magi v0.4.0
magi
The simplest way to build website for your OSS project.
Install
yarn global add magi
# or npm
npm i -g magiUsage
Given README.md:
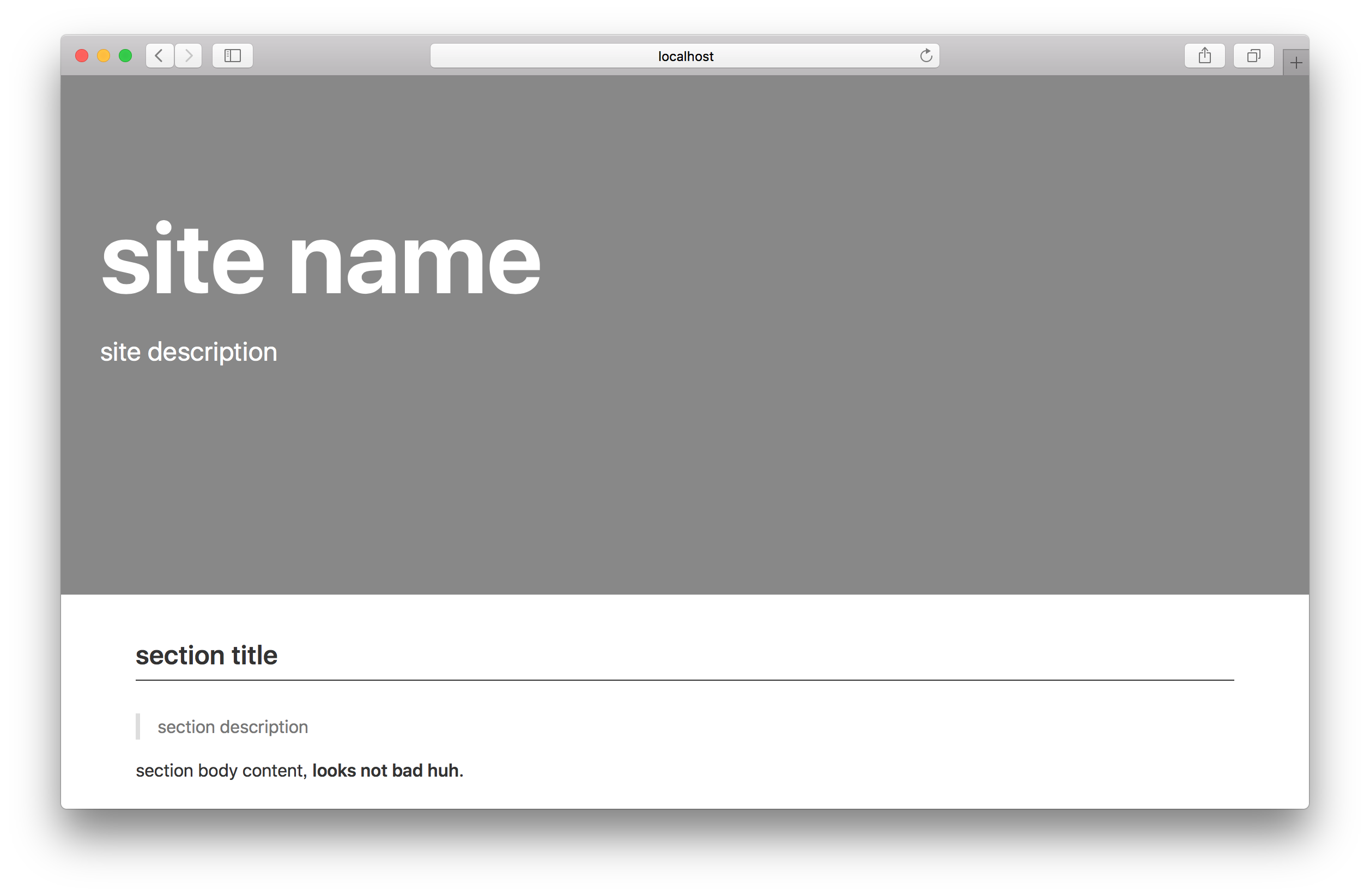
# site name
> site description
## section title
> section description
section body content, **looks not bad huh**.Run magi in your terminal, open browser and you'll see:

How does it work?
# h1 is used as site name, blockquote after that will be used as site description, and all other stuffs between h1 and h2 will be put in the banner.
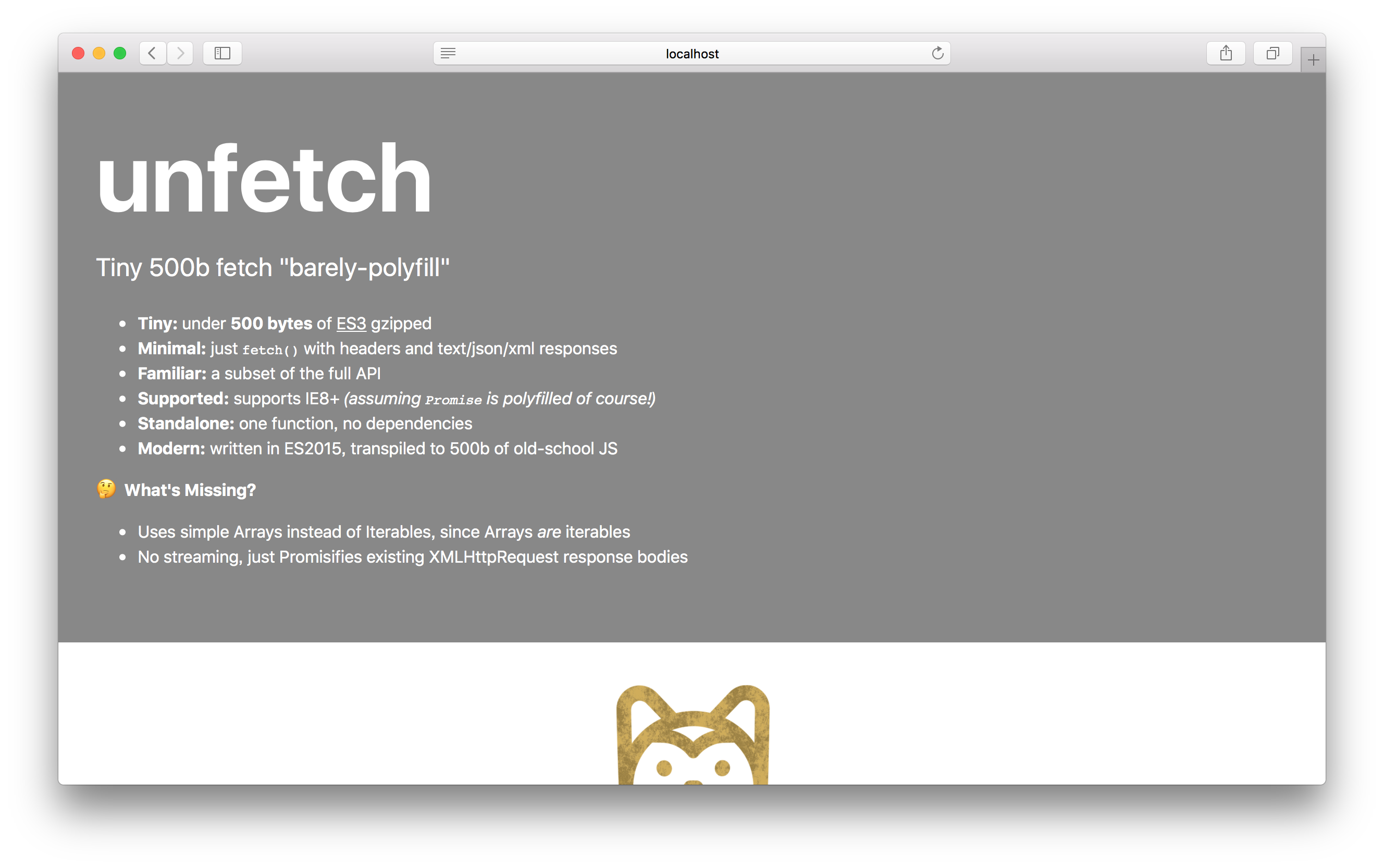
Here's another using developit/unfetch as example:

Recipes
Add a GitHub corner ribbon
You can use html-matter to set it anywhere in your markdown file, for example, at the top of it:
<!-- @magi
github: owner/repo
-->Notice that it should start with @magi so that we know we need to parse it, the rest part of it is simple front-matter syntax used in Jekyll.
External stypes and scripts
To insert style and script tag with external resource:
<!-- @magi
styles:
- ./css/custom.css
scripts:
- ./js/app.js
- ./js/post.js
-->CLI
# defaults to README.md
# run server to preview
magi [file]
# build html file
magi build [file]
# defaults to output to index.html
# but you can change it
magi build [file] --out docs/index.htmlContributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Author
magi © egoist, Released under the MIT License. Authored and maintained by egoist with help from contributors (list).
egoistian.com · GitHub @egoist · Twitter @rem_rin_rin



