1.0.1 • Published 10 years ago
marked-chartjs-binding v1.0.1
marked-chartjs-binding
Hacking marked to support Chart.js.
For example:
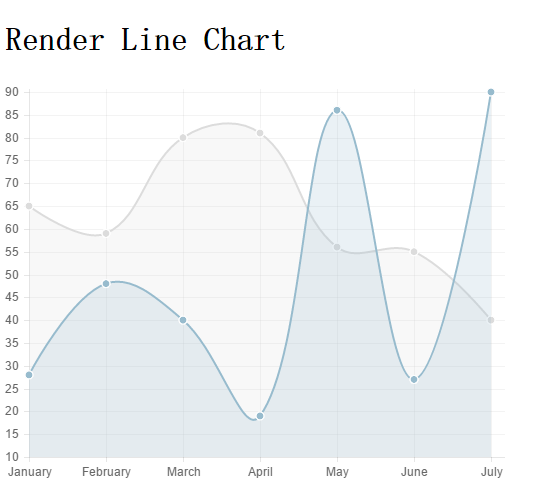
# Render Line Chart
graph.Line
{
"data": {
"labels": ["January", "February", "March", "April", "May", "June", "July"],
"datasets": [
{
"label": "My First dataset",
"fillColor": "rgba(220,220,220,0.2)",
"strokeColor": "rgba(220,220,220,1)",
"pointColor": "rgba(220,220,220,1)",
"pointStrokeColor": "#fff",
"pointHighlightFill": "#fff",
"pointHighlightStroke": "rgba(220,220,220,1)",
"data": [65, 59, 80, 81, 56, 55, 40]
},
{
"label": "My Second dataset",
"fillColor": "rgba(151,187,205,0.2)",
"strokeColor": "rgba(151,187,205,1)",
"pointColor": "rgba(151,187,205,1)",
"pointStrokeColor": "#fff",
"pointHighlightFill": "#fff",
"pointHighlightStroke": "rgba(151,187,205,1)",
"data": [28, 48, 40, 19, 86, 27, 90]
}
]
}
}
endgraphvar binding = require('marked-chartjs-binding');
var marked = binding.marked;
var renderCharts = binding.renderCharts;
var markdownString = '...';
document.getElementById('main', marked(markdownString));
renderCharts();will get:

installation
// TODO:
Usage
You have to use Webpack or Browserify to consume CommonJS module.
// TODO: