1.0.46 • Published 1 year ago
manon-projet14 v1.0.46
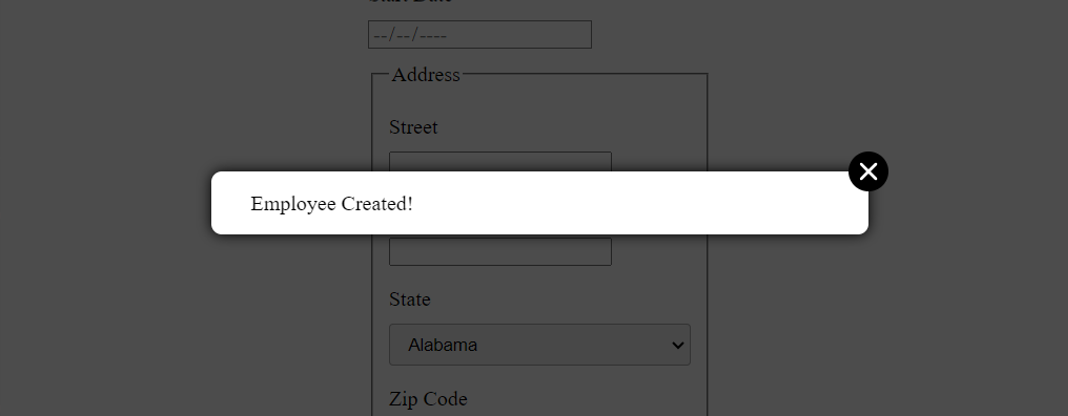
Little confirmation Modal
Create a little modal with a confirmation message and a close button. This modal is a React's component.
How to add the modal
Installation
Add the modal to your project by executing npm i manon-projet14
Usage
Here's an example of usage :
import { ManonModal } from 'manon-projet14/dist'
import { useState } from "react"
function MyApp() {
const [isModalVisible, setIsModalVisible] = useState(false)
const handleSubmit = () => {
// add conditions before the action to confirmed
setIsModalVisible(true)
}
return (
<div>
<button onClick={handleSubmit}>Save</button>
{isModalVisible &&
<ManonModal methodeOff={() => setIsModalVisible(false)} />
}
</div>
)
}Visual example

1.0.19
2 years ago
1.0.18
2 years ago
1.0.39
2 years ago
1.0.17
2 years ago
1.0.38
2 years ago
1.0.16
2 years ago
1.0.40
2 years ago
1.0.44
2 years ago
1.0.22
2 years ago
1.0.43
2 years ago
1.0.21
2 years ago
1.0.42
2 years ago
1.0.20
2 years ago
1.0.41
2 years ago
1.0.25
2 years ago
1.0.46
1 year ago
1.0.24
2 years ago
1.0.45
2 years ago
1.0.23
2 years ago
1.0.28
2 years ago
1.0.27
2 years ago
1.0.33
2 years ago
1.0.32
2 years ago
1.0.31
2 years ago
1.0.30
2 years ago
1.0.37
2 years ago
1.0.15
2 years ago
1.0.36
2 years ago
1.0.14
2 years ago
1.0.35
2 years ago
1.0.34
2 years ago
1.0.9
2 years ago
1.0.8
2 years ago
1.0.11
2 years ago
1.0.10
2 years ago
1.0.13
2 years ago
1.0.12
2 years ago
1.0.7
2 years ago
1.0.6
2 years ago
1.0.5
2 years ago
1.0.4
2 years ago
1.0.3
2 years ago
1.0.2
2 years ago
1.0.1
2 years ago
1.0.0
2 years ago