0.3.2 • Published 3 years ago
miguelnietoa-editorjs-toggle-block v0.3.2
EditorJS Toggle Block
Toggle block tool for Editor.js

Installation
Install via NPM
$ npm i --save-dev editorjs-toggle-blockInclude module at your application
import ToggleBlock from 'editorjs-toggle-block';Usage
Add a new tool to the tools property of the Editor.js initial config.
const editor = EditorJS({
tools: {
toggle: {
class: ToggleBlock,
inlineToolbar: true,
},
},
});Shortcuts
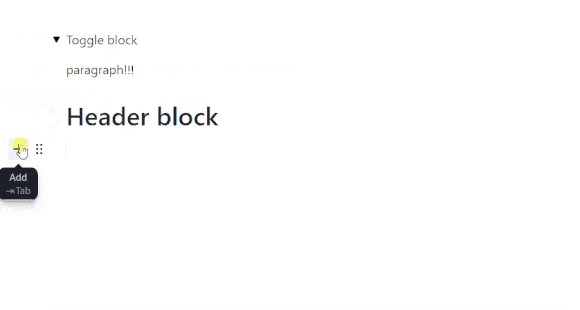
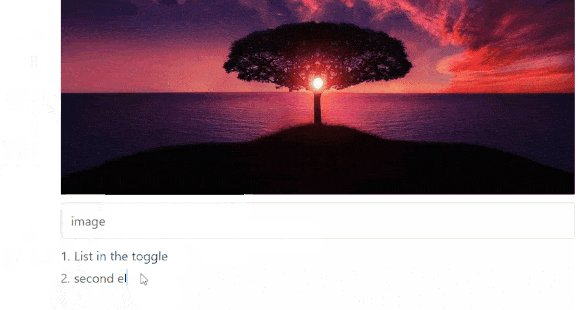
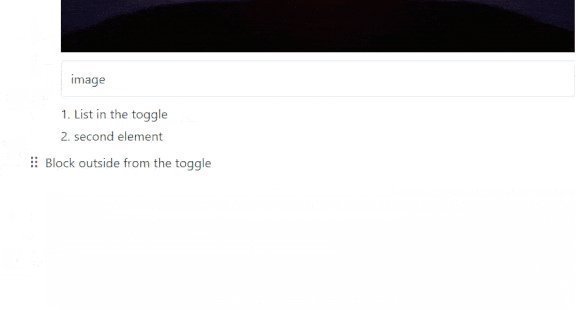
- Type the
>character followed bySpaceto create a new toggle. - Type
Shift+Tabto extract a nested block. - Type
Tabto insert an existing block into a toggle.
Development
Development mode
$ npm run build:devProduction release
- Create a production bundle
$ npm run build - Commit
dist/bundle.js
Run tests
$ npm run testCode of conduct
We welcome everyone to contribute. Make sure you have read the CODE_OF_CONDUCT before.
Contributing
For information on how to contribute, please refer to our CONTRIBUTING guide.
Changelog
Features and bug fixes are listed in the CHANGELOG file.
License
This library is licensed under an MIT license. See LICENSE for details.
Acknowledgements
Made with 💙 by kommitters Open Source