0.2.2 • Published 6 years ago
mobile-pull-to-refresh v0.2.2
[ 中文 ]
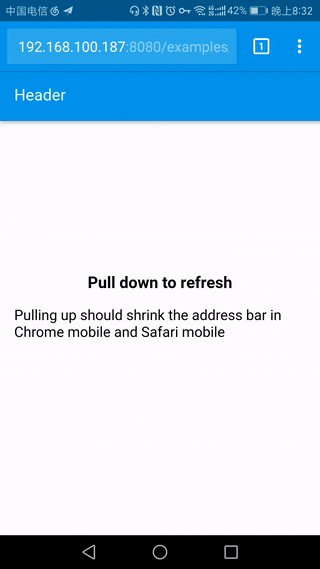
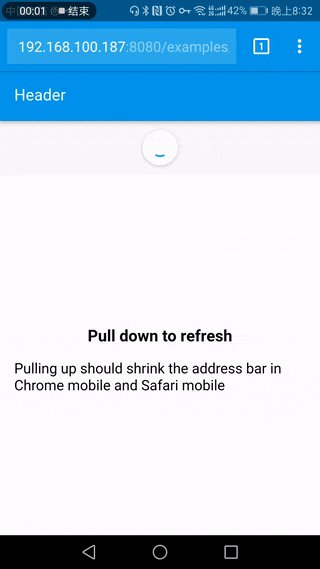
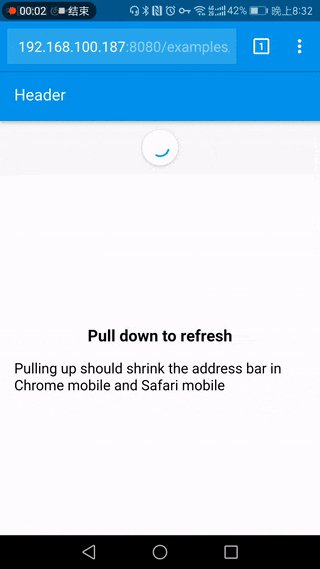
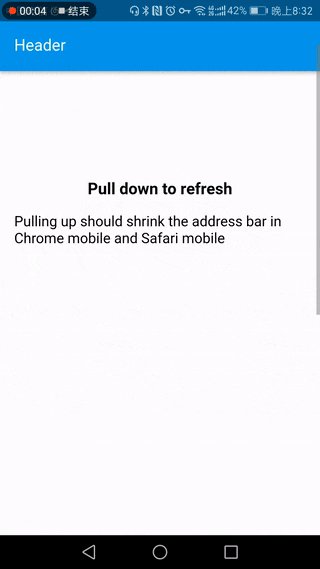
Pull to refresh
Pull to refresh control for mobile web. Small and no dependencies.
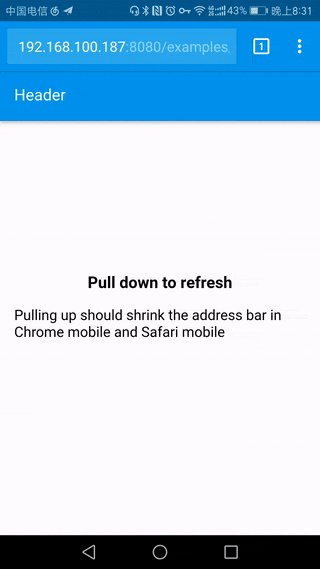
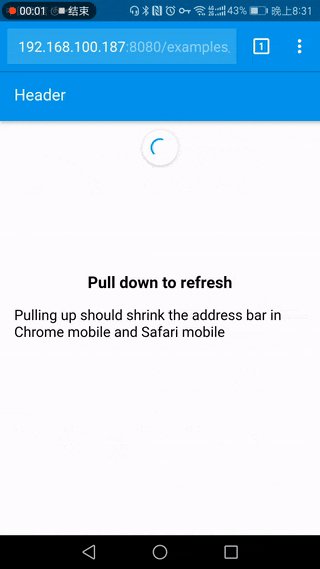
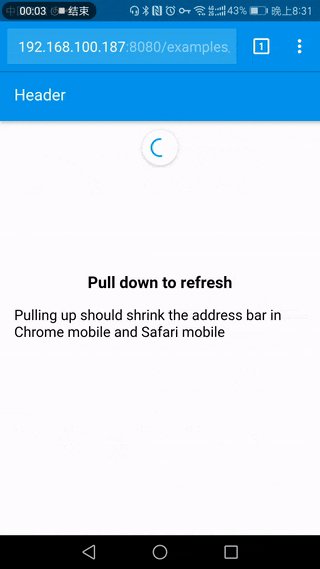
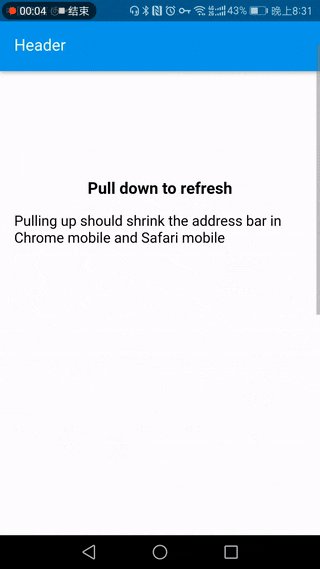
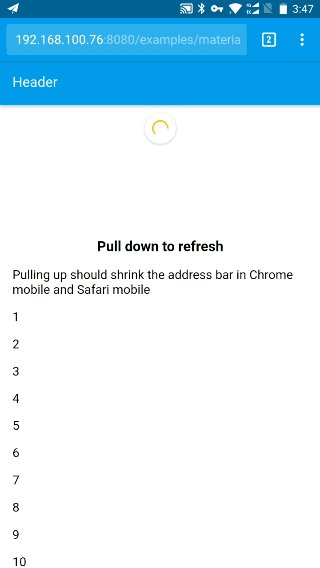
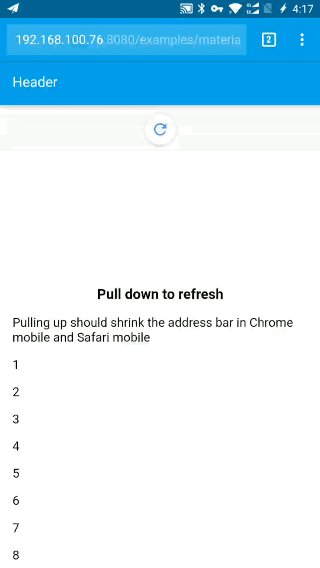
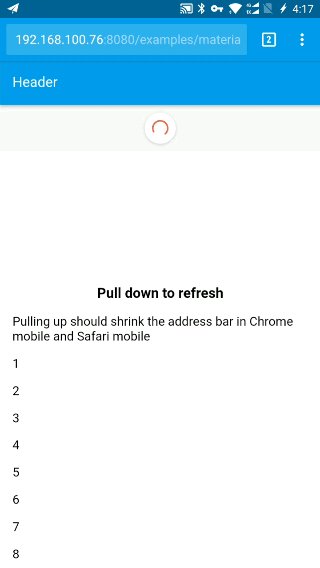
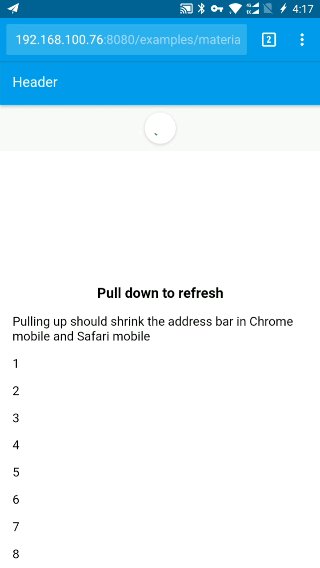
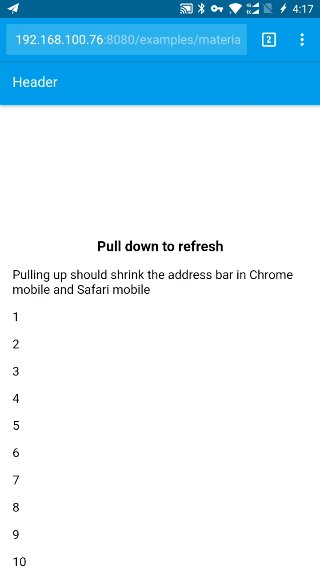
