2.0.6 • Published 4 years ago
materialui-react-daterange-picker v2.0.6
Material-UI React DateRange Picker
React date range picker using MATERIAL-UI
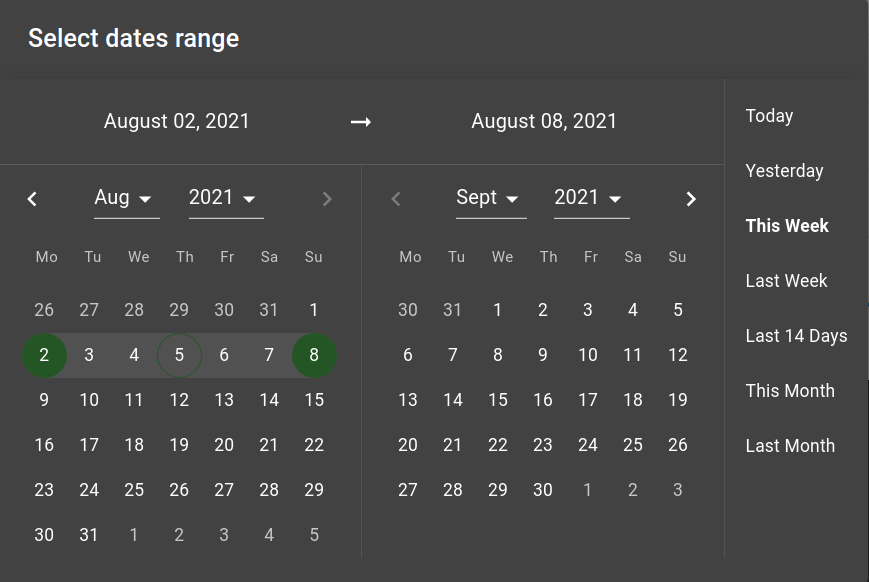
Preview

Usage
npm i materialui-react-daterange-pickerBasic example
import { useState } from 'react';
import { DateRangePicker } from 'materialui-react-daterange-picker';
const App = (props) => {
const [open, setOpen] = useState(false);
const [dateRange, setDateRange] = useState({});
const toggle = () => setOpen(!open);
const change = (range) => setDateRange(range);
return (
<DateRangePicker
open={open}
toggle={toggle}
onChange={change}
/>
);
}
export default App;Props
| Name | Type | Required | Default value | Description |
|---|---|---|---|---|
onChange | (DateRange) => void | required | - | handler function for providing selected date range |
toggle | () => void | required | - | function to show / hide the DateRangePicker |
initialDateRange | DateRange | optional | {} | initially selected date range |
minDate | Date or string | optional | 10 years ago | min date allowed in range |
maxDate | Date or string | optional | 10 years from now | max date allowed in range |
definedRanges | DefinedRange[] | optional | - | custom defined ranges to show in the list |
closeOnClickOutside | boolean | optional | true | defines if DateRangePicker will be closed when clicking outside of it |
wrapperClassName | object | optional | undefined | defines additional wrapper style classes |
Made by
2.0.6
4 years ago
2.0.5
4 years ago
2.0.4
4 years ago
2.0.2
4 years ago
2.0.1
4 years ago
2.0.0
4 years ago
1.1.3
4 years ago
1.4.11
4 years ago
1.4.10
4 years ago
1.4.8
4 years ago
1.4.5
4 years ago
1.4.4
4 years ago
1.4.3
4 years ago
1.4.2
4 years ago
1.4.1
4 years ago
1.4.0
4 years ago
1.3.0
4 years ago
1.2.0
4 years ago
1.1.2
4 years ago
1.1.1
4 years ago
1.1.0
4 years ago
1.0.3
4 years ago
1.0.2
4 years ago
1.0.1
4 years ago
1.0.0
4 years ago