1.0.2 • Published 3 years ago
modal-react-lib v1.0.2
modal-react-lib
Simple modal library for react project

Technologies
Install
npm install --save modal-react-libUsage
Example
import React, { useState } from 'react'
import Modal from 'modal-react-lib'
import 'modal-react-lib/dist/index.css'
const App = () => {
const [openModal, setOpenModal] = useState(false)
const modal_content = {
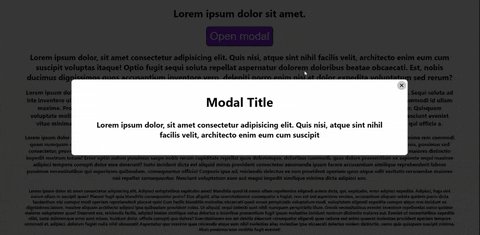
title: 'Modal Title',
text: 'Modal content'
}
return (
<>
<button onClick={() => setOpenModal(!openModal)}>Open modal</button>
<Modal
openState={openModal}
onRequestClose={setOpenModal}
content={modal_content}
/>
</>
)
}
export default AppStep by step
- Import component and style file
import Modal from 'modal-react-lib'
import 'modal-react-lib/dist/index.css'- Create open/close state with useState hook
import React, { useState } from 'react'
const App = () => {
const [openModal, setOpenModal] = useState(false)
...- Create object with content of modal
const modal_content = {
title: 'Modal Title',
text: 'Modal content'
}- Add component in render with props
<Modal
openState={openModal}
onRequestClose={setOpenModal}
content={modal_content}
/>- Control modal by changing state
<button onClick={() => setOpenModal(!openModal)}>Open modal</button>License
MIT © MaeRiz