0.0.1 • Published 8 years ago
maptalks.plot v0.0.1
maptalks.plot
对
maptalks扩展的plot symbol的自定义绘制插件
下载
git clone https://github.com/sakitam-fdd/maptalks.plot.git
npm install
npm run dev
npm run build安装
npm安装
npm install maptalks.plot --save
import maptalksPlot from 'maptalks.plot'cdn
目前可通过 unpkg.com 获取最新版本的资源。
https://unpkg.com/maptalks.plot/dist/maptalks.plot.js
https://unpkg.com/maptalks.plot/dist/maptalks.plot.min.js示例
maptalks demo
<div id="map" class="container"></div>
<script src="../node_modules/maptalks/dist/maptalks.js"></script>
<script src="../dist/maptalks.plot.js"></script>
<script>
var map = new maptalks.Map('map', {
center: [108.93, 34.27],
zoom: 5,
baseLayer: new maptalks.TileLayer('base', {
urlTemplate: 'https://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}'
})
});
var layer = new maptalks.VectorLayer('vector', {
enableSimplify : false
}).addTo(map);
var drawTool = new MaptalksPlot.PlotDraw({
mode: 'Curve'
}).addTo(map).disable();
drawTool.on('drawend', function (param) {
console.log(param.geometry);
if (param.geometry.getPlotType() === 'PlotPoint') {
param.geometry.setSymbol({
'markerFile': './static/images/5.png',
'markerWidth': 28,
'markerHeight': 40,
'markerDx': 0,
'markerDy': 0,
'markerOpacity': 1
})
}
layer.addGeometry(param.geometry);
});
var itemsRight = ['Polygon',
'CurveFlag', 'TriangleFlag', 'RectFlag',
'RectAngle', 'Circle', 'Ellipse'].map(function (value) {
return {
item: value,
click: function () {
drawTool.setMode(value).enable();
}
};
});
// right
new maptalks.control.Toolbar({
position : 'top-right',
items: [
{
item: 'Shape',
children: itemsRight
},
{
item: 'Disable',
click: function () {
drawTool.disable();
}
},
{
item: 'Clear',
click: function () {
layer.clear();
}
}
]
}).addTo(map);
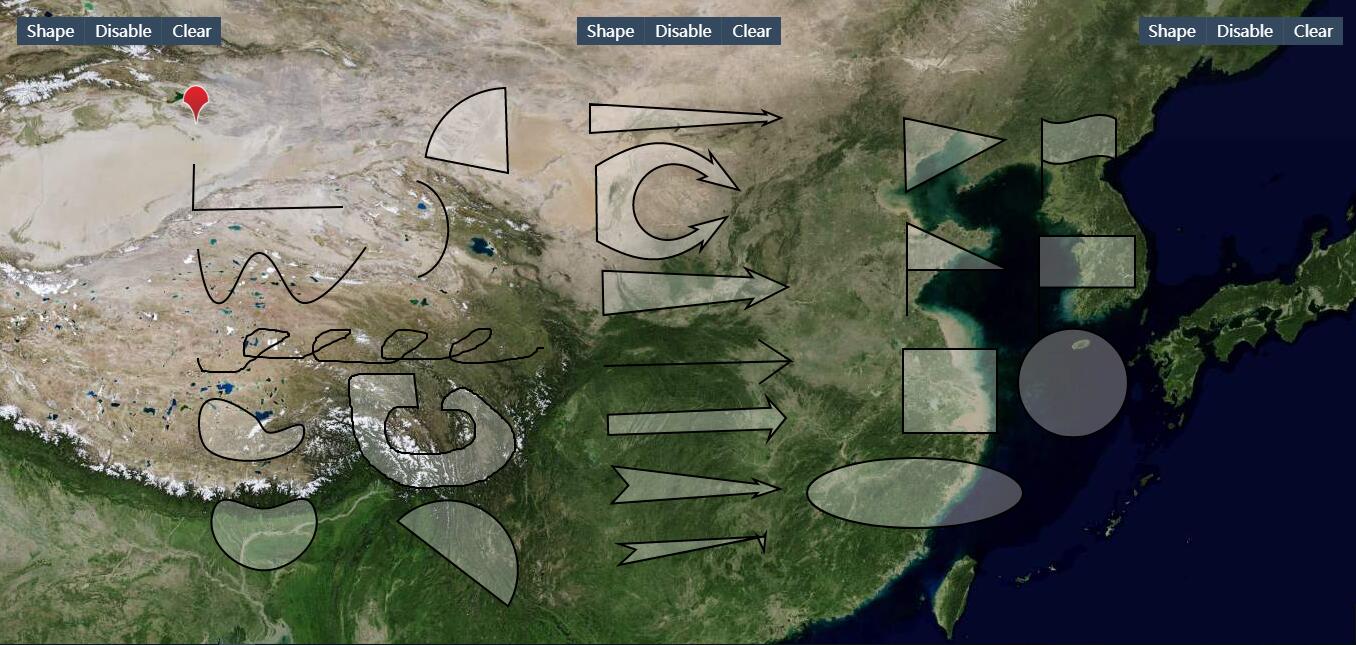
</script>截图示例
Resources
0.0.1
8 years ago