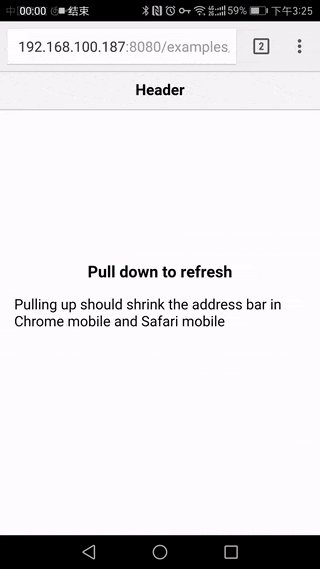
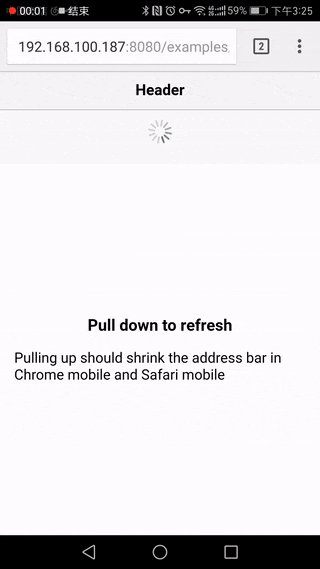
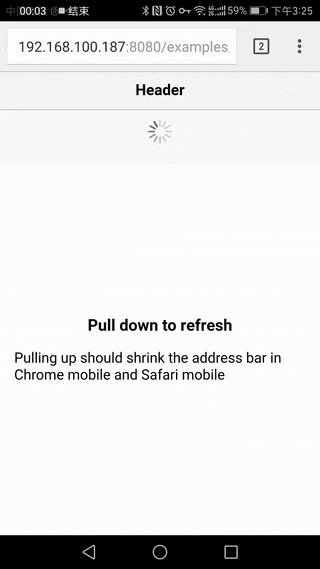
Previews
You can checkout the demos in Chrome mobile, Safari mobile, or toggle the device simulator on in Chrome DevTools.
How to use
Installing
npm install mobile-pull-to-refresh --saveIncluding JS and CSS (webpack)
import pullToRefresh from 'mobile-pull-to-refresh'
// Import the style you want
// Material
import ptrAnimatesMaterial from 'mobile-pull-to-refresh/dist/styles/material/animates'
import 'mobile-pull-to-refresh/dist/styles/material/style.css'
// Material 2
import ptrAnimatesMaterial2 from 'mobile-pull-to-refresh/dist/styles/material2/animates'
import 'mobile-pull-to-refresh/dist/styles/material2/style.css'
// iOS
import ptrAnimatesIos from 'mobile-pull-to-refresh/dist/styles/ios/animates'
import 'mobile-pull-to-refresh/dist/styles/ios/style.css'HTML snippets
Please checkout the example html files:
Invoking
const destroyCb = pullToRefresh({
container: document.querySelector('.container'),
animates: ptrAnimatesMaterial,
// animates: ptrAnimatesMaterial2,
// animates: ptrAnimatesIos,
refresh() {
return new Promise(resolve => {
// here to fetch the data and rerender the contents.
setTimeout(resolve, 2000)
})
}
})License
Credit to
- Material spinner by jczimm
- iOS spinner by Jianqiu Xiao
- Icons by Google
- Some css code from Muse UI