1.0.1 • Published 7 years ago
miniprogram-slide-view-dusunboy v1.0.1
slide-view
小程序自定义组件(侧滑组件)
使用此组件需要依赖小程序基础库 2.2.1 以上版本,同时依赖开发者工具的 npm 构建。具体详情可查阅官方 npm 文档。
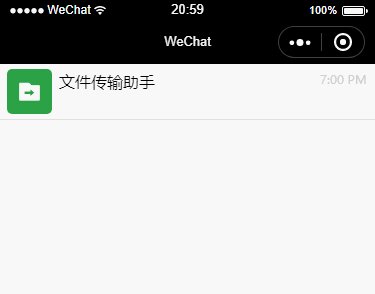
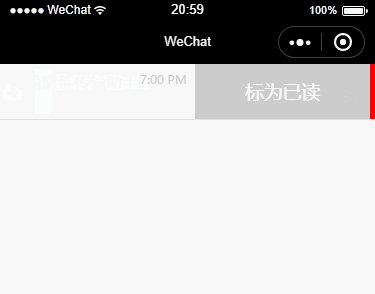
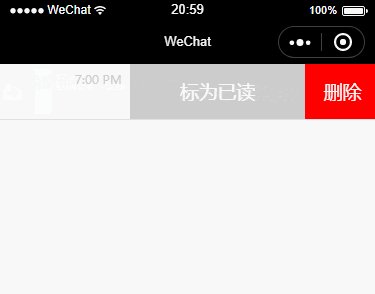
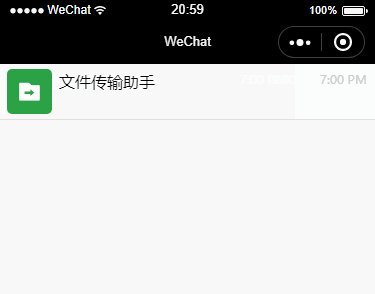
使用效果

PS:此组件默认只携带基本样式,若想要获得上图中的效果,可参考 tools/demo 中的例子实现。
使用方法
- 安装 slide-view
npm install --save miniprogram-slide-view- 在需要使用 slide-view 的页面 page.json 中添加 slide-view 自定义组件配置
{
"usingComponents": {
"slide-view": "miniprogram-slide-view"
}
}- WXML 文件中引用 slide-view
每一个 slide-view 提供两个<slot>节点,用于承载组件引用时提供的子节点。left 节点用于承载静止时 slide-view 所展示的节点,此节点的宽高应与传入 slide-view 的宽高相同。right 节点用于承载滑动时所展示的节点,其宽度应于传入 slide-view 的 slideWidth 相同。
<slide-view class="slide" width="320" height="100" slideWidth="200">
<view slot="left">这里是插入到组内容</view>
<view slot="right">
<view>标为已读</view>
<view>删除</view>
</view>
</slide-view>slide-view的属性介绍如下:
| 属性名 | 类型 | 单位 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|---|
| width | Number | rpx | 显示屏幕的宽度 | 是 | slide-view组件的宽度 |
| height | Number | rpx | 0 | 是 | slide-view组件的高度 |
| slide-width | Number | rpx | 0 | 是 | 滑动展示区域的宽度(默认高度与slide-view相同) |
| isCloseSlide | Boolean | false | 否 | 是否关闭右侧滑按钮 |