menimal v0.1.1
Menimal is a minimal static site generator.
Focus on content: just write markdown files, css styles, and everything else is generated for you

Menimal is minimal by design:
- No javascript (no
package.json) - No HTML templates
- No mdx
- No SEO or metadata
Getting started
Menimal is a single npx script that you can run from everywhere without installing any package.
👉 Make sure you have NodeJs installed on your machine
You just need to run a single command:
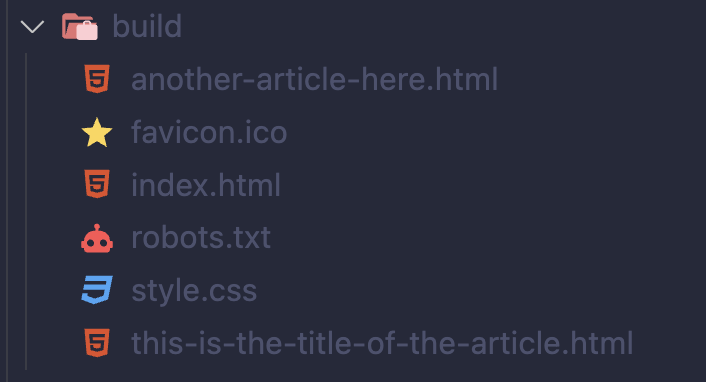
npx menimalThis will generate a build folder containing your static website.
Deploy
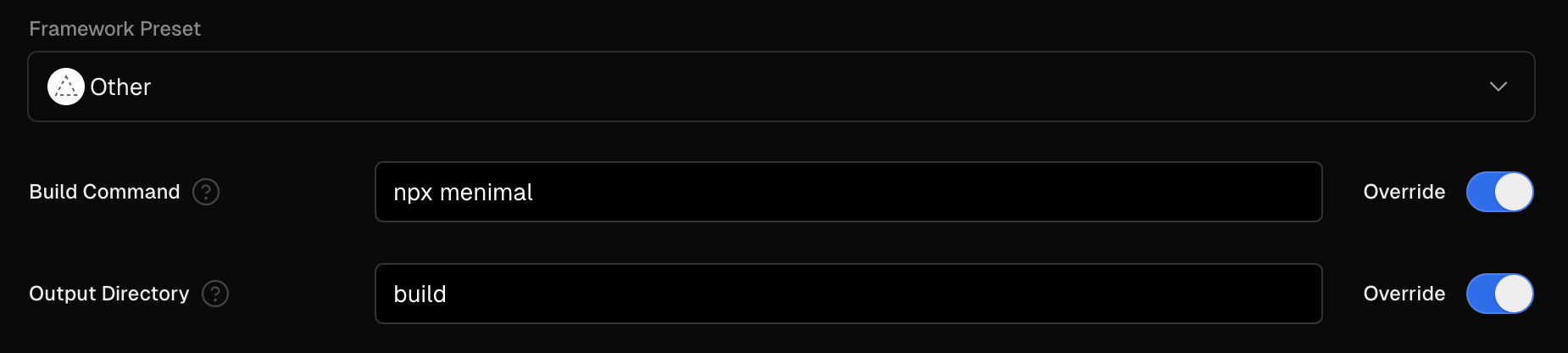
Hosting platforms allow to define a build command and an output folder:
- Build command:
npx menimal - Output folder:
build


That's all. You can deploy Menimal everywhere 🤝
Folder structure
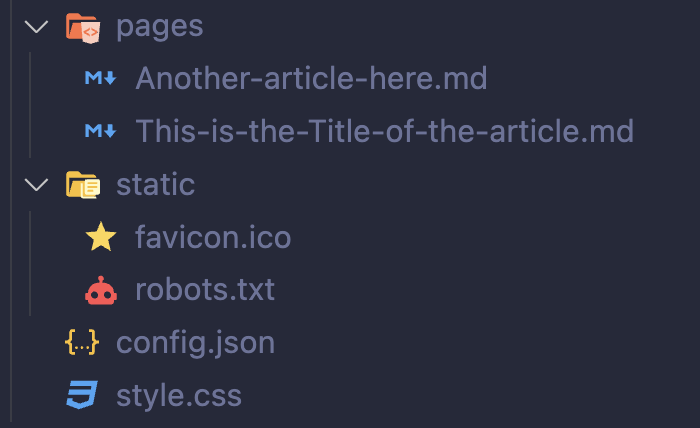
Menimal requires a precise folder structure:
pages: contains markdown files (.md)static: contains static files (robots.txt,fonts,favicon.ico)config.json: contains site configuration (minimal)style.css: contains styles (single css file)
See complete and working example inside example folder
pages
Every markdown file will correspond to an .html page in the website.
The name of the file .md is used to generate both the name of the HTML file and the title of the page:
- HTML file: same as
.mdwith all lowercase characters - Title: same as
.mdwith-replaced by spaces
For example, This-is-the-Title-of-the-article.md will generate:
- HTML:
this-is-the-title-of-the-article.html - Title: This is the Title of the article
static
All the files inside static will be copied in the final build.
Here you can add images, fonts, robots.txt, favicon.ico, sitemap.xml, or anything really 💁🏼♂️
config.json
For now config requires a single field: the name of the website displayed in <header>:
{
"name": "Sandro Maglione"
}style.css
All the styles are defined in a single css file.
You can view the generated HTML structure of each file inside templates
This file will be minified and imported in every generated page.
Roadmap
- Preload fonts in HTML
<link rel="preload" href="font.woff2" as="font" crossorigin type="font/woff2">License
MIT License, see the LICENSE.md file for details.
Notes
This project is part of my weekly newsletter at sandromaglione.com.
Other static site generators
Development
- Use
npx --loglevel silly ..fromexamplefolder to debugnpxcommand
Implementation
Read all the details of the implementation in the full article 👇