0.1.8 • Published 9 years ago
md-input-inline v0.1.8
md-input-inline
A custom input field that allows inline editing of the md-input field from Angular Material 2. This module requires Angular Material design 2 to run.
How to use
npm install --save md-input-inline
Import MdInputInlineModule from md-input-inline and add to your App Module imports.
…
import { MaterialModule } from '@angular/material';
import { AppComponent } from './app.component';
import { MdInputInlineModule } from 'md-input-inline';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
MdInputInlineModule,
MaterialModule.forRoot()
],
…The component is used as a tag like so:
<md-input-inline label="Full name" [(ngModel)]="user.name" name="user.name">
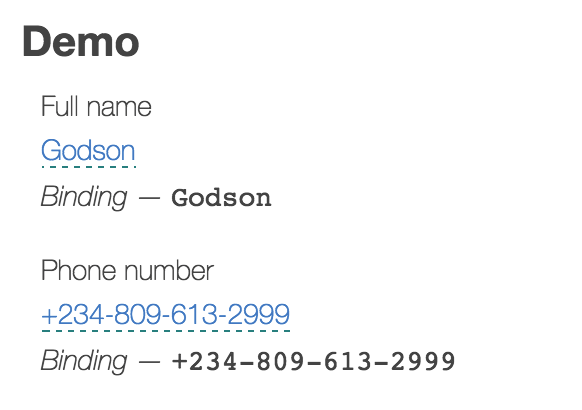
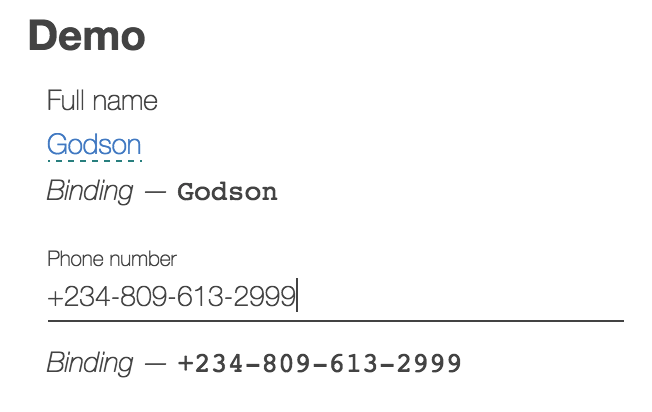
</md-input-inline>Preview
Here's a screenshot of how the module looks.
Editing the Phone number

Viewing the Phone number