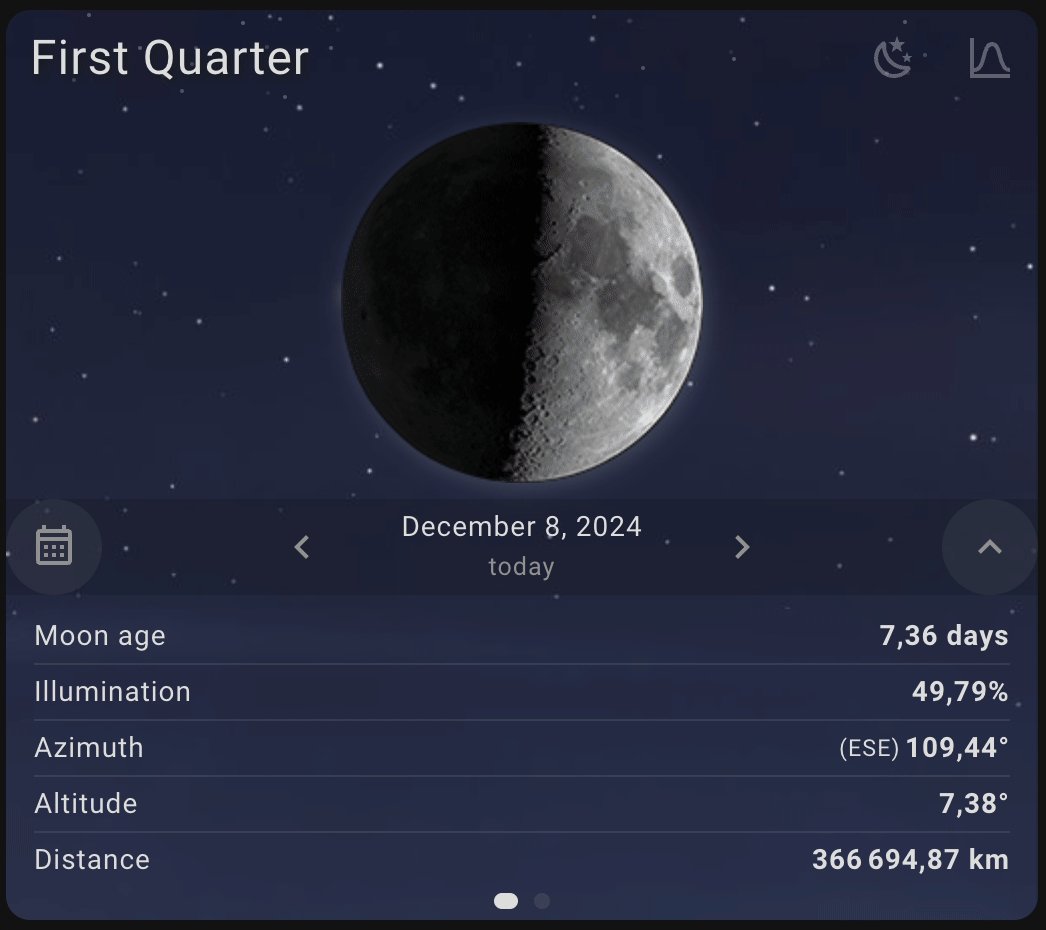
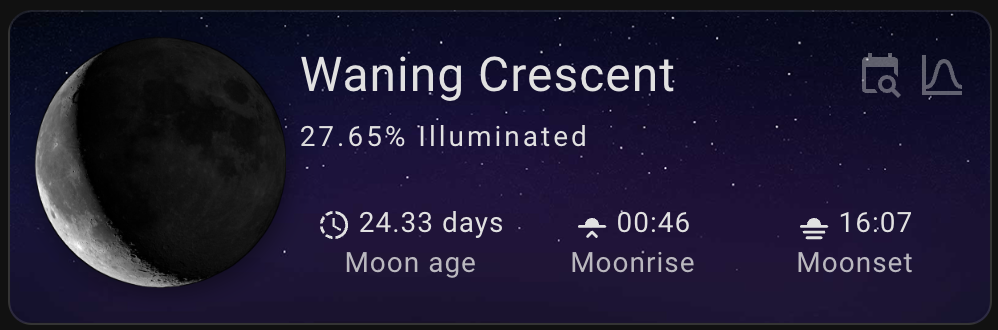
- Default view


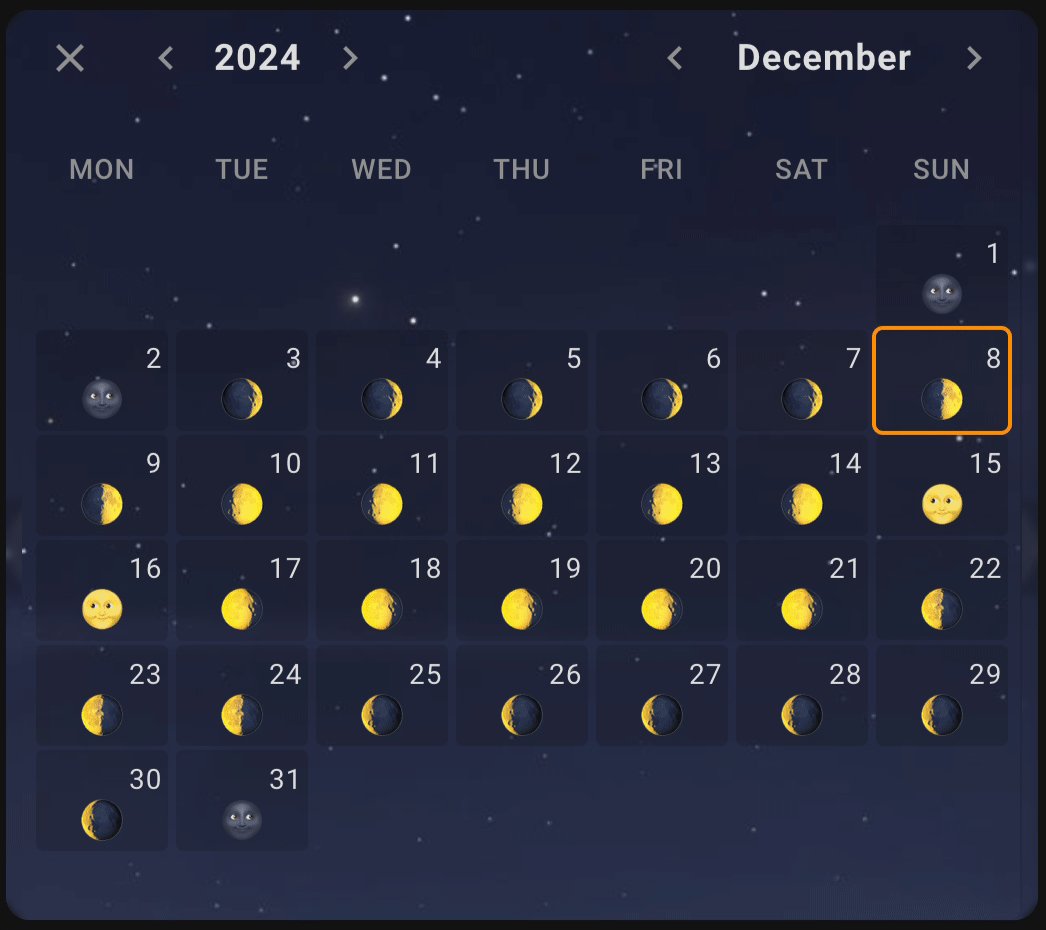
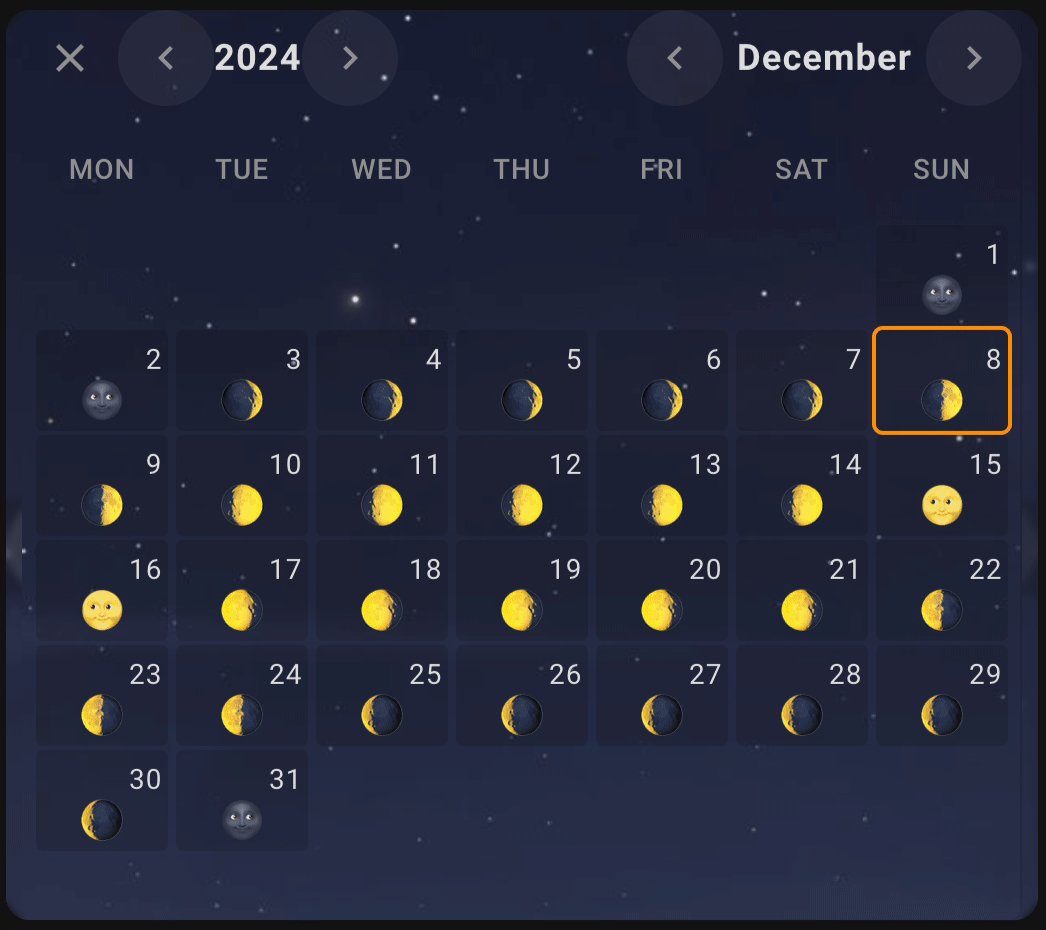
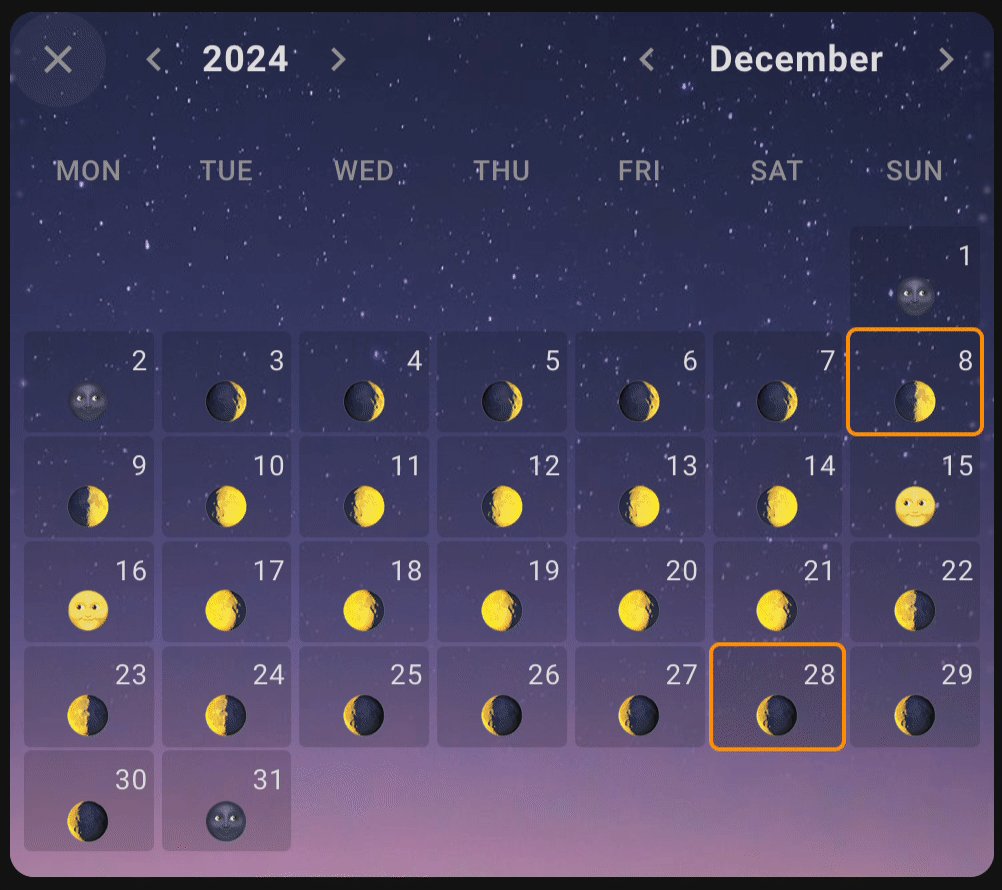
- Calendar card


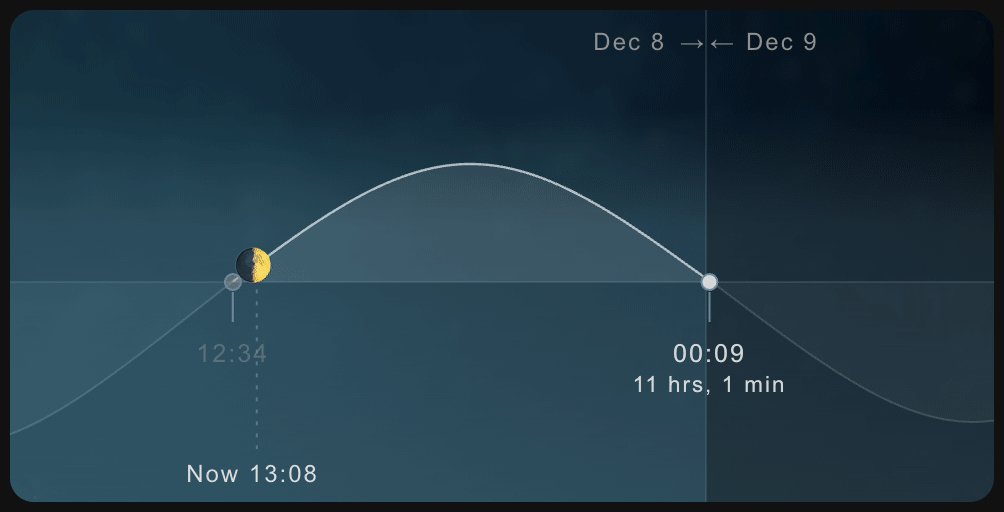
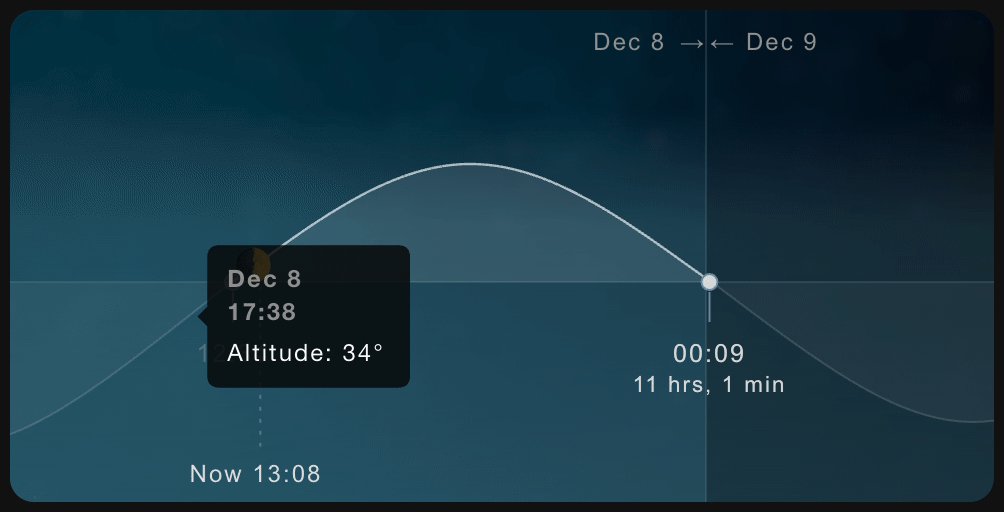
