0.1.8 • Published 3 years ago
modals-for-react v0.1.8
About The Project
[ ]
]
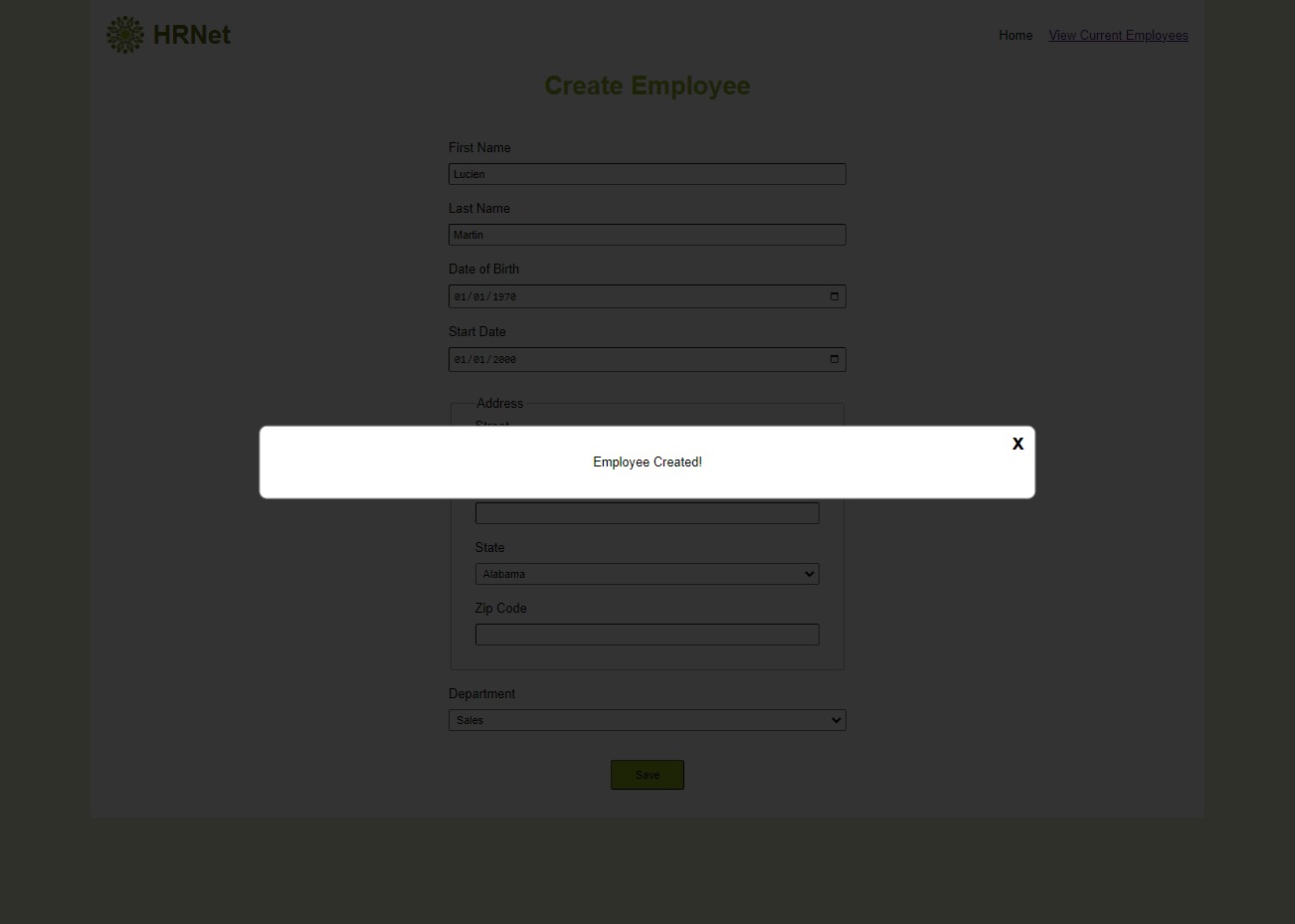
This library was realized during my training as a javascript/react developer. It enables to create modal windows in React applications.
Built With
- Markdown, Html, Css, Javascript
- React
- Git, Github
- VS Code
- Love :)
Getting Started
To use this library follow these simple steps.
Prerequisites
- Git
- Npm
- A react project
Installation
- Install the library in your React project
npm install modals-for-react- Import the library in the page you want to create a modal
import { Modal } from "modals-for-react";- Insert a Modal component where you want in your React page
function MyComponent() {
const [isModalOpen, setIsModalOpen] = useState(false);
const openModal = () => {
setIsModalOpen(true);
};
const closeModal = () => {
setIsModalOpen(false);
};
return (
<>
<button onClick={openModal}>Open Modal</button>
{isModalOpen && (
<Modal isOpen={isModalOpen} onRequestClose={closeModal} showClose>
<p>Content you want to display in the modal</p>
</Modal>
)}
</>
);
}Usage
Here are the properties of the Modal component. You can change them to modify the behaviour of the modal.
- isOpen (required): A boolean to indicate whether the modal is open or closed.
- onRequestClose (required): A function to execute when the user requests to close the modal.
- closeText: The text for the close button (default: "x").
- closeClass: A custom CSS class for the close button (default: none).
- showClose: A boolean to indicate whether the close button should be displayed (default: true).
- fadeDuration: The duration of the opacity animation in milliseconds (default: 200).
- fadeDelay: The delay before the opacity animation starts, as a proportion of fadeDuration (default: 0.5, which means 50%. 2.0 would mean 200%).
Contact
Christophe Simon: personnal website
Project Link: https://github.com/christophe-simon/modals-for-react
Acknowledgements
- This readme version is a simplified version of this github repository by Othneildrew
- This readme version is a customized version of this github repository by NicolasBrondin



