0.0.10 • Published 3 years ago
mindmap-tree v0.0.10
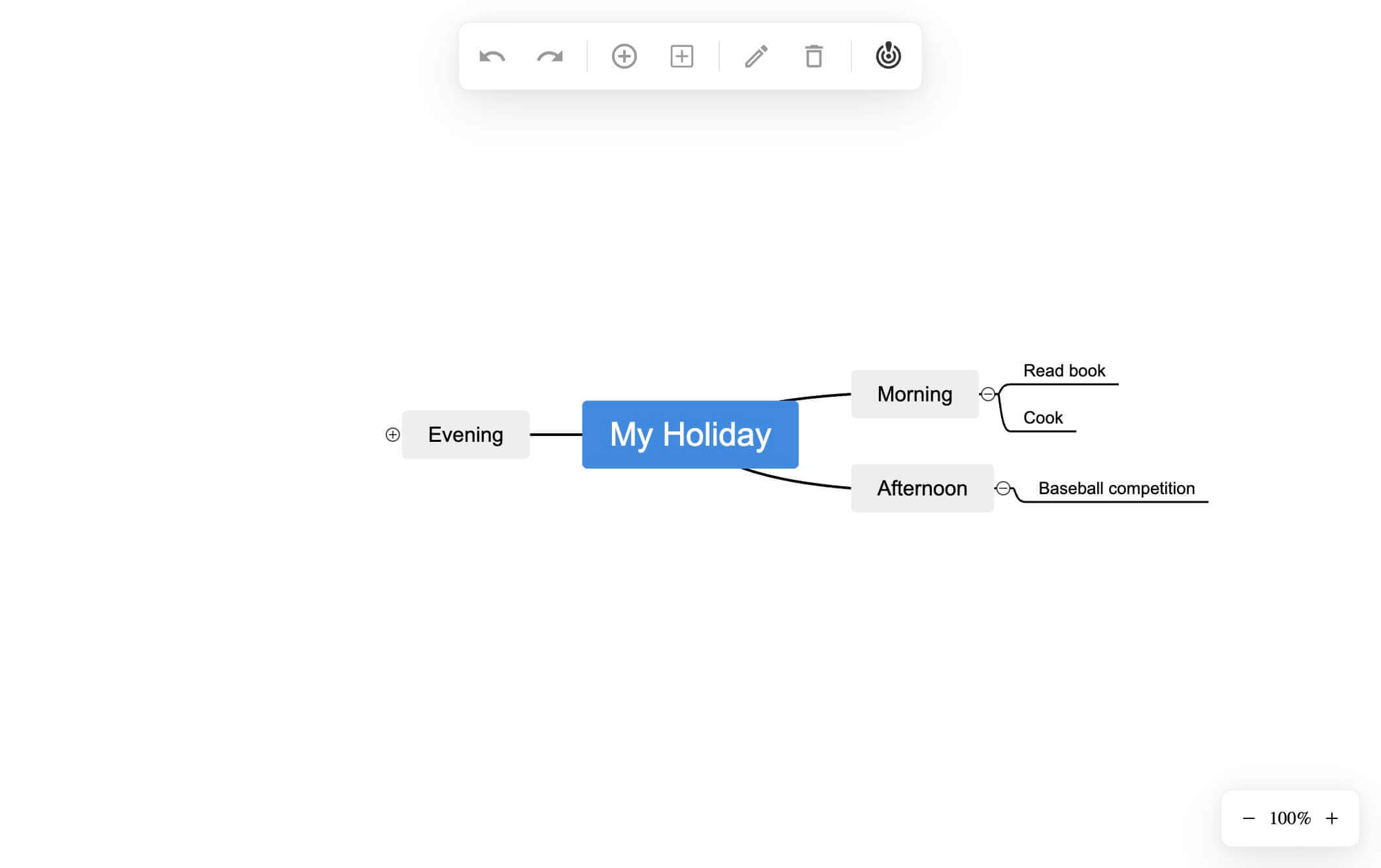
Demo
Feature
- Add & Delete Node
- Edit Node Text
- Undo & Redo
- Change Scale
- Drag Node to change Father
- Keyboard operation
- Multi select
- Expand & Shrink Node
Get Started
Installation
npm install -S mindmap-treeUsage
<body>
<div id="container" style="width:100vh;height:100vh;"></div>
</body>import MindmapTree from 'mindmap-tree';
import 'mindmap-tree/style.css';
new MindmapTree({
container: '#container',
});Params
MindmapTree constructor options:
| Prop | Type | Default | Description |
|---|---|---|---|
| container | String | Element | '' | HTML element of container |
| data | NodeDataMap | Record<string, NodeData> | Initial data of mindmap |
| isDebug | Boolean | false | Is debug or not |
NodeData params:
| Prop | Type | Default | Description |
|---|---|---|---|
| label | String | '' | Node label |
| direction | Number | 0 | Node direction, 1:right, 0:none, -1:left |
| isRoot | Boolean | false | Is root node or not |
| children | String[] | [] | children ids |
| isExpand | Boolean | true | To expand node or not |
License
Copyright (c) 2023 - present, RockyRen
0.0.10
3 years ago
0.0.9
3 years ago
0.0.8
3 years ago
0.0.7
3 years ago
0.0.6
3 years ago
0.0.5
3 years ago
0.0.4
3 years ago
0.0.3
3 years ago
0.0.2
3 years ago
0.0.1
3 years ago
0.0.0-beta.4
3 years ago
0.0.0-beta.3
3 years ago
0.0.0-beta.2
3 years ago
0.0.0-beta.1
3 years ago
0.0.0-beta.0
3 years ago