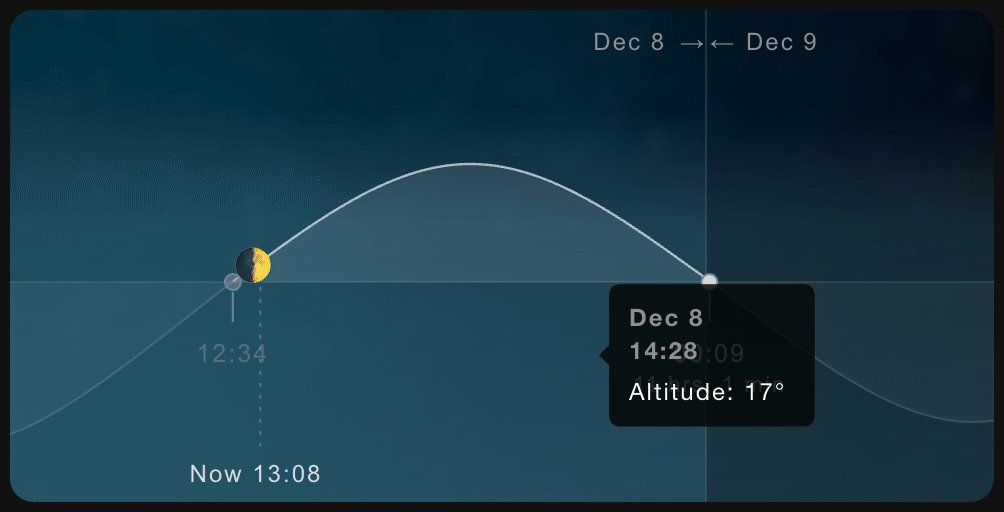
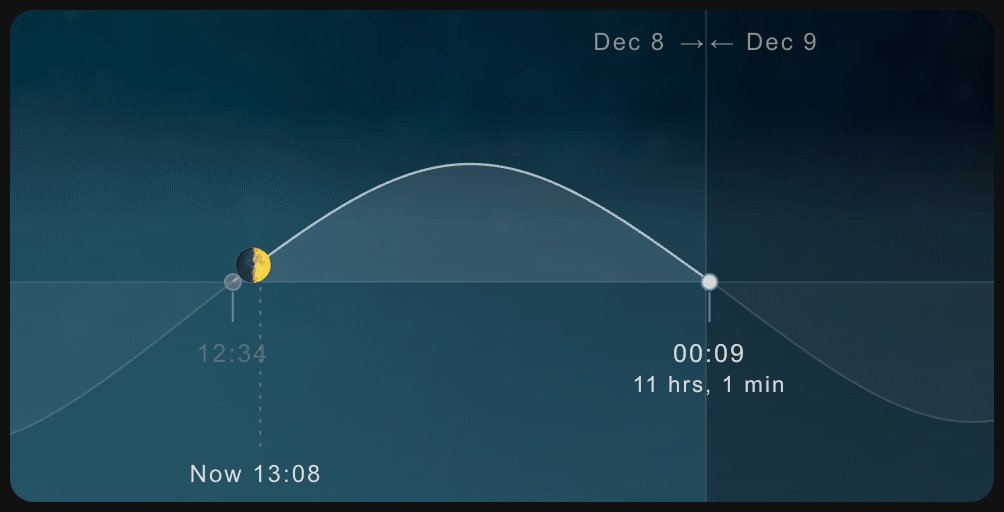
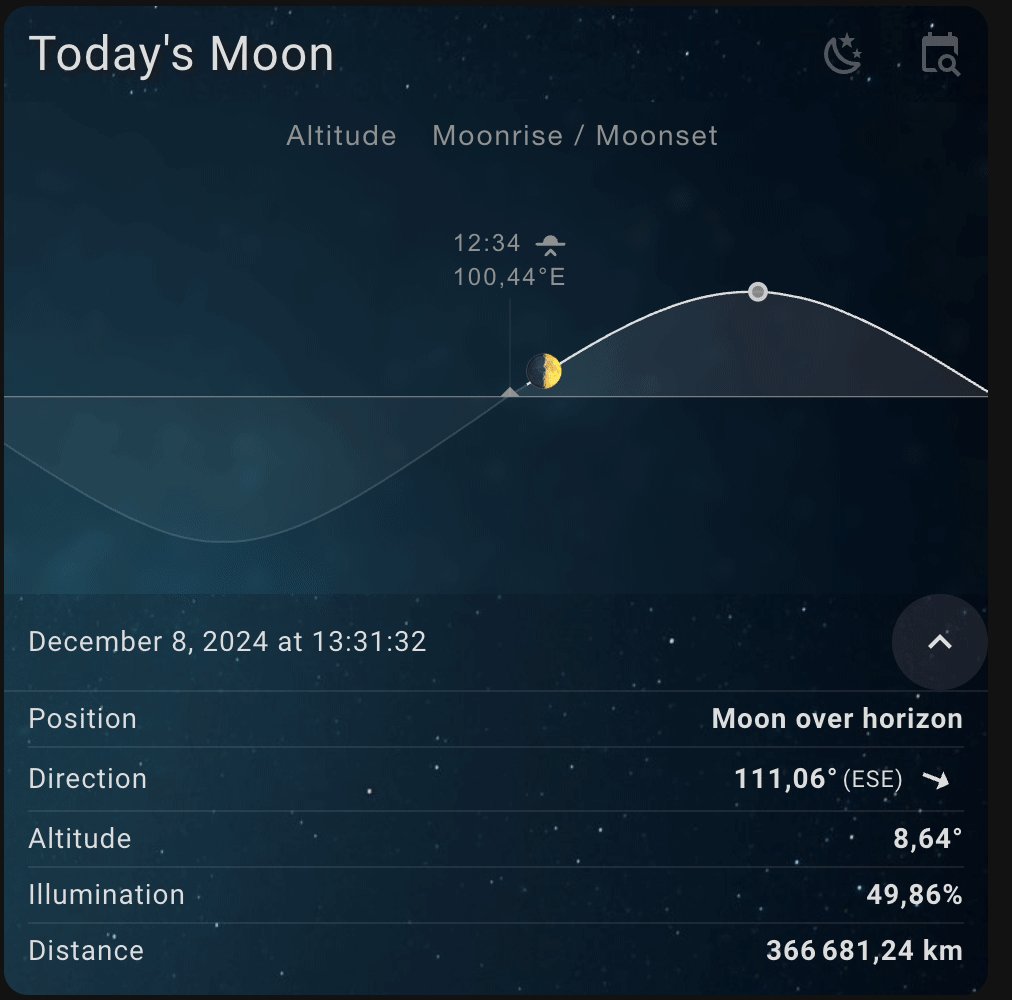
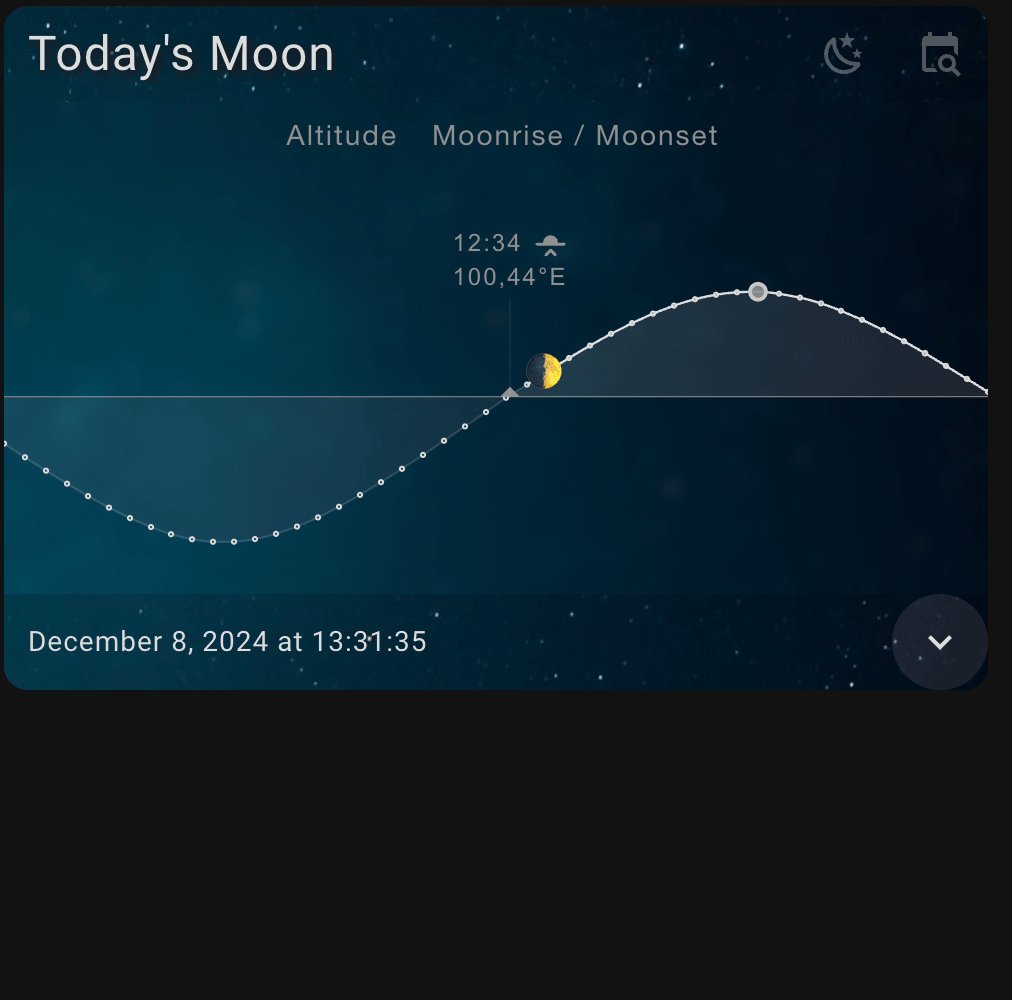
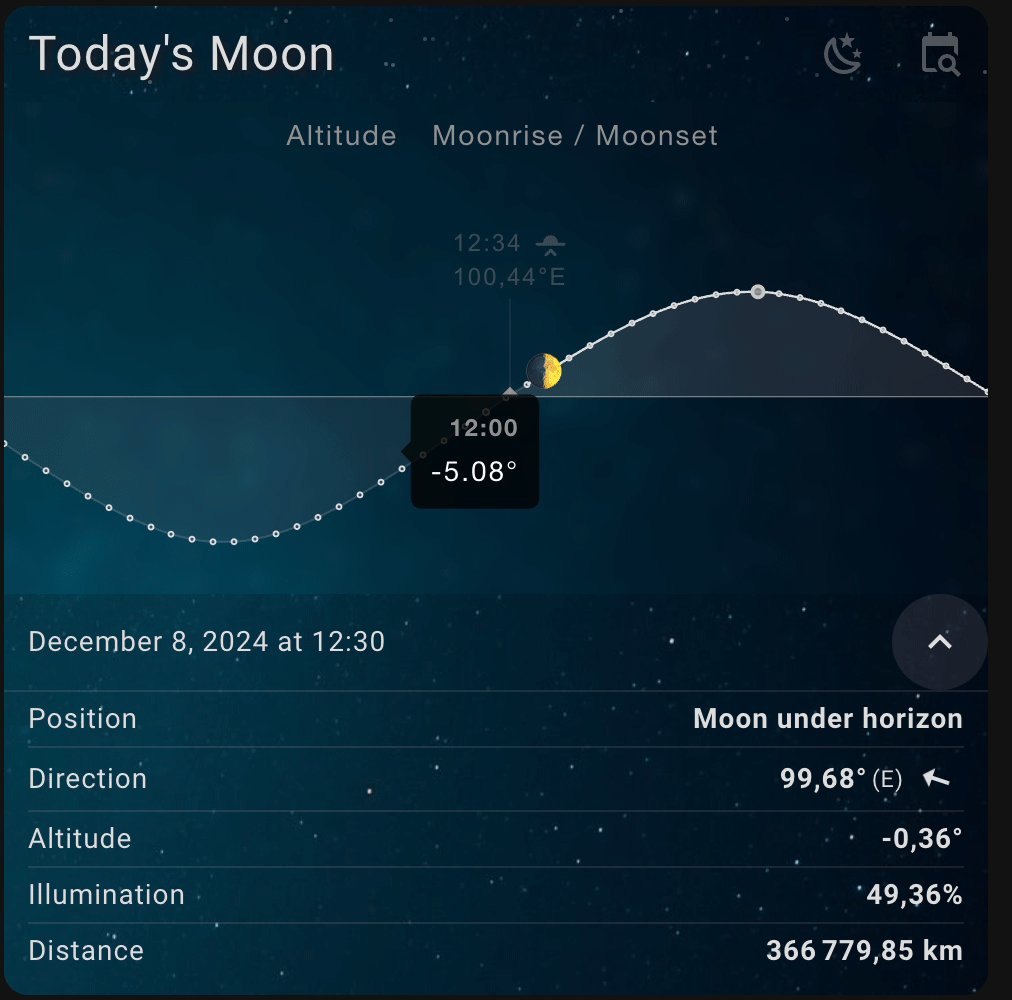
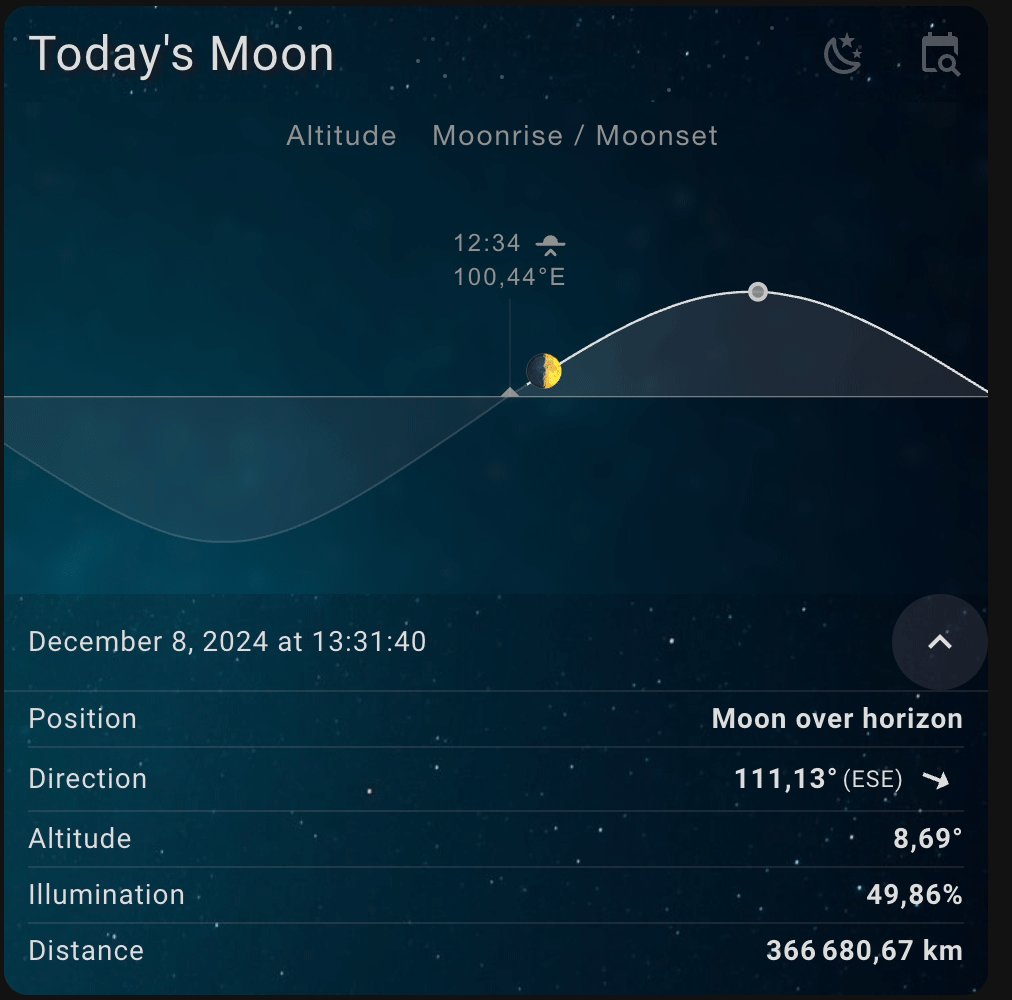
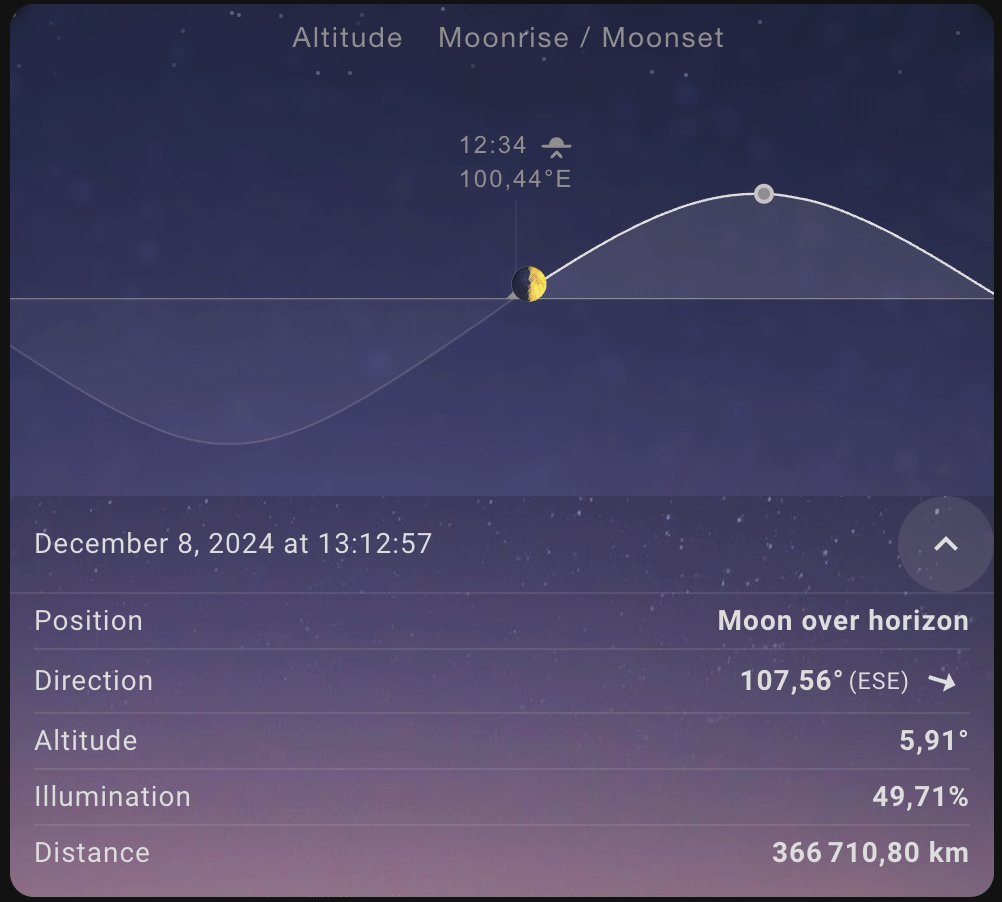
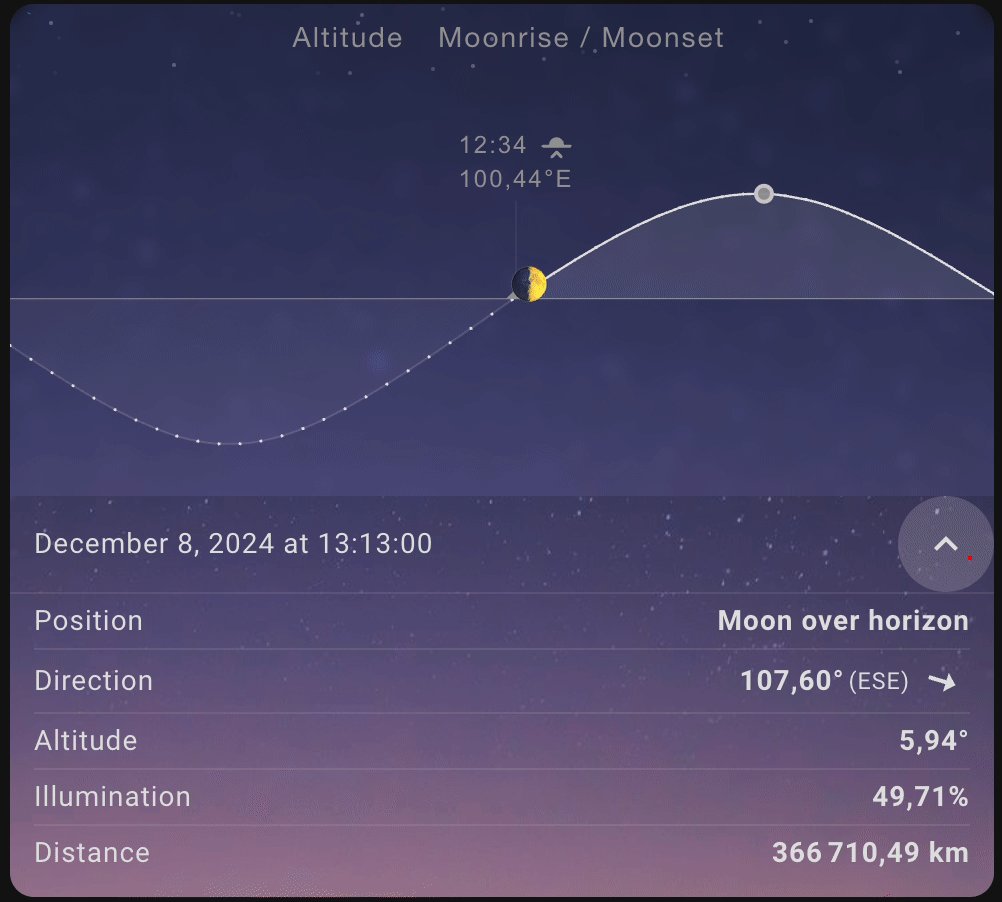
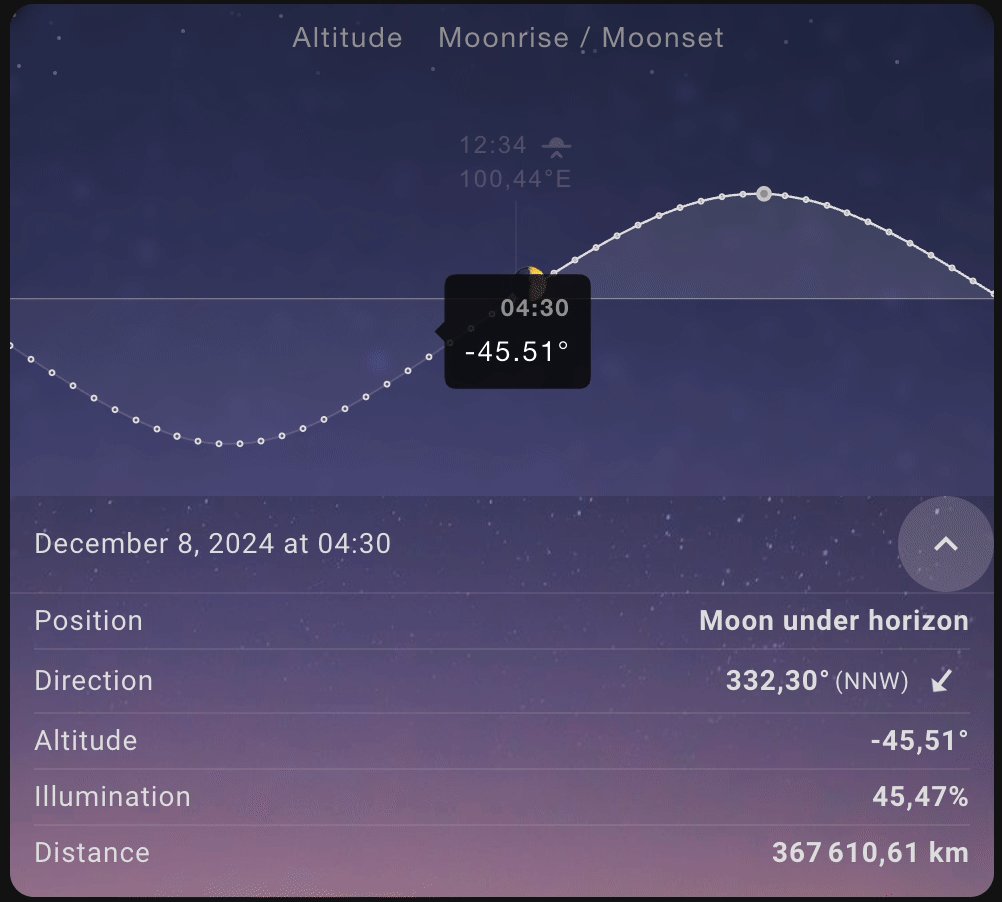
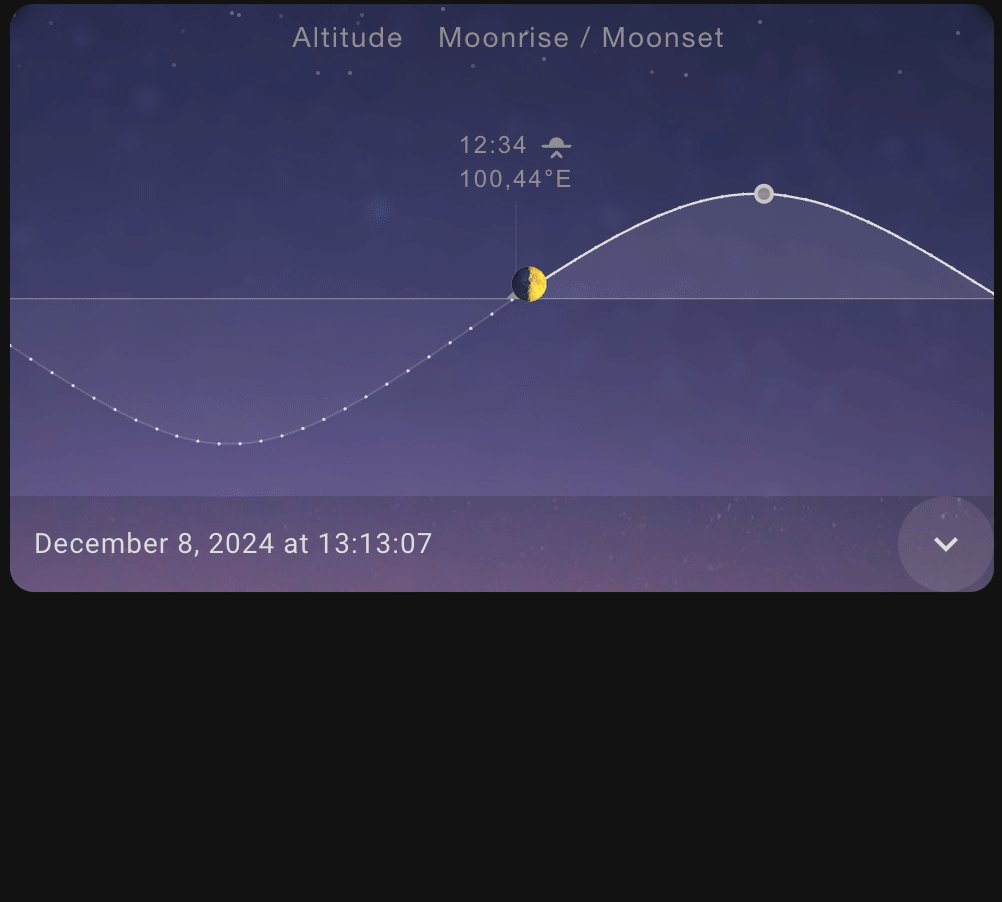
- Horizon graph



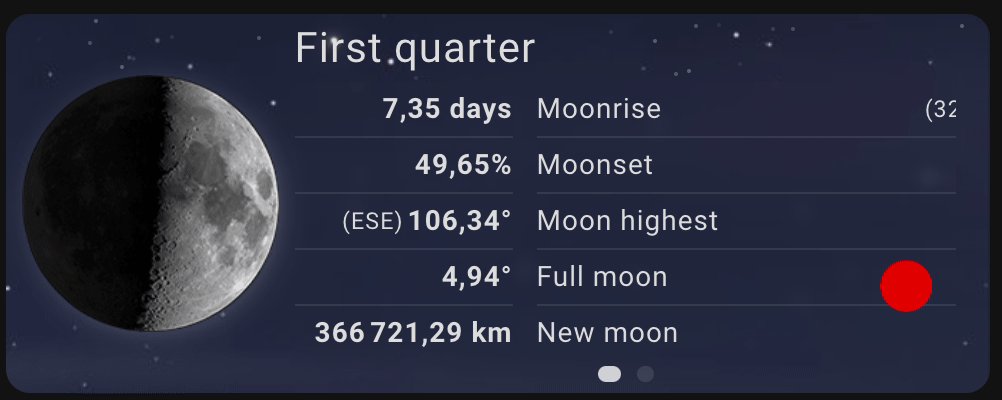
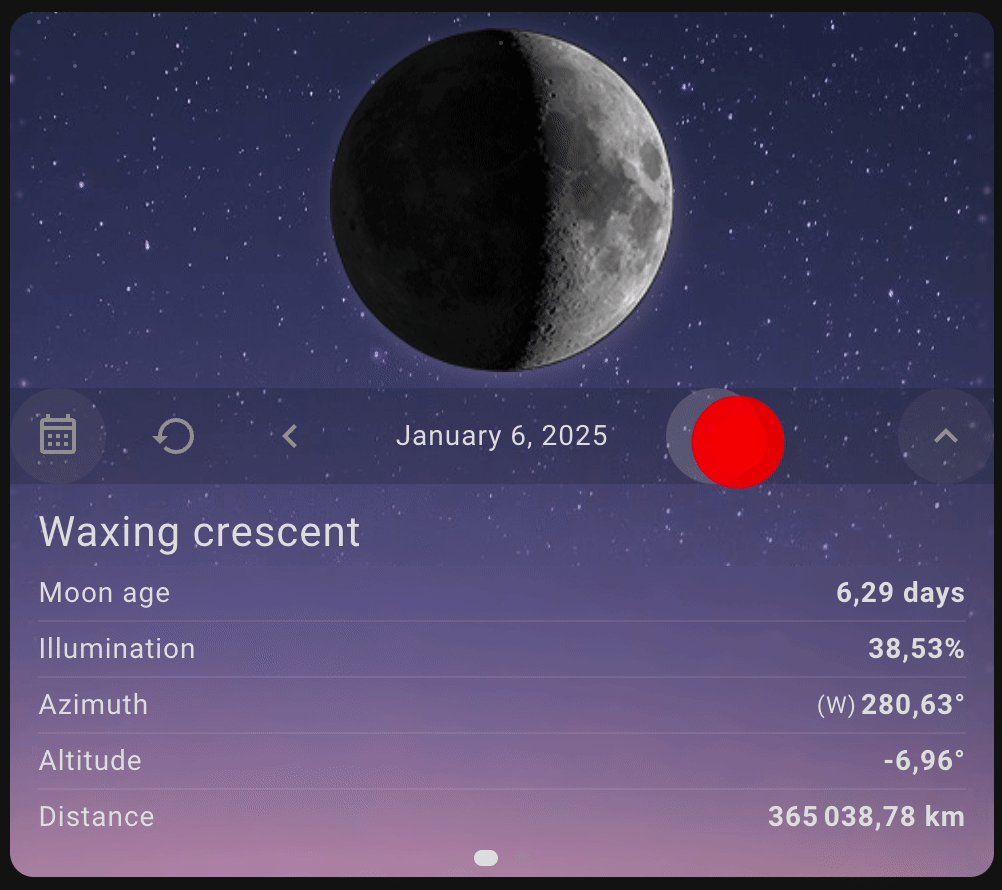
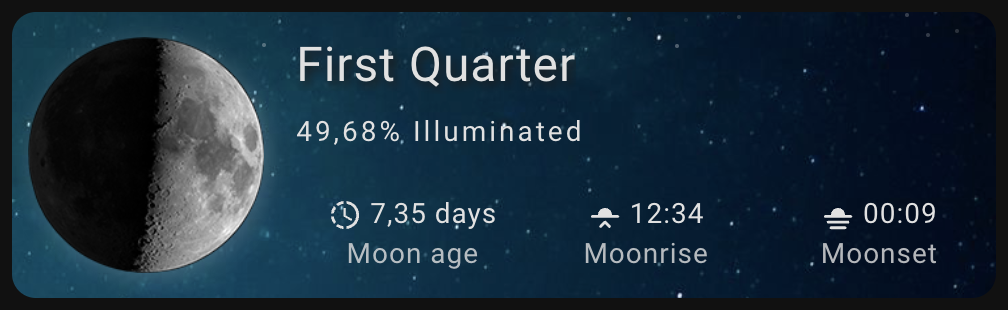
- Compact view


Installation
HACS (Home Assistant Community Store)
- Go to HACS page on your Home Assistant instance
- Add this repository via HACS Custom repositories How to add Custom Repositories
https://github.com/ngocjohn/lunar-phase-card- Select
Dashboard - Press add icon and search for
Lunar Phase Card - Select Lunar Phase Card repo and install
- Force refresh the Home Assistant page
Ctrl+F5/Shift+⌘+R - Add lunar-phase-card to your page
Manual
- Download the lunar-phase-card.js.
- Place the downloaded file on your Home Assistant machine in the
config/wwwfolder (when there is nowwwfolder in the folder where yourconfiguration.yamlfile is, create it and place the file there). - In Home Assistant go to
Configuration->Lovelace Dashboards->Resources(When there is noresourcestag on theLovelace Dashboardpage, enable advanced mode in your account settings, and retry this step). - Add a new resource:
- Url =
/local/lunar-phase-card.js - Resource type =
module
- Url =
- Force refresh the Home Assistant page
Ctrl+F5/Shift+⌘+R. - Add lunar-phase-card to your page.
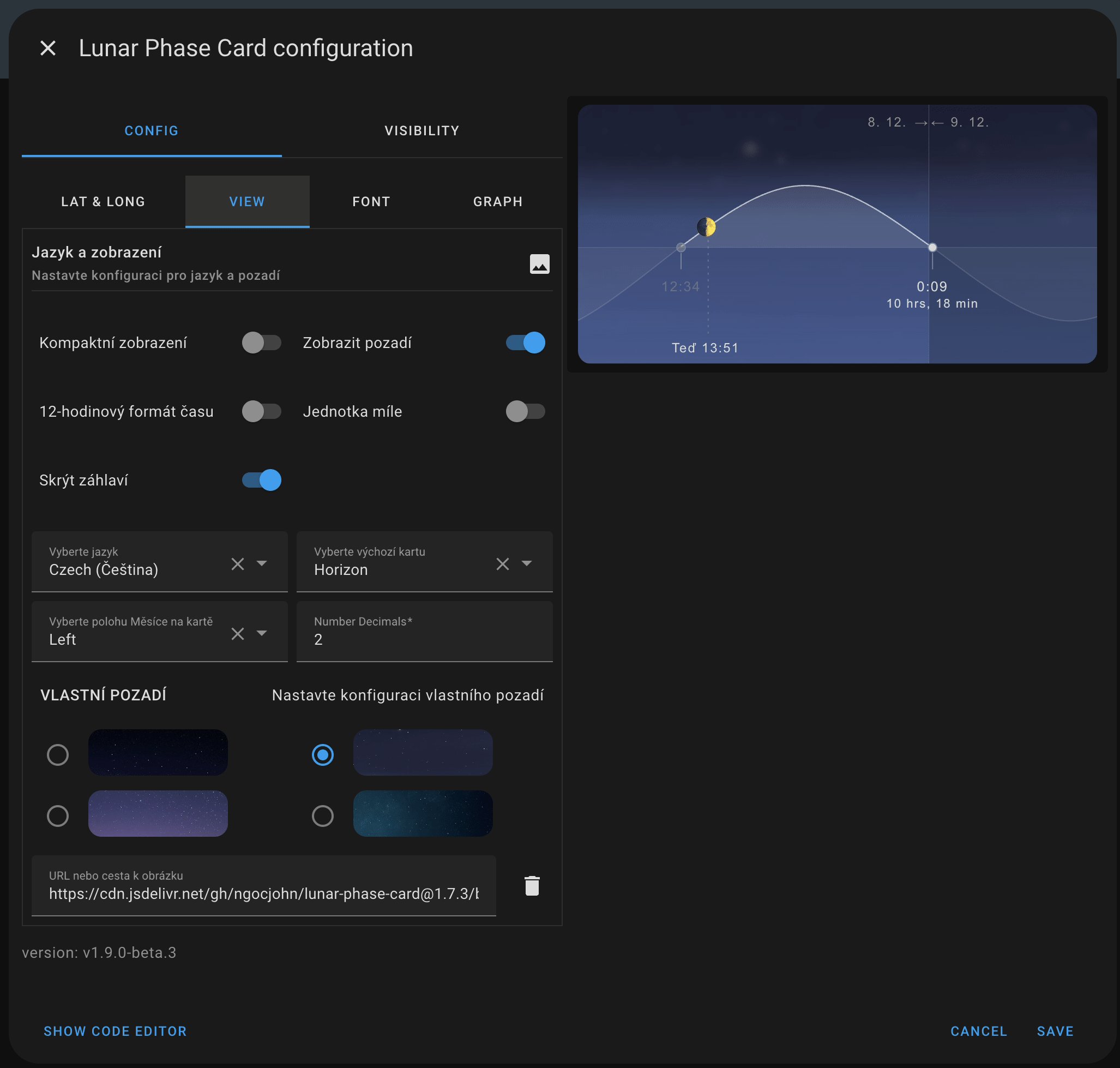
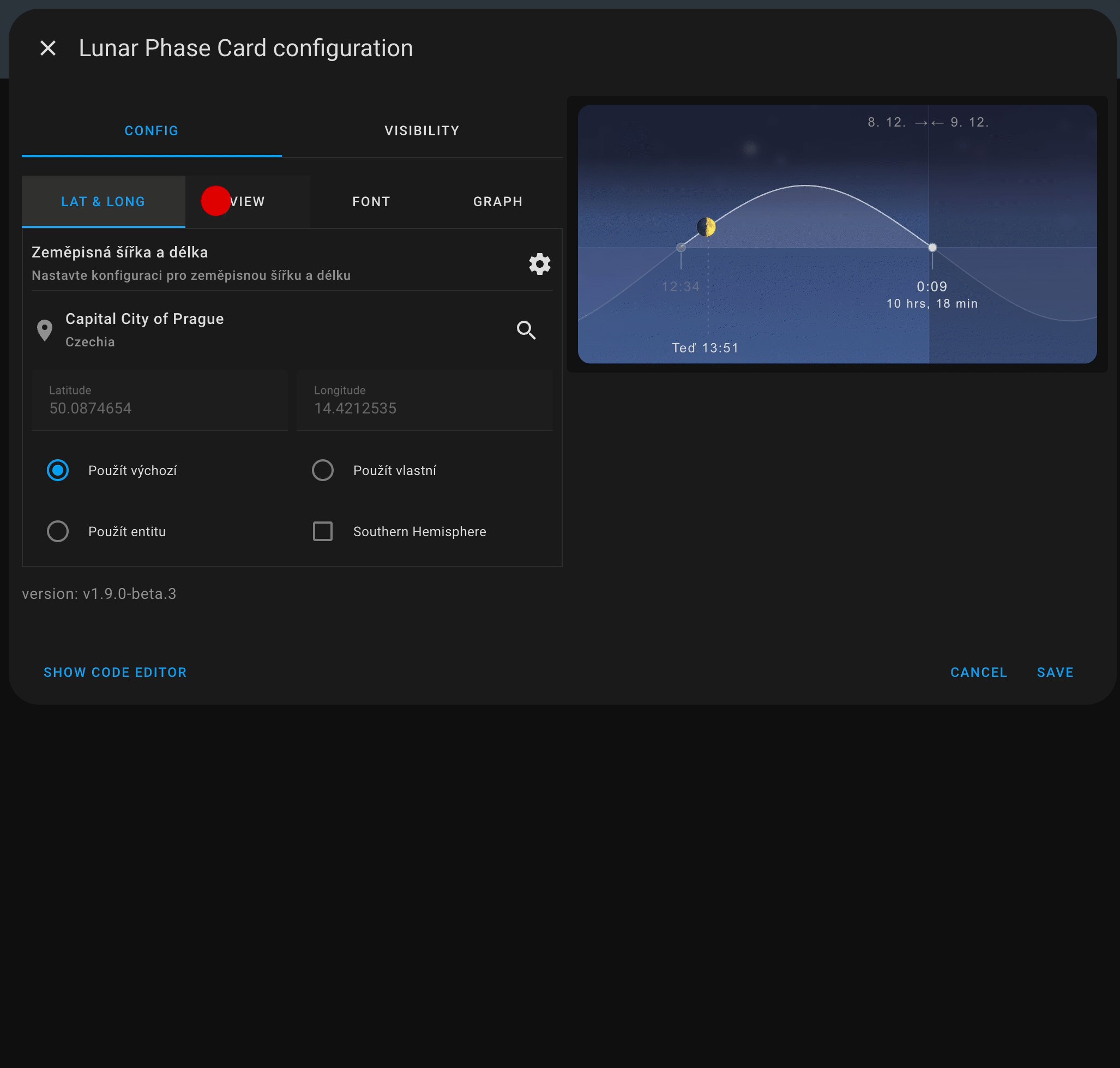
Configuration

| Name | Type | Requirement | Description |
|---|---|---|---|
type | string | Required | The type of the card. For this card, use custom:lunar-phase-card. |
entity | string | Optional | The entity_id from Lunar Phase custom component sensor.*_moon_phase |
use_default | boolean | Optional | Whether to use default settings. Defaults to true. |
use_entity | boolean | Optional | Whether to use entity settings. Defaults to false. |
use_custom | boolean | Optional | Whether to use custom settings. Defaults to false. |
show_background | boolean | Optional | Whether to show the background image. Defaults to false. |
compact_view | boolean | Optional | Whether to display the card in a compact view. Defaults to false. |
12hr_format | boolean | Optional | Whether to display time in 12-hour format. Defaults to false. |
mile_unit | boolean | Optional | Whether to display distance in miles. Defaults to false. |
hide_buttons | boolean | Optional | Whether to hide the buttons in header. Defaults to false. |
calendar_modal | boolean | Optional | Whether to use calendar as modal popup. Defaults to false. |
default_card | string | Optional | Default view of the card. Options: base, calendar, horizon. Defaults to base. |
moon_position | string | Optional | Position of the moon image. Options: left, right. Defaults to left. |
southern_hemisphere | boolean | Optional | Adjusts the moon orientation for southern hemisphere users. Defaults to false. |
number_decimals | number | Optional | Number of decimals for numerical values. Defaults to 2. |
selected_language | string | Optional | ISO code of the language to be used. Defaults to system or en. |
latitude | number | Optional | The latitude for which to calculate the lunar phase. |
longitude | number | Optional | The longitude for which to calculate the lunar phase. |
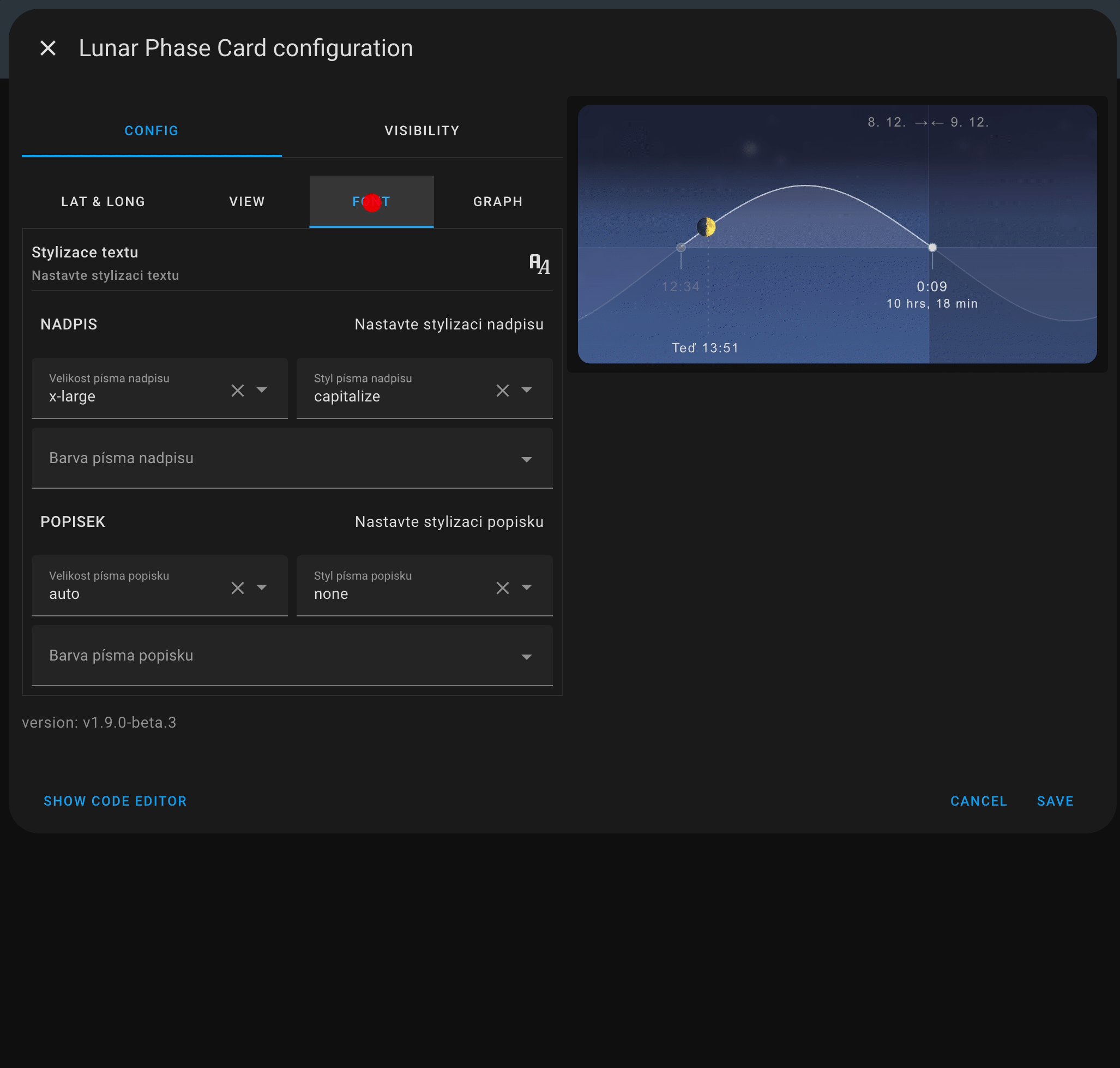
font_customize | object | Optional | Customize fonts for the card. See below for details. |
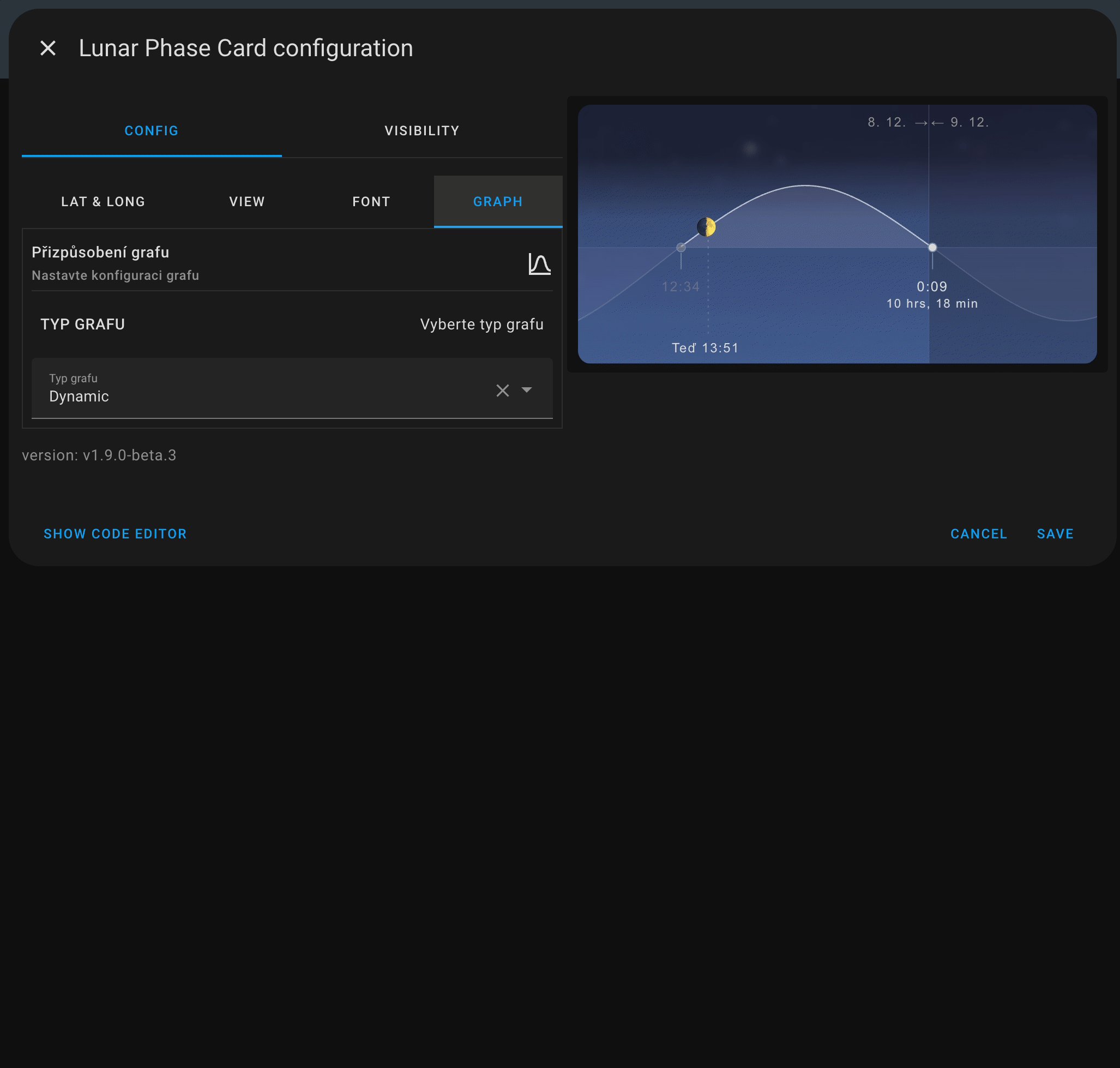
graph_config | object | Optional | Configuration for the chart. See below for details. |
!NOTE The
entityparameter is not required. It refers to the entity ID from the Lunar Card Custom component, which can be installed here. If theentityis not defined, the card will use the default latitude and longitude from the system configuration.Font Customization Options
Name Type Description header_font_sizestring Font size for the header. Options: auto,small,medium,large,x-large,xx-large. Defaults tox-large.header_font_stylestring Text style for the header. Options: none,capitalize,uppercase,lowercase. Defaults tocapitalize.header_font_colorstring Color for the header text. label_font_sizestring Font size for labels. Options: auto,small,medium,large,x-large,xx-large. Defaults toauto.label_font_stylestring Text style for labels. Options: none,capitalize,uppercase,lowercase. Defaults tonone.label_font_colorstring Color for label text. hide_labelboolean Whether to hide labels on the card. Defaults to false.
Chart Configuration Options
| Name | Type | Description |
|---|---|---|
graph_type | string | Type of the graph. Options: default, dynamic. Defaults to default. |
y_ticks | boolean | Whether to show y-axis ticks. Defaults to false. |
x_ticks | boolean | Whether to show x-axis ticks. Defaults to false. |
show_time | boolean | Whether to show time labels on the chart. Defaults to true. |
show_current | boolean | Whether to show the current moon position. Defaults to true. |
show_highest | boolean | Whether to show the highest moon point. Defaults to true. |
y_ticks_position | string | Position of the y-axis ticks. Options: left, right. Defaults to left. |
y_ticks_step_size | number | Step size for y-axis ticks. Defaults to 30. |
time_step_size | number | Step size for time labels. Defaults to 30. |
Example Configuration
Here's an example configuration for the Lunar Phase Card:
type: custom:lunar-phase-card
entity: ""
use_default: true
use_custom: false
use_entity: false
show_background: true
selected_language: en
compact_view: false
12hr_format: false
mile_unit: false
hide_buttons: false
calendar_modal: false
default_card: base
moon_position: left
southern_hemisphere: false
number_decimals: 2
graph_config:
y_ticks: false
x_ticks: false
show_time: true
show_current: true
show_highest: true
y_ticks_position: left
y_ticks_step_size: 30
time_step_size: 30
graph_type: default
font_customize:
header_font_size: x-large
header_font_style: capitalize
header_font_color: ""
label_font_size: auto
label_font_style: none
label_font_color: ""
hide_label: false
latitude: 50.0874654
longitude: 14.4212535Contribution Guidelines
We welcome contributions and are grateful for your support in improving this project. If you'd like to contribute, please follow our Contribution Guidelines to get started.
© 2024 Viet Ngoc
1.9.0
1 year ago

