mockup-converter v0.3.0
Mockup Converter
So you have your Bootstrap mockups in hand and now you want to make an awesome application based on reactstrap components. But now you realize you are going to need to hand translate the class names in your mockups into props on your components.
<button class="btn btn-large">OK!</button>Needs to become:
import { Button, } from 'reactstrap';
render() {
return (
<Button size="lg">OK!</Button>
);
}What a hassle! So let's fix that with mockup-converter. Simply install it:
$ npm install mockup-converter -gAnd either run it on your file:
$ mockup-converter mymockup.htmlOr run it through STDIN to mockup-converter:
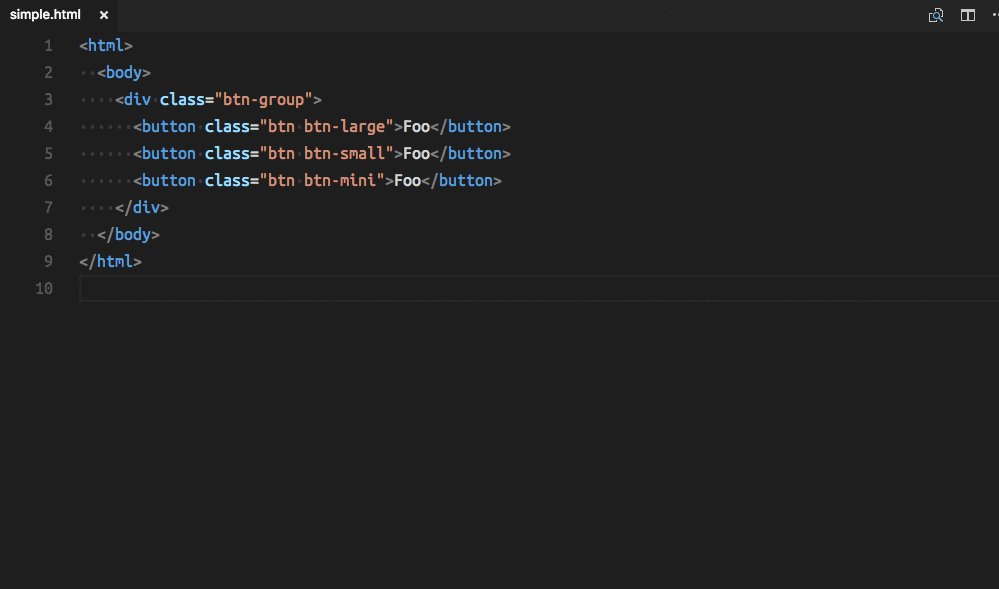
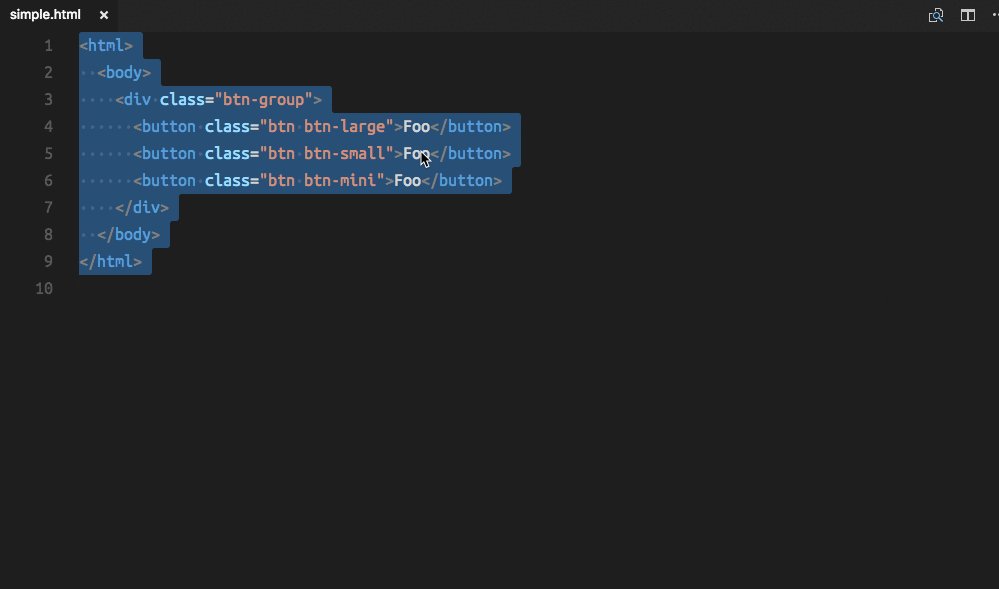
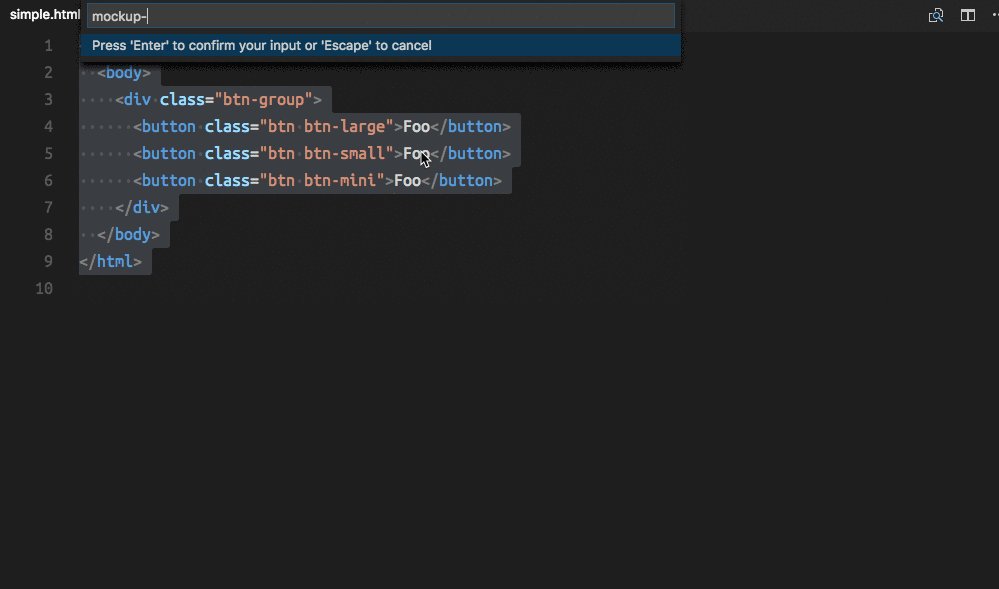
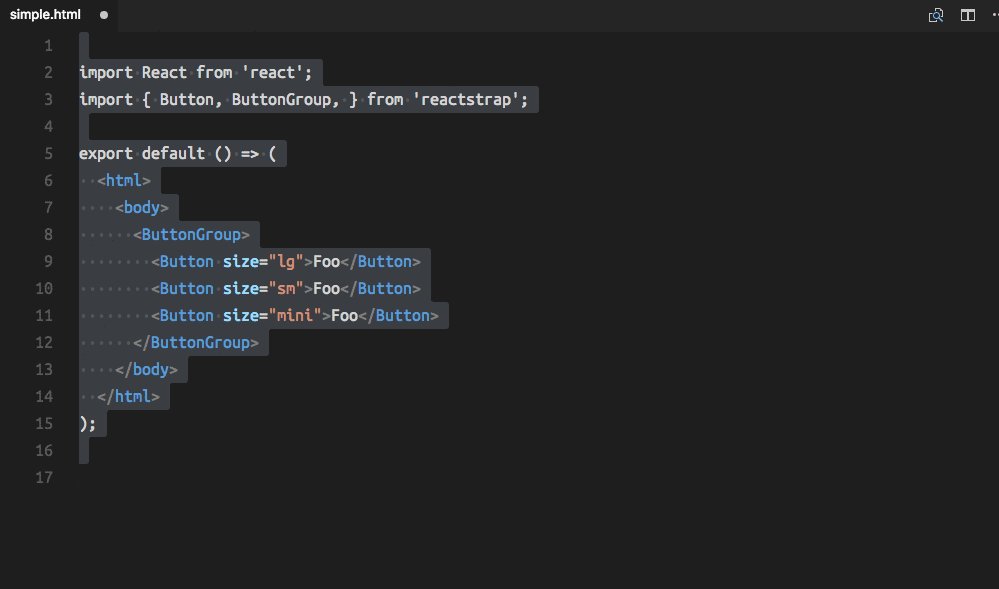
$ cat mymockup.html | mockup-converterWhich means you can do cool things like running it through the FilterText extension in VSCode.

What does this handle?
Most of the bootstrap classes are mapped. A few big things, like Media and Carousel aren't in there. But what's in there will get you far down the road really quickly.
Classname passthrough
Any class name it doesn't recognize will be passed through, so:
<div class="my-custom-class">Hey now!</div>Becomes:
<div className="my-custom-class">Hey now!</div>And
<button class="btn btn-large foo">OK!</button>Becomes:
<Button size="lg" className="foo">OK!</Button>Style handling
Styles are also broken into their react versions automagically:
<div style="margin-top: 50px;padding: 5px; line-height: 2em;">Becomes:
<div style={{marginTop: 50, padding: 5, lineHeight: '2em'}}>Yeah... It does that too. So honestly, it's cool to use this even if you aren't using Bootstrap or reactstrap.