0.0.2 • Published 3 years ago
mark-highlight v0.0.2
mark-highlight(beta)
Languages: 简体中文 | English
mark-highlight is a simple tool,Highlight the content , Does not pollute the element structure

- underline / highlight
- custom click function
- custom class
- auto resize
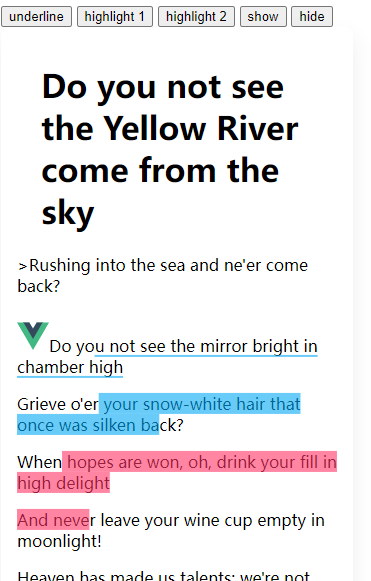
demo
If you feel okay, give me a star
installation
<script src="../dist/index.umd.js"></script>or
npm install mark-highlightuse
let mark = new Mark("idName"|HtmlElement);
mark.render();on
mark.on('render', (el) => {
console.log('render dom',el);
})
mark.on('selected', (data) => {
let markStr = data.markStr;
let {
top_left,
top_center,
top_right,
// ...
} = data.position;
})add highlight
mark.highlight(markStr, 'className', (e) => {
// click function
let _markStr = e.target.getAttribute('data-id')
})add underline
mark.underline(markStr, 'className', (e) => {
let _markStr = e.target.getAttribute('data-id')
})remove mark
mark.remove(markStr, 'underline|highlight');add mark
mark.add({
markStr:"",
type: 'underline|highlight',
className: "",
data: {},
clirk:()=>{},
});show all mark
mark.show();hide all mark
mark.hide();clear mark
mark.clear();get all mark
mark.getMarks();