0.9.26 • Published 5 years ago
mobx-devtools-react-mini-panel v0.9.26
mobx-devtools
This repository is home for:
- MobX Developer Tools for Chrome
- MobX Developer Tools for Firefox
- Standalone app for Safari, IE etc.

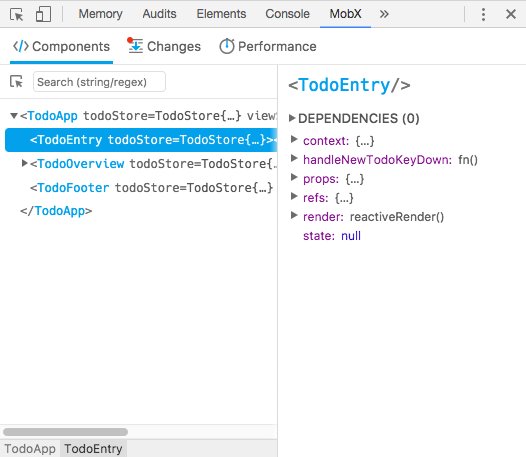
Features
- Inspect mobx-react observers. Edit values in observable objects (Doesn't support editing react props/state, use react-devtools for that)
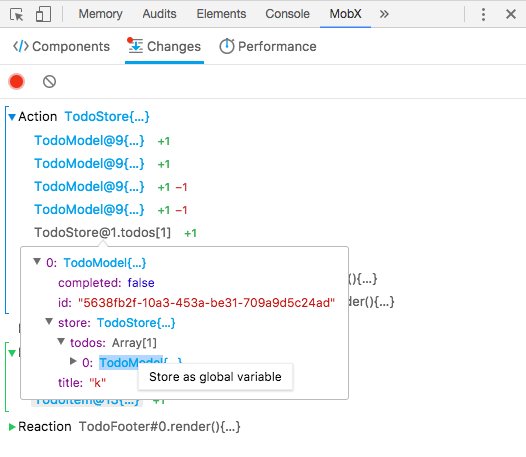
- Track changes in MobX observables
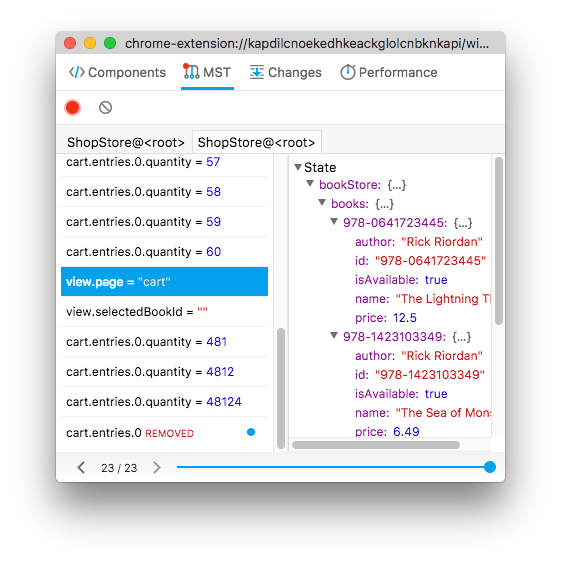
- MST support (see below).
mobx-state-tree
To allow inspecting MST root, do npm install mobx-devtools-mst and pass it to the function, exported as the default:
import makeInspectable from 'mobx-devtools-mst';
const myStore = MyStore.create(/* ... */);
makeInspectable(myStore);
Standalone app
Install:
npm install --global mobx-devtoolsStart:
mobx-devtoolsTroubleshooting
It doesn't work
Make sure that you are using mobx 3.1.15 or higher and your app does not live inside an iframe. If that doesn't help, please create an issue with detail about your environment.
Performance & Components tabs do not appear.
They appear only when you are using mobx-react 4.2.2 or higher;
Hacking
Check the HACKING.md.