micro-app-alert-dashboard v2.0.0
micro-app-alert-dashboard - MQTT/Node base home alert dashsboard
Micro app to display a home alerts dashboard showing red/yellow/green status for sensors, along with notification through sms after a given delay once a sensor is triggered and not reset.
The dashboards listens on a number of mqtt topics for updates and then forwards the updates to clients using socket.io. It provides a simple way to monitor sensors and generate an sms notification through twilio once a sensor is triggered
I use it to make sure the garage door is not left open and that the water heater and dishwasher are not leaking.
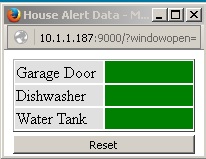
This is an example display:

The following is the sensor I used to monitor for water leaks:

which is available from ebay here: (ebay listing)http://www.ebay.ca/itm/4pcs-Wireless-Water-Intrusion-Leakage-Sensor-Water-leak-433MHz-For-Alarm-System-/191732541917?hash=item2ca42669dd
For the garage door I used a custom arduino based sensor as none of the avialable sensors provided both an open and close notification. I'll add a link to the project for this sensor once I add it to github
The following projects can be used to connect the required sensors
Usage
After installation modify ../lib/config.json to match your configuration
The configuration entries that must be updated include:
- mqttServerUrl - url of the mqtt server to connect to. This can either start with tcp:// or mqtts://. If it starts with mqtts:// there must be a subdirectory in the lib directory called mqttclient which contains ca.cert, client.cert, client.key which contain the key and associated certificates for a client which is authorized to connect to the mqtt server.
- dashboardEntries - array in which each entry which contain an id, name, alertTopic, resetTopic and delay. The id must be a unique value, the name name is what will be displayed as the label in the dashboard. The alertTopic is the topic which indicates the entry should be alerted, while the resetTopic is the topic which indicates the entry should be reset(optional). The delay (optional) is the time between when the entry is alerted and when the status for the entry will be set to alerted and notifications sent out. The entry will be shown as "yellow" in the dashboard during this time. The value pubished to the topics does not matter, any message published to the topics will be used as the trigger
- serverPort - port on which the dashboard listens for connections
- title - title for the dashbaord page (optional)
- notify - configuration for notification options
- mqttSmsBridge - element with the following sub-elements:
- enabled - set to true if you want notifications to be sent using this provider.
- serverUrl - url for the mqtt server to which the bridge is connected.
- topic - topic on which the bridge listens for notification requests.
- certs - directory which contains the keys/certs
required to connect to the mqtt server if the
url is of type
mqtts.
- voipms - element with the following sub-elements:
- enabled - set to true if you want notifications to be sent using this provider.
- user - voip.ms API userid.
- password - voip.ms API password.
- did - voip.ms did(number) from which the SMS will be sent.
- dst - number to which the SMS will be sent.
- twilio - element with the following sub-elements:
- enabled - set to true if you want notifications to be sent using this provider.
- mqttSmsBridge - element with the following sub-elements:
As a micro-app the dashboard also supports other options like authentication and tls for the dashboard connection. See the documentation for the micro-app-framework for additional details.
The following is an example of the configuration file:
Installation
Simply run npm install micro-app-alert-dashboard
Running
To run the alert-dashboard app, add node.js to your path (currently requires 4.x or better) and then run:
from the directory in the micro-app-alert-dashboard was installed.
Once the server is started. Point your browser at the host/port for the server. If you have configured your browser to allow javascript to close the current page the original window will be closed and one with the correct size of the alert-dashboard app page will be created.
Example
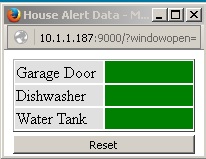
The following is the page shown for a sample configuration:

Key Depdencies
micro-app-framework
As a micro-app the micro-app-alert-dashboard app depends on the micro-app-framework:
See the documentation on the micro-app-framework for more information on general configurtion options that are availble (ex using tls, authentication, serverPort, etc)
micro-app-notify-client
The micro-app-notify-client is used to send notifications through sms and other means when necessary.