0.1.9 • Published 9 years ago
many-cards v0.1.9

Install
npm install --save many-cardsUse
import React from 'react'
import ReactDOM from 'react-dom'
import {Heart2} from 'many-cards'
const App = () => <Heart2 />
ReactDOM.render(<App/>, root);Live Demo
click demo
Dev
- npm i
- npm run dev
- cd example (open another shell)
- npm i
- npm start
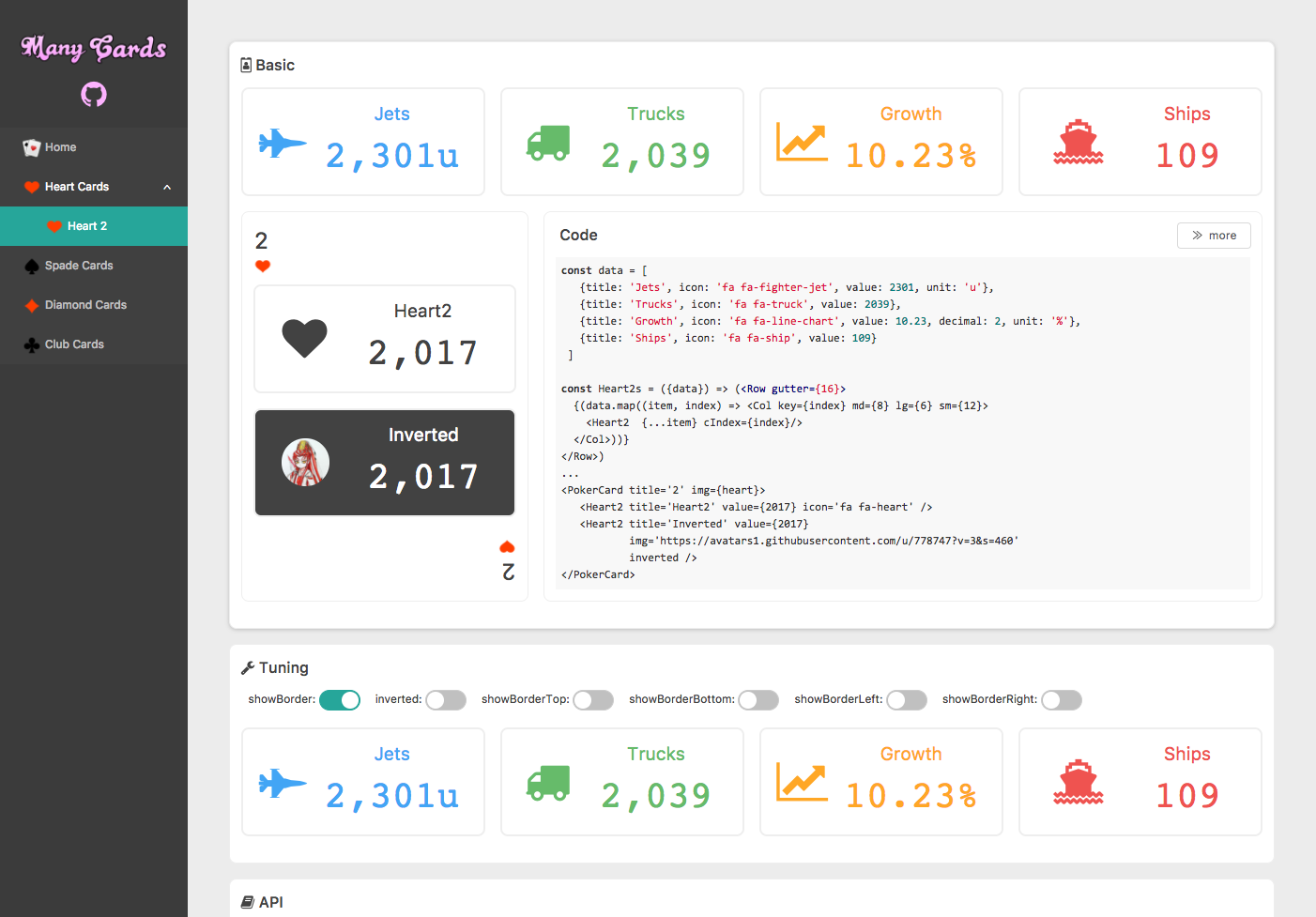
Snapshot