0.1.1 • Published 4 years ago
minimal-stylesheet v0.1.1
As a developer I often need to throw together a basic HTML + JS + CSS page to test or prototype some idea.
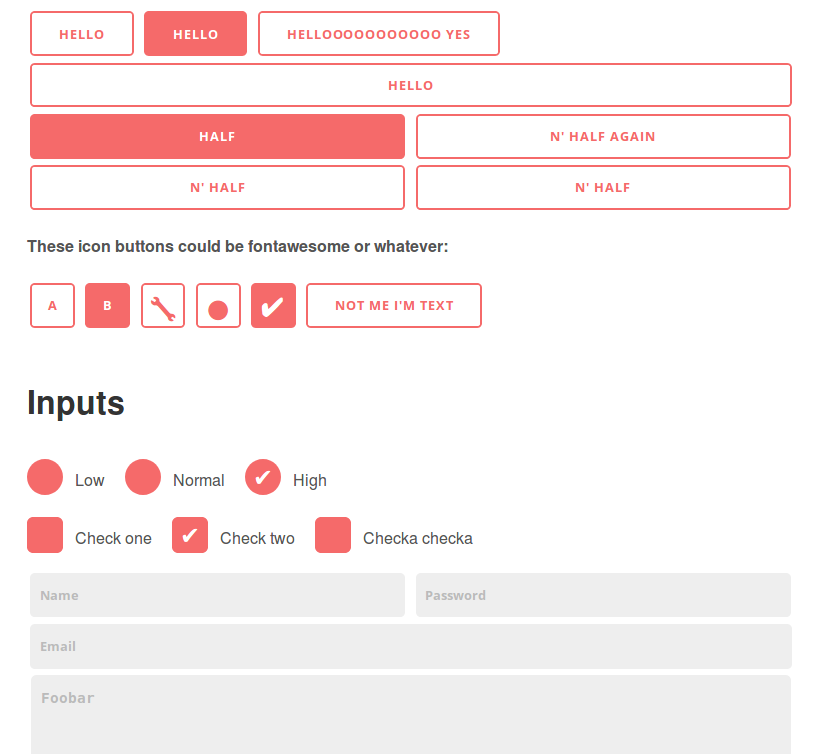
These minimal stylesheets get us one step beyond Times New Roman to make such a basic page or web app look non-terrible: demo page.

There's a < 1k stylesheet for basic HTML styles and a separate 3.2k one for buttons, forms etc. and they are designed so that the result looks basically the same across different devices.
<link rel="stylesheet" type="text/css" href="//chr15m.github.io/minimal-stylesheet/minimal.css"/>
<link rel="stylesheet" type="text/css" href="//chr15m.github.io/minimal-stylesheet/minimal-inputs.css"/>Use npm i minimal-stylesheet to get these on your local. You can then find the files in node_modules/minimal-stylesheet/minimal*.css.
Tips
- Set the
font-sizeonbodyto scale up or down the whole interface. - Do a search and replace of
#f56a6ato theme it with your own color.