0.0.3 • Published 6 years ago
mmm-windforecast v0.0.3
Module: Wind Weather Forecast
The windforecast module is one of the default modules of the MagicMirror.
This module displays the weather forecast for the coming week, including an an icon to display the current conditions, the minimum temperature and the maximum temperature.
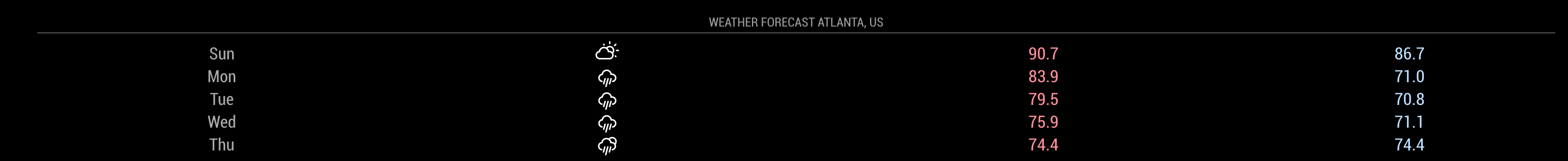
Screenshots
- 5 day forecast

Using the module
To use this module, add it to the modules array in the config/config.js file:
modules: [
{
module: "windforecast",
position: "top_right", // This can be any of the regions.
// Best results in left or right regions.
config: {
// See 'Configuration options' for more information.
location: "Amsterdam,Netherlands",
locationID: "", //Location ID from http://bulk.openweathermap.org/sample/city.list.json.gz
appid: "abcde12345abcde12345abcde12345ab" //openweathermap.org API key.
}
}
]Configuration options
The following properties can be configured:
| Option | Description |
|---|---|
location | The location used for weather information. Example: 'Amsterdam,Netherlands' Default value: false Note: When the location and locationID are both not set, the location will be based on the information provided by the calendar module. The first upcoming event with location data will be used. |
locationID | Location ID from OpenWeatherMap This will override anything you put in location. Leave blank if you want to use location. Example: 1234567 Default value: false Note: When the location and locationID are both not set, the location will be based on the information provided by the calendar module. The first upcoming event with location data will be used. |
appid | The OpenWeatherMap API key, which can be obtained by creating an OpenWeatherMap account. This value is REQUIRED |
units | What units to use. Specified by config.js Possible values: config.units = Specified by config.js, default = Kelvin, metric = Celsius, imperial =Fahrenheit Default value: config.units |
roundTemp | Round temperature values to nearest integer. Possible values: true (round to integer) or false (display exact value with decimal point) Default value: false |
maxNumberOfDays | How many days of forecast to return. Specified by config.js Possible values: 1 - 16 Default value: 7 (7 days) This value is optional. By default the WindForecast module will return 7 days. |
showRainAmount | Should the predicted rain amount be displayed? Possible values: true or false Default value: false This value is optional. By default the WindForecast module will not display the predicted amount of rain. |
updateInterval | How often does the content needs to be fetched? (Milliseconds) Possible values: 1000 - 86400000 Default value: 600000 (10 minutes) |
animationSpeed | Speed of the update animation. (Milliseconds) Possible values: 0 - 5000 Default value: 1000 (1 second) |
lang | The language of the days. Possible values: en, nl, ru, etc ... Default value: uses value of config.language |
decimalSymbol | The decimal symbol to use. Possible values: ., , or any other symbol. Default value: . |
fade | Fade the future events to black. (Gradient) Possible values: true or false Default value: true |
fadePoint | Where to start fade? Possible values: 0 (top of the list) - 1 (bottom of list) Default value: 0.25 |
initialLoadDelay | The initial delay before loading. If you have multiple modules that use the same API key, you might want to delay one of the requests. (Milliseconds) Possible values: 1000 - 5000 Default value: 2500 (2.5 seconds delay. This delay is used to keep the OpenWeather API happy.) |
retryDelay | The delay before retrying after a request failure. (Milliseconds) Possible values: 1000 - 60000 Default value: 2500 |
apiVersion | The OpenWeatherMap API version to use. Default value: 2.5 |
apiBase | The OpenWeatherMap base URL. Default value: 'http://api.openweathermap.org/data/' |
forecastEndpoint | The OpenWeatherMap API endPoint. Default value: 'forecast/daily' |
appendLocationNameToHeader | If set to true, the returned location name will be appended to the header of the module, if the header is enabled. This is mainly intresting when using calender based weather. Default value: true |
calendarClass | The class for the calendar module to base the event based weather information on. Default value: 'calendar' |
tableClass | Name of the classes issued from main.css. Possible values: xsmall, small, medium, large, xlarge. Default value: small. |
iconTable | The conversion table to convert the weather conditions to weather-icons. Default value: view table below |
colored | If set colored to true the min-temp gets a blue tone and the max-temp gets a red tone. Default value: 'false' |
scale | If set to true the module will display C for Celsius degrees and F for Fahrenheit degrees after the number, based on the value of the units option, otherwise only the ° character is displayed. Default value: false |
Default Icon Table
iconTable: {
'01d': 'wi-day-sunny',
'02d': 'wi-day-cloudy',
'03d': 'wi-cloudy',
'04d': 'wi-cloudy-windy',
'09d': 'wi-showers',
'10d': 'wi-rain',
'11d': 'wi-thunderstorm',
'13d': 'wi-snow',
'50d': 'wi-fog',
'01n': 'wi-night-clear',
'02n': 'wi-night-cloudy',
'03n': 'wi-night-cloudy',
'04n': 'wi-night-cloudy',
'09n': 'wi-night-showers',
'10n': 'wi-night-rain',
'11n': 'wi-night-thunderstorm',
'13n': 'wi-night-snow',
'50n': 'wi-night-alt-cloudy-windy'
}0.0.3
6 years ago